Activities of "ISL"
Dear Asp.Net Zero
We have noticed our menu sometimes does not load. However when we resize the screen it show again. Very hard issue to replicate.
We also noticed the same happens on your demo.
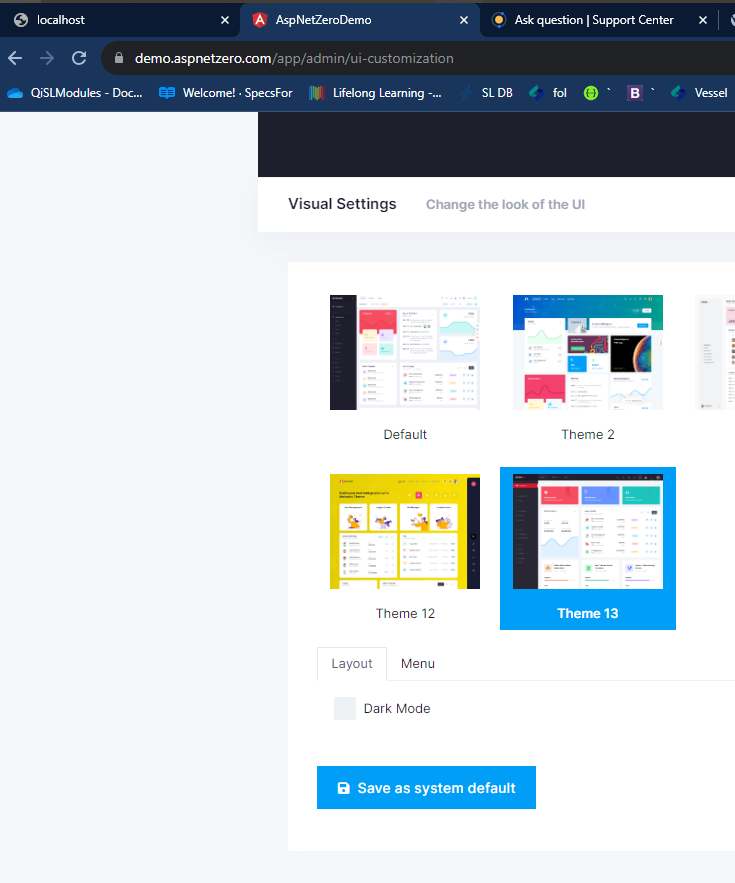
- We create new Demo
- Login with admin
- Go to visual settings
- Change theme to another theme with the menu on the right side
- Save as System Default
- Page reloads however menu is missing - Similar to our issue (See below image)
Must be a new theme you haven't selected before as once you switch to the theme (That was already selected) again it does not happen
Kind Regards
Hi Asp.net Zero
Yes we did that however it does not recognise it as a source. Hence the DB translations cannot work on our modules. Is there any additional steps we must do to?
Kind Regards
Hi Asp.net Zero
We would like to use the language texts for our custom modules. However we can't seem to add our localisations as a source. How would this be possible and are there are certain conditions?
Kind Regards
Hi @ISL
Normally, these files must be minified, we will check our pipeline about this problem. These files are created by
npm run create-dynamic-bundlescommand, becasue of that we have removed them from bundles.json to speed up development time project startup time.
Hi Asp.net Zero
Checked the code and it seems the command npm run create-dynamic-bundles runs the gulpfile.js buildDev which has production = false and does not minify.
The build command used for production inside the gulp file will not create the according minified files now.
How do the minified files for the mentioned CSS files then get created? https://demo.aspnetzero.com/assets/metronic/themes/default/css/style.bundle.css https://demo.aspnetzero.com/assets/metronic/themes/default/plugins/global/plugins.bundle.css
Kind Regards
Hey Asp.net zero
I noticed that the following files have been removed from the bundles.json I would just like to know why?
As now the below files are not minified which is not the normal standard https://demo.aspnetzero.com/assets/metronic/themes/default/css/style.bundle.css https://demo.aspnetzero.com/assets/metronic/themes/default/plugins/global/plugins.bundle.css
Thanks
Dear ASP.NET zero support
If we take the example https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Developing-Step-By-Step-Angular-Creating-New-Person However for the CreatePersonInput class I add a new property
public class CreatePersonInput
{
[Required]
[MaxLength(PersonConsts.MaxNameLength)]
public string Name { get; set; }
[Required]
[MaxLength(PersonConsts.MaxSurnameLength)]
public string Surname { get; set; }
[EmailAddress]
[MaxLength(PersonConsts.MaxEmailAddressLength)]
public string EmailAddress { get; set; }
public bool isCustomer { get; set; }
}
If I pass on string for the isCustomer it will return an error stating the passed on value is incorrect. How can we modify this error message? We attempted multiple solutions and custom validation however as the model binding validation happens before and String != Boolean our custom validation is never triggered.
Kind Regards Kim