angular, dotnetcore, 6.8.0, .net 4.6.1 I have just attempted my first set of tests since upgrading from 5.4.1. My unit tests are failing with the following exception:
Message: Castle.MicroKernel.ComponentNotFoundException : No component for supporting the service Abp.Organizations.OrganizationUnitManager was found
Any suggestions?
I follow instructions here: Stripe Integration I create an account with Stripe and update my appsettings.json:
"Stripe": {
"IsActive": "true",
"BaseUrl": "https://api.stripe.com/v1",
"SecretKey": "sk_test_...",
"PublishableKey": "pk_test_...",
"WebhookSecret": ""
}
I create an account at webhooks. I add the Signing secret from the webhooks page to appsettings.json:
"Stripe": {
"IsActive": "true",
"BaseUrl": "https://api.stripe.com/v1",
"SecretKey": "sk_test_...",
"PublishableKey": "pk_test_...",
"WebhookSecret": "[secret]"
}
I run my core project and refresh swagger. I download relay-windows-amd64.exe and rename it to "relay.exe". In my command line I run:
relay login -k [key] -s [secret]
and then:
relay forward --bucket stripe http://localhost:22742/Stripe/WebHooks
I receive a url in my command line:
https://my.webhookrelay.com/v1/webhooks/[uniqueidentifier]
I add this url a WebHook endpoint on Stripe's WebHook dashboard (https://dashboard.stripe.com/account/webhooks).
I run the dotnetcore project and, in the Stripe web hooks section, I run "Send test webhook"
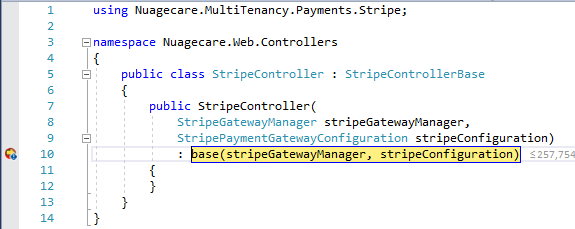
 and receive the call at a breakpoint in my StripeController:
and receive the call at a breakpoint in my StripeController:
 I check my logs and find the following error message:
I check my logs and find the following error message:
Received event with API version 2019-03-14, but Stripe.net 24.3.0 expects API version 2019-02-19. We recommend that you create a WebhookEndpoint with this API version.
I google this and decide to upgrade the Stripe nuget package to 25.6.0 which removes these errors but I wonder what would happen if Stripe changed their API version whilst the system is in production?
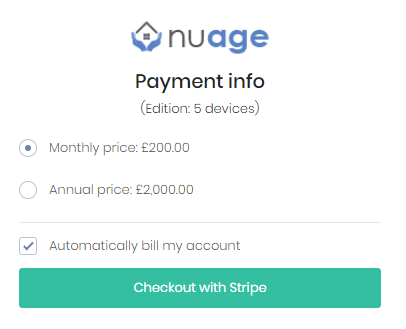
I run the angular project on localhost and, from the host sign in page I select "new tenant", select a payment plan and "Buy now", enter tenant details.
On the first payment page I check "Automatically bill my account":
 I select "Checkout with Stripe" and get the following error:
I select "Checkout with Stripe" and get the following error:
NullInjectorError: No provider for StripePaymentServiceProxy!
what am I missing?
How do I subscrive to the forum? I used to be able to do this on the old system.
Given the fact that phone number verification and Google Authentication are on the User Settings page doesn't it make sense to put email verification in the same place rather than on the sign in page? Putting it on the sign in page opens the system to all kinds of injection attacks.
Would you like me to open a request issue on the github pages for this request or is there a reasonable answer for why email verification is on the sign in page?
In fact doesn't the the sign in page itself open itself to all kinds of injection attacks? Without a recaptcha (Add reCAPTCHA to login page) a robot could easily flood the log files and bring the system crashing down. I think this is true even if lockout settings were set. Even then a host has no control over lockout settings at tenant level.
Can I politely request higher priority for the above issue and consider an option to put recaptcha on the signin page as an option at tenant level?
Of course I understand that 7.0 has priority over everything else at this moment.
angular, dotnetcore, 6.8.0, .net 4.6.1 Hi all,
I recently had a problem with browser cache after i released an upgrade from 5.4.1 to 6.8.0. Fortunately we are still in pre-lauch and I only have four tenants and about a hundred users to support. But having to answer support calls with "press Ctrl-F5 simultaneously" became a little wearisome. I know the hashing mechanism of angular should remove most problems but I believe items in the assets folder still caused problems.
Can anyone see any reason for me NOT to add the following lines to the head of index.html?
<meta http-equiv="cache-control" content="no-cache, must-revalidate, post-check=0, pre-check=0">
<meta http-equiv="expires" content="0">
<meta http-equiv="pragma" content="no-cache">
Can anyone tell me if it's a pointless exercise?
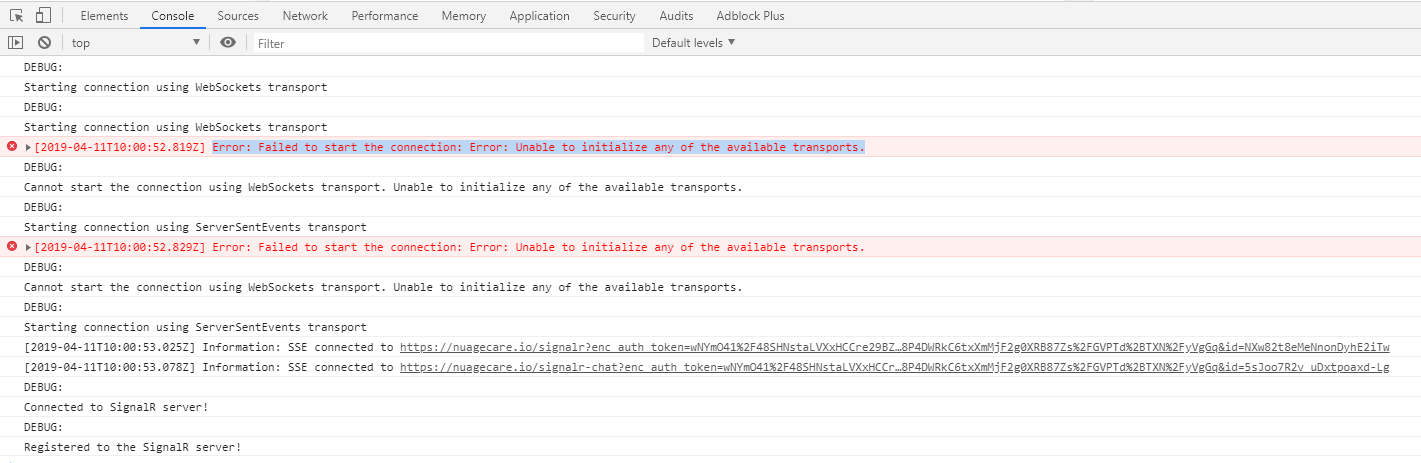
angular, dotnetcore, 6.8.0, .net 4.6.1 After a problematical release, the problems all of my own making, I am getting two annoying errors in the console. The deplyment is to Azure, the errors do not appear when I run the solution locally.
Error: Failed to start the connection: Error: Unable to initialize any of the available transports.
Any pointers gratefully received.
 I have searched the angular project but cannot find any reference to these two errors.
I believe it's a SignalR issue but, as the image shows, connection is eventually made.
I have searched the angular project but cannot find any reference to these two errors.
I believe it's a SignalR issue but, as the image shows, connection is eventually made.
I am getting the following error following deployment to Azure:
Access to XMLHttpRequest at 'https://nuagecare.io/signalr/negotiate?enc_auth_token=... from origin 'https://nuagecare.net' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Here is my appconfig.production.json for the angular project (note - previous posting on having to rename this file):
{
"remoteServiceBaseUrl": "https://{TENANCY_NAME}.nuagecare.io",
"appBaseUrl": "https://{TENANCY_NAME}.nuagecare.net",
"localeMappings": [
{
"from": "pt-BR",
"to": "pt"
},
{
"from": "zh-CN",
"to": "zh"
}
]
}
Here is the relvant section for my appsettings.production.json for the dotnetcore project:
"App": {
"ServerRootAddress": "https://{TENANCY_NAME}.nuagecare.io/",
"ClientRootAddress": "https://{TENANCY_NAME}.nuagecare.net/",
"CorsOrigins": "https://{TENANCY_NAME}.nuagecare.net/,https://nuagecare.net/,https://jsonip.com/"
},
Here is my Startup.cs CORS section:
//Configure CORS for angular2 UI
services.AddCors(options =>
{
options.AddPolicy(DefaultCorsPolicyName, builder =>
{
//App:CorsOrigins in appsettings.json can contain more than one address with splitted by comma.
builder
.WithOrigins(
// App:CorsOrigins in appsettings.json can contain more than one address separated by comma.
_appConfiguration["App:CorsOrigins"]
.Split(",", StringSplitOptions.RemoveEmptyEntries)
.Select(o => o.RemovePostFix("/"))
.ToArray()
)
.SetIsOriginAllowedToAllowWildcardSubdomains()
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});
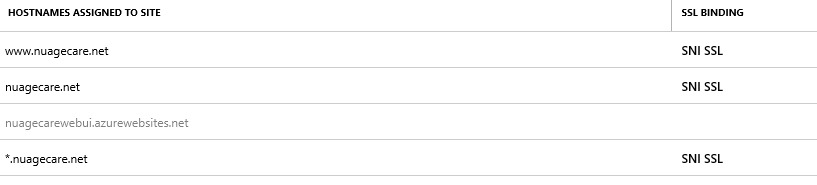
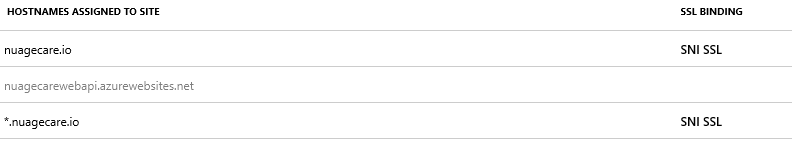
Here are my custom domains on Azure for the angular UI and the dotnetcore API:
 and
and

I am at my wits end - is there anything I am missing?
angular, dotnetcore, 6.8.0, .net 4.6.1 I recently upgraded from 5.4.1 to 6.8.0 and released this version to Azure production tonight. I was getting errors in the angular project and noticed, in Chrome's network tab, that the angular UI was trying to download appconfig.production.json. I had followed the instructions for release carefully (though they have not changed dramatically) by deleting everything in my web site folder leaving behind web.config in my root and a folder called assets with the appconfig.json file. I then uploaded everything from my dist folder having built the system with:
node --max_old_space_size=8192 node_modules/@angular/cli/bin/ng build --prod =true --optimization=true --aot
Note - my system will not compile without the prefixed node command to limit memory. Having deployed everything I had to stop the service in Azure and rename the appconfig.json file to appconfig.production.json. The system then worked.
Is this expected behaviour? Has something changed in the documentation which I have missed?
I have looked around the code base to see what's changed but I'm at a loss for why this would occur.
Any ideas anyone?
angular, dotnetcore, 6.8.0, .net 4.6.1 I have a validation message in an angular reactive form:
{{l("RequiredField", l('Surname'))}}
How do I use the localize pipe for both values? I can localize the second field but not the first:
{{l("RequiredField", 'Surname' | localize)}}
works. But
{{'RequiredField' | localize, 'Surname' | localize)}}
does not. Any ideas anyone?