Activities of "Hellonote"
Hi @Hellonote
Sorry for the late answer. This code defines an Angular HTTP interceptor to handle request cancellations. It uses a Subject to emit cancellation signals. The intercept method pipes HTTP requests through
takeUntil, which listens for the cancellation signal. ThecancelPendingRequestsmethod triggers the cancellation of all pending requests. You need to ensure that the interceptor is used in the service or component where you make the HTTP requests. Could you please check if this resolves your issue? If this interceptor does not solve your problem, could you provide more details?import { Injectable } from '@angular/core'; import { HttpEvent, HttpHandler, HttpInterceptor, HttpRequest } from '@angular/common/http'; import { Observable, Subject } from 'rxjs'; import { takeUntil } from 'rxjs/operators'; @Injectable() export class CancellationInterceptor implements HttpInterceptor { private cancelPendingRequests$ = new Subject<void>(); intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> { return next.handle(req).pipe( takeUntil(this.cancelPendingRequests$) ); } cancelPendingRequests() { this.cancelPendingRequests$.next(); } }providers: [ { provide: HTTP_INTERCEPTORS, useClass: CancellationInterceptor, multi: true }, // other providers ],
Hello Team,
I already done this, with this on API side we are getting unhandled exceptions logs. Do we need to do something on API side as well? Kindly let us know with sample code if it need to handle on API side
What is your product version? = API: v11.3.0 | Client: v11.3.0 What is your product type? = Angular What is product framework type? = .net core
Hello Team, We are in need to implement cancellation token. Say, if we are on a page having long running APIs. User navigated to another page before getting response from the API from previous page. So, in this case previous page requests get cancelled gracefully.
We are trying to implement Cancellation Token. For this we created a middleware in Web.Core project and created one interceptor to add cancellation on angular project. But this not seems working.
Do you have something on this to help us, please?
Hello guys,
Just want to know your opinion on this snippet of code for warming up the app.
<applicationInitialization doAppInitAfterRestart="true"> <add initializationPage="/" /> </applicationInitialization>
v11.1 .NetCore + Angular
Hi,
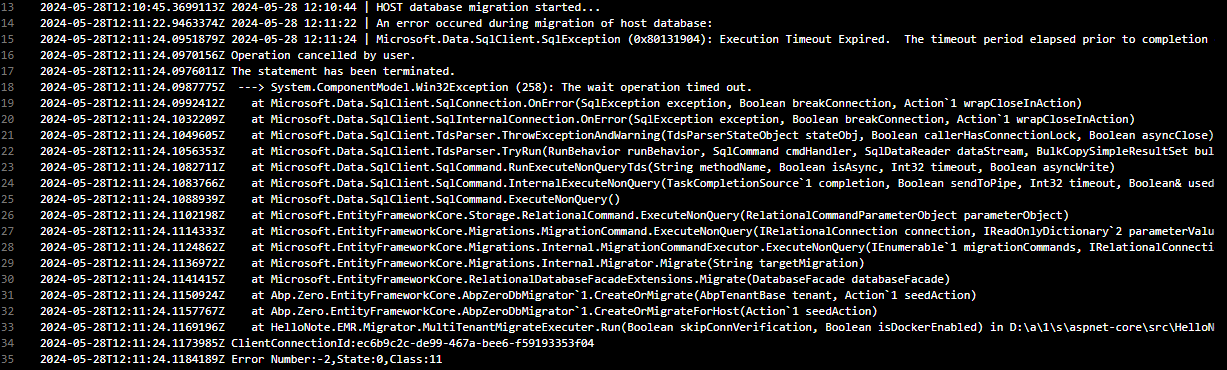
I'm getting a timeout exception occurring only on our production but not local.
Connection string is unchanged since last successful deployment
Saw a similar issue our db is actually having 12vCores so it should be enough?
Tried increasing timeout in our pipeline but still having the timeout exception

Any other tips how to resolve this? Thank you
Hi,
Is there any implementation that you made that would deter a user from accessing any page if said user is not affiliated to any organization unit? If none, can you give me a suggestion on how to effectively do it without disrupting any future update/merge from your side?
Hi m.aliozkaya,
Ok, Thanks. Will do that
Thank you ismcagdas.
I tried adding this settings manually in azure hosted app service's web.config file. It worked. But this setting is getting overwritten on next deploy.
If possible, can you help me to get this done by suggesting some way which don't require manual thing. We are deploying the app on azure app service by CICD and web.config file generating automatically.
Hi ismcagdas, Did you get chance to check this, please?
Hi,
Shared the credentials on mail
Hi,
Were you able to access the URL and check the issue?