Activities of "4Matrix"
Ok so we have made some progress on the issue, we found that we needed to add our virtual network to allow those services to access the key vault but we still cant get it working using the Asp Net Zero configuration https://docs.aspnetzero.com/aspnet-core-angular/latest/Features-Angular-Azure-Key-Vault
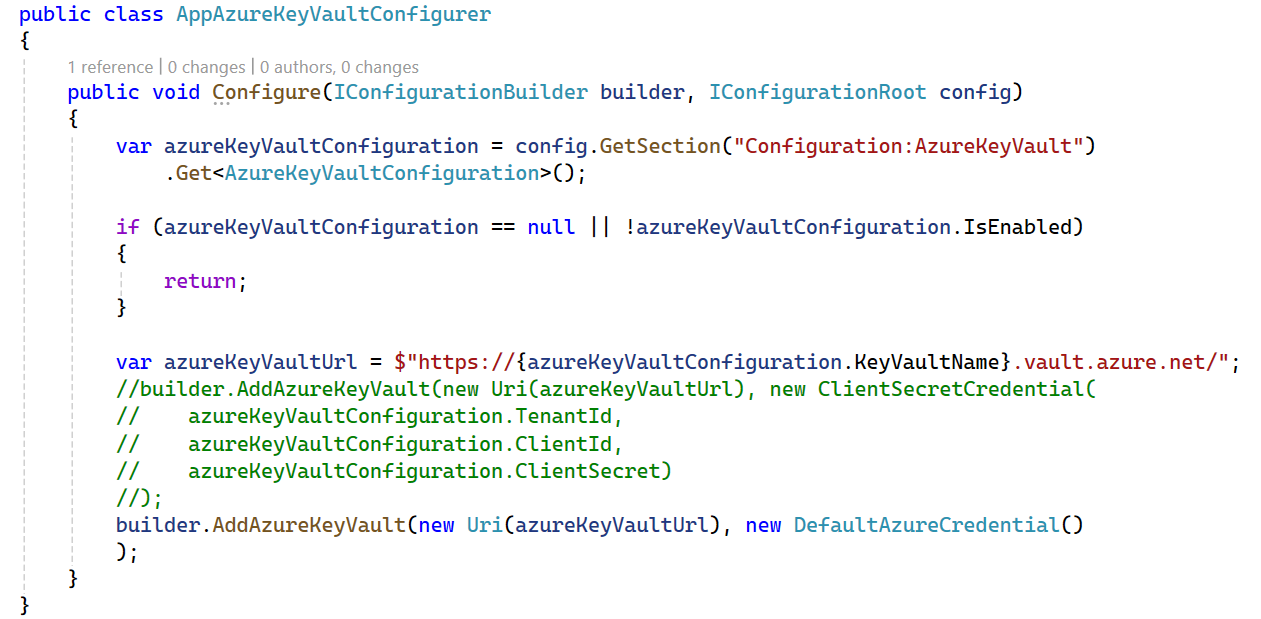
We have also tried switching the code to use the DefaultAzureIdentity instead of the Tenant ID and Secret etc:
But this is not working either
In the appsettings.json file for our staging site, we have enabled the azure key vault but then this stops the app service from running when deployed. It all works fine when running locally with all the same configuration. Any Ideas? Do we need to do anything to the Key Vault Firewall? We have tried both RBAC and Vault Access Policies and cant seem to fix the issue. The only way to get the app service to run is to set the Azure Key Vault enabled to False.
Ok, so I found the fix so thought I would post it incase anyone else has the same problem:
In the <CompanyName>.Web.Core project, update the nuget package 'Castle.Windsor.MsDependencyInjection' to version 4.1.0 (In my case on v12.2.0 of AspNetZero, I had version 4.0.0 installed)
All woring now
Our current solution is AspNetZero 12.3.0. As part of upgrading to 14.0.0, we setup a separate repo so we could manually migrate everything and clean up along the way. In order to get the 14.0.0 solution to build, we had to install the .Net 9 SDK, which is fine and all works perfectly.
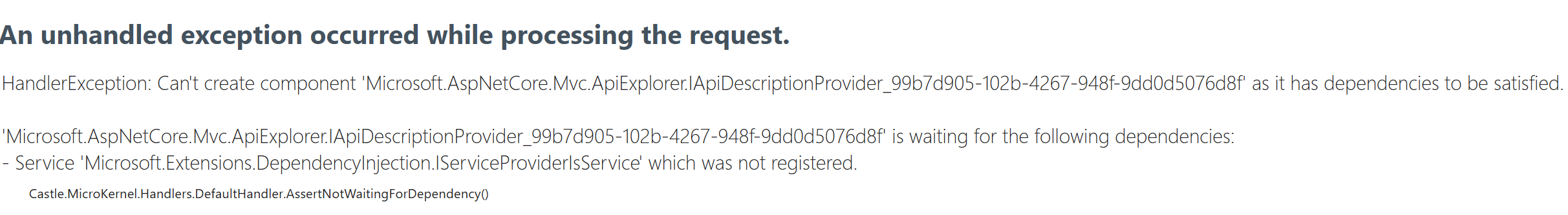
Unfortunately we are still needing to work on the old solution using 12.3.0 on the same PC and now when running NSWAG in the old solution it fails! It also seems that when running the backend and logging into swagger, it also errors now:

Thanks, if it helps, when i press login on the public site, it sends me here: http://localhost:4200/account/login?ss=true&returnUrl=https:%2F%2Flocalhost:44303%2FAccount%2FLogin
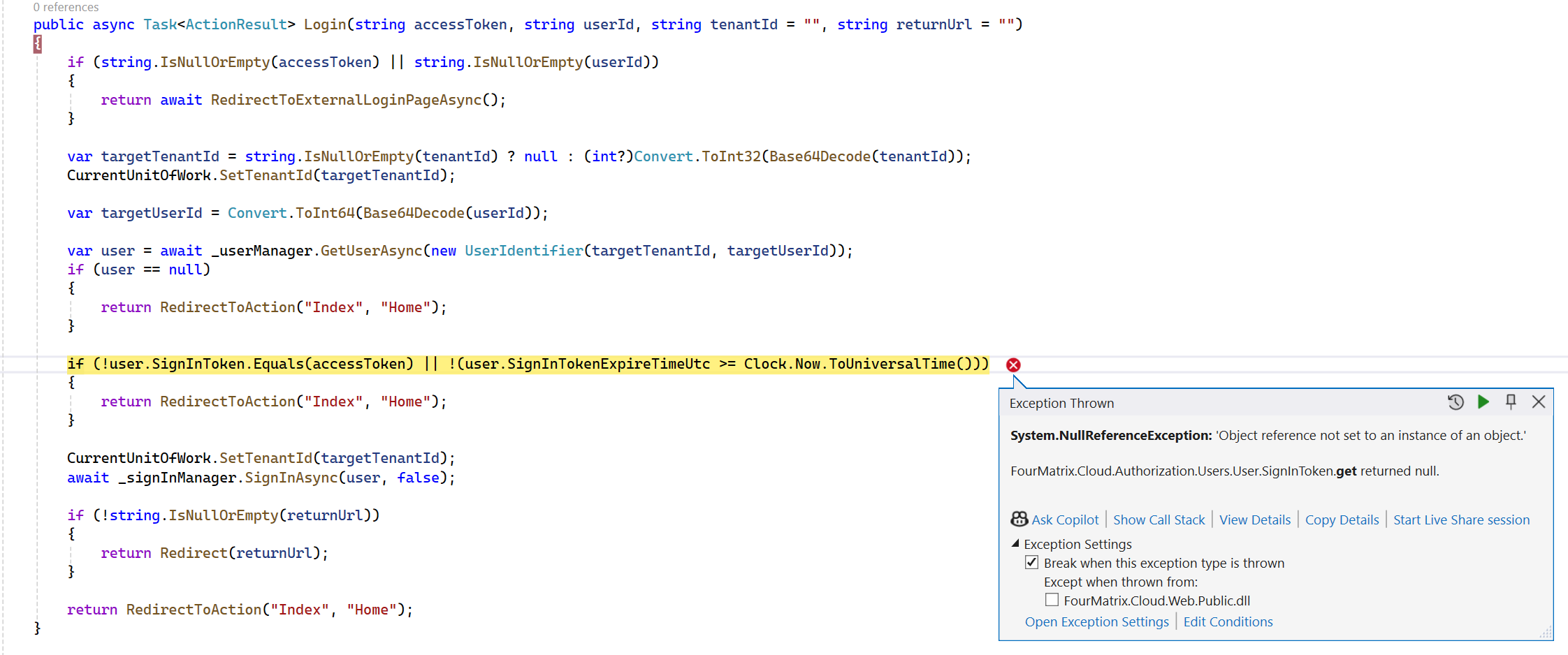
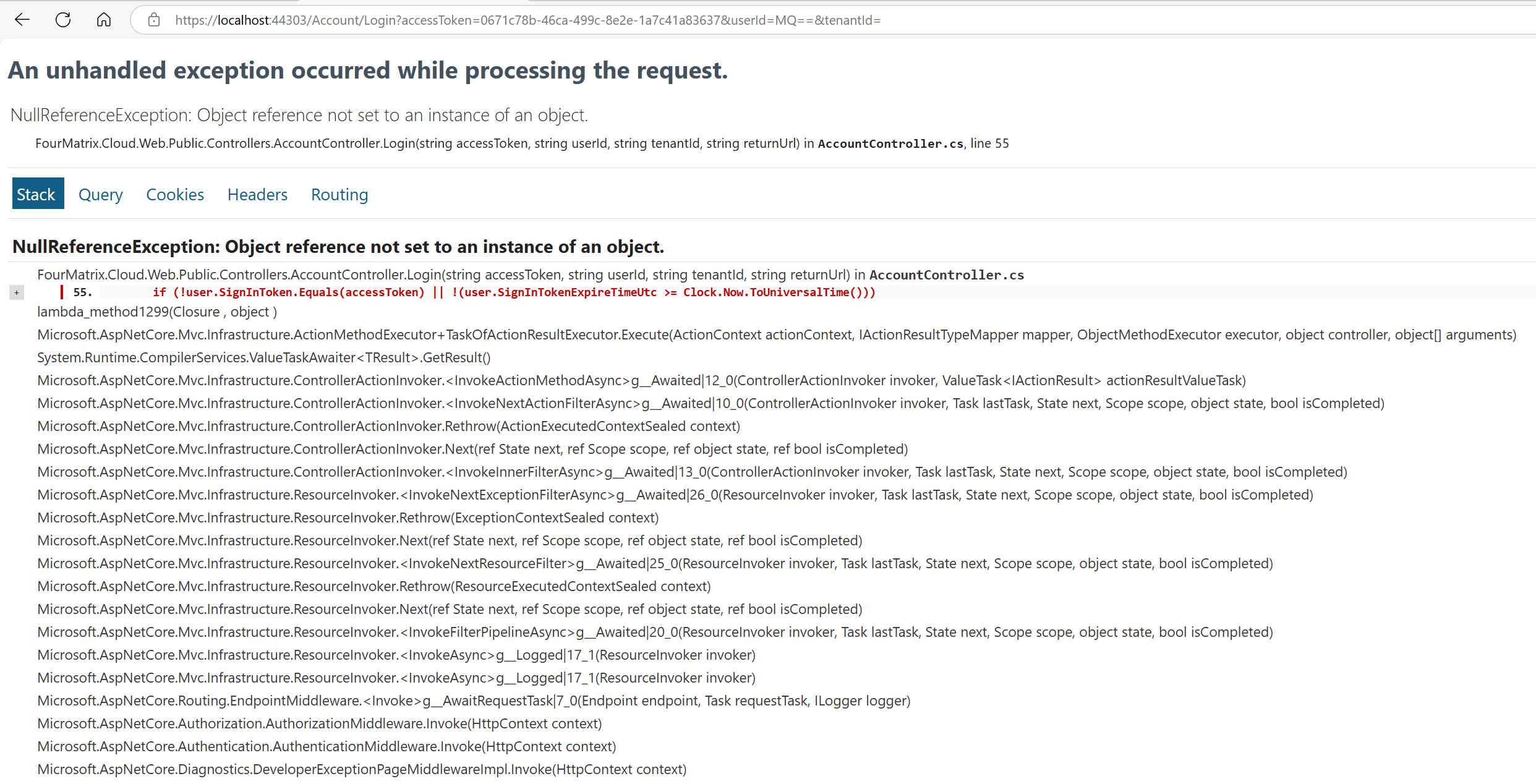
It successfully log me into the Angular site by the looks of things but posts me back to the public site and errors here:
On the AccountController from the public project
The user has a value but user.SignInTokenExpireTimeUtc is null
Yes, everything is running, Web.Host project and Angular site. If I manually then go to localhost:4200 it has actually logged me in, just not on the public site
Sorry, ignore my last message, I downloaded from git and assumed i could just enter my License Code, I hadn't noticed it in the downloads dropdown! I got it from the downloads page and now all working. Thanks!
I cant get v14.0.0 rc2 to run. It builds ok with no errors but immediately closes with no errors, Log file doesnt show any errors either, last few lines are:
DEBUG 2024-11-28 12:31:02,751 [1 ] Abp.BackgroundJobs.BackgroundJobManager - Start background worker: Abp.BackgroundJobs.BackgroundJobManager DEBUG 2024-11-28 12:31:02,755 [1 ] , Culture=neutral, PublicKeyToken=null]] - Start background worker: Abp.Authorization.Users.UserTokenExpirationWorker`2[[MyCompanyName.AbpZeroTemplate.MultiTenancy.Tenant, MyCompanyName.AbpZeroTemplate.Core, Version=14.0.0.0, Culture=neutral, PublicKeyToken=null],[MyCompanyName.AbpZeroTemplate.Authorization.Users.User, MyCompanyName.AbpZeroTemplate.Core, Version=14.0.0.0, Culture=neutral, PublicKeyToken=null]] DEBUG 2024-11-28 12:31:02,766 [1 ] Abp.AutoMapper.AbpAutoMapperModule - Found 6 classes define auto mapping attributes DEBUG 2024-11-28 12:31:02,767 [1 ] Abp.AutoMapper.AbpAutoMapperModule - MyCompanyName.AbpZeroTemplate.Web.Models.TokenAuth.ExternalLoginProviderInfoModel DEBUG 2024-11-28 12:31:02,768 [1 ] Abp.AutoMapper.AbpAutoMapperModule - MyCompanyName.AbpZeroTemplate.Friendships.Cache.FriendCacheItem DEBUG 2024-11-28 12:31:02,768 [1 ] Abp.AutoMapper.AbpAutoMapperModule - MyCompanyName.AbpZeroTemplate.Dto.OrganizationUnitDto DEBUG 2024-11-28 12:31:02,768 [1 ] Abp.AutoMapper.AbpAutoMapperModule - MyCompanyName.AbpZeroTemplate.Dto.RoleDto DEBUG 2024-11-28 12:31:02,768 [1 ] Abp.AutoMapper.AbpAutoMapperModule - MyCompanyName.AbpZeroTemplate.Dto.UserDto+RoleDto DEBUG 2024-11-28 12:31:02,768 [1 ] Abp.AutoMapper.AbpAutoMapperModule - MyCompanyName.AbpZeroTemplate.Dto.UserDto+OrganizationUnitDto
I am assuming all of this will be included in the next release, v14? Is there a target release date for this as we are currently looking at upgrading our project to 13.4 but might wait for 14 if its not going to be that long?