That's a shame. I will make a request via github so it can be given consideration
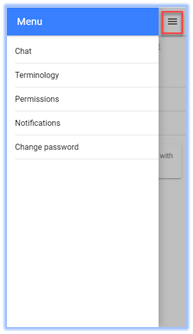
Someone in the github issue requested screen shots. Here is the original specification mixed with screenshots of the results.
We have built our app on top of the ABP and Zero frameworks. This gives the app closer integration with the Zero UI in terms of security, authorisation, notifications, chat and languages. The job was to create a new Ionic 5 project which has standard angular at its core and then integrate base Zero functionality into it. The app is a vanilla Ionic app, no capacitor or cordova is installed. It is meant as a foundation for building on, not a solution in and of itself.
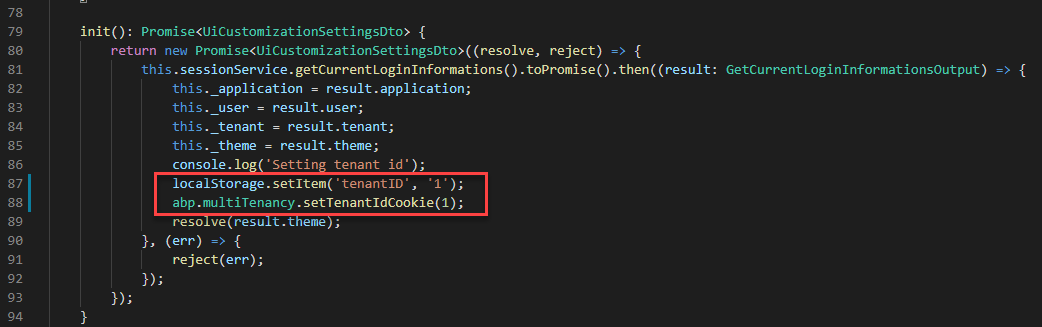
Make sure you have the latest version of Ionic cli installed (https://ionicframework.com/docs/cli). Clone the repo. Run npm install. Hook up to your API using;

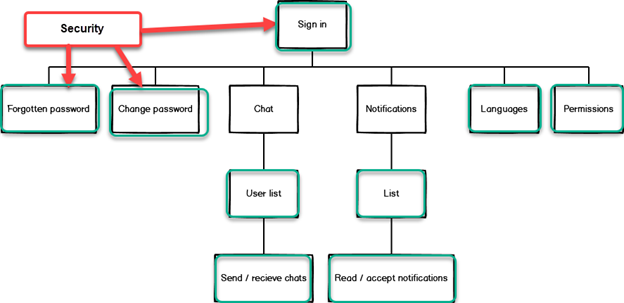
Where there is a green rectangle there is a page.

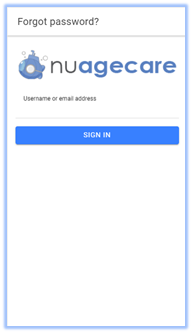
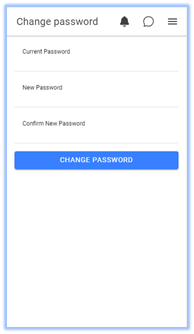
Sign in, forgotten password and change password pages.






A page or menu which will allow us to test the app.


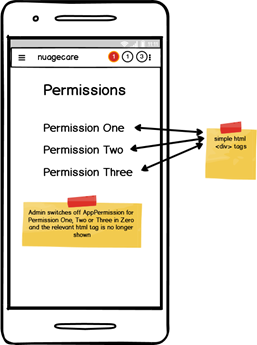
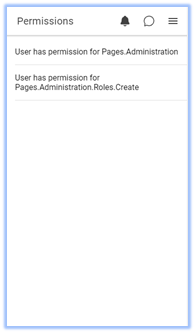
A page which will allow us to test permissions set in Zero.


A page which will allow us to test languages set in Zero.



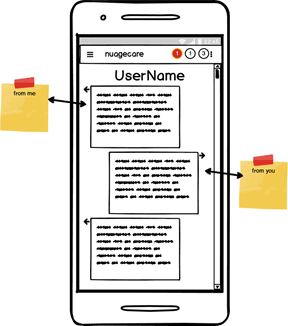
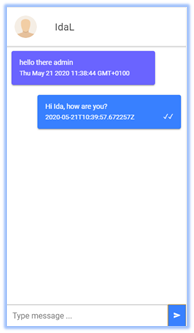
Two pages and a widget. One page which lists all active users and one page which allows chatting. The widget is in the header bar and shows number of unread messages.




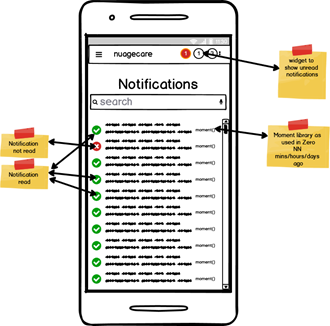
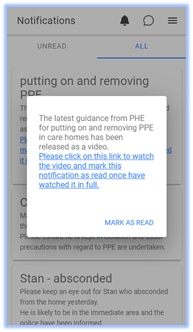
Two pages and a widget. One page which lists top 10 notifications and allows virtual scroll to get to older notifications and one page which allows reading a notification and setting to read/unread. The widget is in the header bar and shows number of unread notifications.




The code was created as a standard ionic 5 app and then full integration with abp and Zero was carried out.


@mhdevelop: In your grid controller implement a new contract resolver to overwrite the standard Zero contract resolver. e.g.
var accounts = await _contactManagerAppService.GetAccounts();
var contractResolver = new JsonSerializerSettings {ContractResolver = new DefaultContractResolver()};
return Json(await accounts.Items.ToDataSourceResultAsync(request), contractResolver);
That should save you from having to override the DataSource object. I know this forum post is closed but hopefully you should get a copy in email.
In your debt, as always, thanks Aaron, I was able to get this working after a lot of messing around!
show(userNotification: abp.notifications.IUserNotification): void {
let unformattedMessage = userNotification.notification.data.properties.notificationMessage.replace(/(<([^>]+)>)/ig, "");
let notification = userNotification.notification.data.properties.notificationHeader + '\n' + unformattedMessage
//Application notification
abp.notifications.showUiNotifyForUserNotification(userNotification, {
'onclick': () => {
//Take action when user clicks to live toastr notification
let url = this.getUrl(userNotification);
if (url) {
location.href = url;
}
}
});
//Desktop notification
Push.default.create('Nuagecare', {
body: notification,
icon: abp.appPath + 'assets/common/images/app-logo-small.png',
timeout: 6000,
onClick: function () {
window.focus();
this.close();
}
});
}
@maharatha, ELSA looks neat. Please keep the post updated with your progress.
opened by mistake, closing....
Hi @AuroraBMS - try taking a look at this answer - it may help. Help in understanding time when background job runs!
The sp is fired outside of the UoW context and therefore fires first. Try:
There are some suggestions here: how-can-i-use-a-stored-procedure-repository-unit-of-work-patterns-in-entity-framework to include the sp within the UoW.