Activities of "AstarIT"
Can you share where exactly we should use Surname="?"; I do not see where, I try it here and its not working Core\Authorization\Users\User.cs
I need the Host and Tenants do not use Require Settings on Surname.
All help will be really appreciated.
SOLVED!!!! I see that you say: What I did was to Create a hiden input in the chtml form like this
<input type="hidden" name="DocPaths" id="DocPaths" value="" ClientIDMode="Static" runat="server" />
Then on my query function I set the input with the text of something that thest is (seedocument) this is a varible, in this case is the name of the document. $('input[id$=DocPaths]').val(seedocument);
Then before save the page on this fuction of the JS file of the Page this.save = function () {
//document path or document name
var documentPath = '@Model.TenantDocument.DocumentPath';
documentPath = $('input[id$=DocPaths]').val();
var tenantDocument = _$tenantDocumentInformationForm.serializeFormToObject();
tenantDocument.documentPath = documentPath;
And that did the trick Thank you for your advise. Much Appreciated.
I GOT IT!!!!
This is what I did, using Ajax look for document then I create and Iframe using Jquery and reload it to the paga $(document).ready(function () { debugger; var url = abp.appPath + 'App/TenantDocuments/UploadFile'; var docPatho = '@Model.TenantDocument.DocumentPath'; Dropzone.autoDiscover = false; $("#dzupload").dropzone({ url: url, uploadMultiple: false, thumbnailWidth: 80, thumbnailHeight: 80, paramName: "file", parallelUploads: 1, maxFiles: 1, maxFilesize: 5, //MB createImageThumbnails: true, autoProcessQueue: true, addRemoveLinks: true, headers: { "X-XSRF-TOKEN": abp.security.antiForgery.getToken() },
success: function (file, response) {
var settings = {
width: '600',
height: '700'
};
debugger;
var seedocument = response.result.id;
//console.log('<iframe src="https://docs.google.com/viewer?embedded=true&url=' + seedocument + '" width="' + settings.width + '" height="' + settings.height + '" style="border: none;margin : 0 auto; display : block;"></iframe>');
//alert('<iframe src="https://docs.google.com/viewer?embedded=true&url=' + seedocument + '" width="' + settings.width + '" height="' + settings.height + '" style="border: none;margin : 0 auto; display : block;"></iframe>')
$('#gdvId').append('<iframe src="https://docs.google.com/viewer?embedded=true&url=' + seedocument + '" width="' + settings.width + '" height="' + settings.height + '" style="border: none;margin : 0 auto; display : block;"></iframe>');
//pass the name of the document to be save latter
//var hv = $('input[id$=hidClientField]').val();
$('input[id$=DocPaths]').val(seedocument);
//alert($('input[id$=DocPaths]').val());
//$("#gdvId").dropzone();
}
});
});
Thank you for your advise. Much appreciated.
Thank you for your prompt response. Yes I am agree with you. however you missing the point here. I cancel the modal which all data must go....OK. But when I press again the button EDIT it does not reload the modal again... That is the point. I have break stops and server code and debbuer stops in js files and none of those get hit. The reload will hit all those breaks points. So my question to you is how I make to reload the modal every thime the user hit EDIT button.
Now what do you mean by reload? reload -> go back to the server and load all the information again ... (this is what I am looking for) in order to load all the Select2 controls) or reload-> get the information that you already have in the client.....(it the informarion I have it in the client machine why it is not loading the Select2 and the Dropzone as it should be, like the other page controls)
All help will be appreaciated.
NOTE: the picture that you send where does come from?
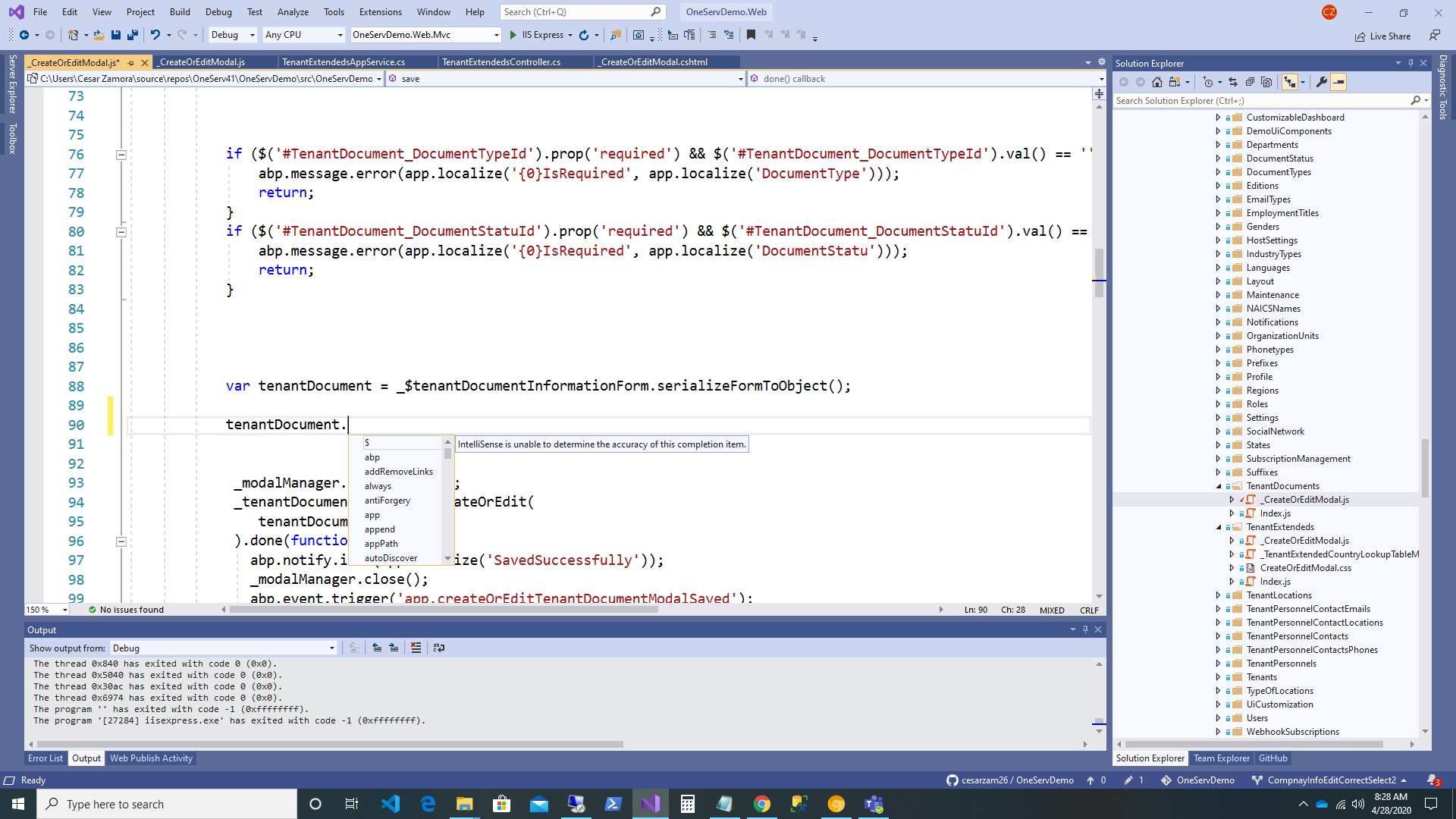
Here tantDocument does not have the properties therefore I cannot access them or change them.
var tenantDocument = _$tenantDocumentInformationForm.serializeFormToObject();

As you can see in this screen here is where I suppost to see the propertiers and there are not here I nave Name, BusinesType, SignDate, RenewDate, DocumentPath, etc. I cannot see or access these properties.
But in the TenatDocument this.save = function () { debugger; if (!_$tenantDocumentInformationForm.valid()) { return; }
if ($('#TenantDocument_DocumentTypeId').prop('required') && $('#TenantDocument_DocumentTypeId').val() == '') {
abp.message.error(app.localize('{0}IsRequired', app.localize('DocumentType')));
return;
}
if ($('#TenantDocument_DocumentStatuId').prop('required') && $('#TenantDocument_DocumentStatuId').val() == '') {
abp.message.error(app.localize('{0}IsRequired', app.localize('DocumentStatu')));
return;
}
var tenantDocument = _$tenantDocumentInformationForm.serializeFormToObject();
_modalManager.setBusy(true);
_tenantDocumentsService.createOrEdit(
tenantDocument
).done(function () {
abp.notify.info(app.localize('SavedSuccessfully'));
_modalManager.close();
abp.event.trigger('app.createOrEditTenantDocumentModalSaved');
}).always(function () {
_modalManager.setBusy(false);
});
};
};
Here is more clear var tenantExtended = _$tenantExtendedInformationForm.serializeFormToObject();
tenantExtended.countryId = countryid;
tenantExtended.stateid = stateid;
tenantExtended.businesstype = businesstype;
tenantExtended.industrytype = industrytype;
tenantExtended.naicsnames = naicsnames;
tenantExtended.Logo = "";
As you can see here TenantExtend JQuery I can access the properties of the model before save. this.save = function () { //debugger;
// From Validation
if (!_$tenantExtendedInformationForm.valid()) {
return;
}
// Country Value
if ($('#TenantExtended_CountryId').prop('required') && $('#TenantExtended_CountryId').val() == '') {
abp.message.error(app.localize('{0}IsRequired', app.localize('Country')));
return;
}
//Country Value
var countryid = $("#Country").val();
//State Value
//var e = document.getElementById("State_Id");
//var strStateId = e.options[e.selectedIndex].value;
var stateid = $("#State").val();
//get the values from select controls
//
// multi select - post
//
//
//BusinesType Select Control
// debugger;
var $selectElement = $("#businesstype");
var input = [];
var businesstype = "";
$.each($selectElement.select2("data"), function (index, item) {
input.push({
name: item.text,
value: item.id
});
businesstype += item.id + ',';
});
businesstype = (businesstype.substring(0, businesstype.length - 1));
//IndustrialTyp Select Control
debugger;
var $selectElement = $("#industrytype");
var input = [];
var industrytype = "";
$.each($selectElement.select2("data"), function (index, item) {
input.push({
name: item.text,
value: item.id
});
industrytype += item.id + ',';
});
industrytype = (industrytype.substring(0, industrytype.length - 1));
//NACISName Select Control
debugger;
var $selectElement = $("#naicsnames");
var input = [];
var naicsnames = "";
$.each($selectElement.select2("data"), function (index, item) {
input.push({
name: item.text,
value: item.id
});
naicsnames += item.id + ',';
});
naicsnames = (naicsnames.substring(0, naicsnames.length - 1));
// End of Selected Controls
//abp.message.info(message, app.localize('PostedValue'), true);
//abp.notify.info(app.localize('SavedSuccessfully'));
//end of the select values
debugger;
var tenantExtended = _$tenantExtendedInformationForm.serializeFormToObject();
tenantExtended.countryId = countryid;
tenantExtended.stateid = stateid;
tenantExtended.businesstype = businesstype;
tenantExtended.industrytype = industrytype;
tenantExtended.naicsnames = naicsnames;
tenantExtended.Logo = "";
_modalManager.setBusy(true);
_tenantExtendedsService.createOrEdit(
tenantExtended
).done(function () {
abp.notify.info(app.localize('SavedSuccessfully'));
_modalManager.close();
abp.event.trigger('app.createOrEditTenantExtendedModalSaved');
}).always(function () {
_modalManager.setBusy(false);
});
};
};
What do you mean by expected behavior, I have to differnet pages with different index.chtml files and different _createorEditModel.chtml and different js files. in One of them TenantExtend I can access the properties values of the Model therefore I can change the values before save. That is should be the correct vehavior. in the Other One TenantDocuments I cannot access the values of the model more than that they do not appear I can even sees them, I believe this is not the correct vehavior. Please explain how to solve this big issue I have two days with these situation, I need to have access to the properties values before save them. The reason is because I upload documents using Jquery and Ajax and I need to save the path of the document with the rest of the properties of the page. All help will be really appreciated.
When I run the applicaiton all data is saved correctly. I need to save the path and name of the document and I am using Jquery to get the docuement path and name In order to add that path and name at the save time I need to access the model properties which are not present in Visual Studio as show in the picuture.
It there a disconection between the _createorEditModal.chtml and the _createorEditModal.js I add the _createorEditModal.js to the Index.chtml and nothing happens. Also I add it to the _createorEditModal.chtml and nothing. Why I can not access these properties.? All help will be really appraciated.