Activities of "NPECAdmin"
We are encountering an "Internal Server Error" when calling the IsTenantAvailable method randomly. Closing the tab and reopening it does not resolve the issue. It is only resolved when all browser tabs are closed and the browser is reopened. This error occurs when the tab has been left open for a long period of time.
Our objective is to implement an automatic site logout feature after a session timeout of 14,400 seconds (4 hours) on our platform for both normally logged in and for impersonated users. To achieve this, we have configured the Session Timeout Control in the ABP framework under Settings -> User Management. Specifically, we enabled the Session Timeout Control and set the timeout duration to 14,400 seconds.
The current behaviour allows the site to log out users only if they are inactive for the entire 14,400 seconds. However, we require the site to log out users even if they are active. To address this, we attempted to modify the response of the Authenticate API in the TokenAuthController as follows:
int expireTokenInSeconds = await SettingManager.GetSettingValueAsync<int>(AppSettings.UserManagement.SessionTimeOut.TimeOutSecond);
return new AuthenticateResultModel
{
AccessToken = accessToken,
ExpireInSeconds = expireTokenInSeconds,
RefreshToken = refreshToken.token,
RefreshTokenExpireInSeconds = expireTokenInSeconds,
EncryptedAccessToken = GetEncryptedAccessToken(accessToken),
TwoFactorRememberClientToken = twoFactorRememberClientToken,
UserId = loginResult.User.Id,
ReturnUrl = returnUrl
};
While this modification successfully redirects the site to the logout screen after 14,400 seconds, triggered by any API call, it displays a "Current user not logged in" error message. Our objective, however, is to have the site automatically log out after 14,400 seconds without requiring an API call and handle this in the UI itself.
We seek your guidance and assistance in resolving this matter. Please provide instructions or insights on how to achieve automatic site logout after the specified duration, directly handled within the UI, without the need for additional API calls.
We are using ABP v12.2.0 with angular.
Thank you for your support.
When the profile picture is uploaded at the time of user creation, uploaded picture is updated to current logged in user instead of created on the the new user. I would expect it to not change the current user logged in and instead be created on the new user
when we try create a Mass notification and add more than 5 users to it, CreatorUserId is inserting as null in table [AbpTenantNotifications]. Due to this, notifications with >5 users are not displaying in Mass notifications page. Why is the CreatorUserId not set?
Product Version: 11.0 Product Type: Angular Framework: .net core ABP Framework: v7
Question from our developer: "we need to update display name and description for permission defined in AppAuthorizationProvider SetPermissions in runtime by the end user"
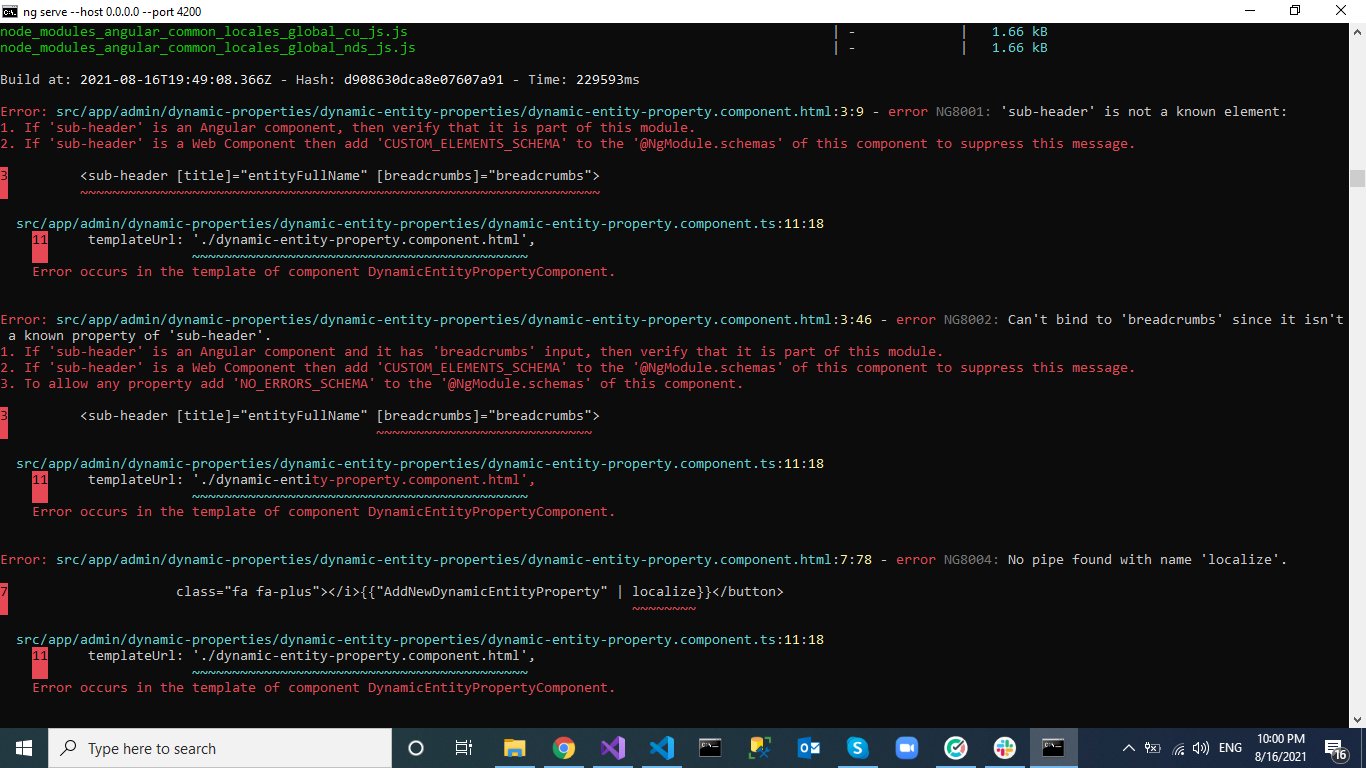
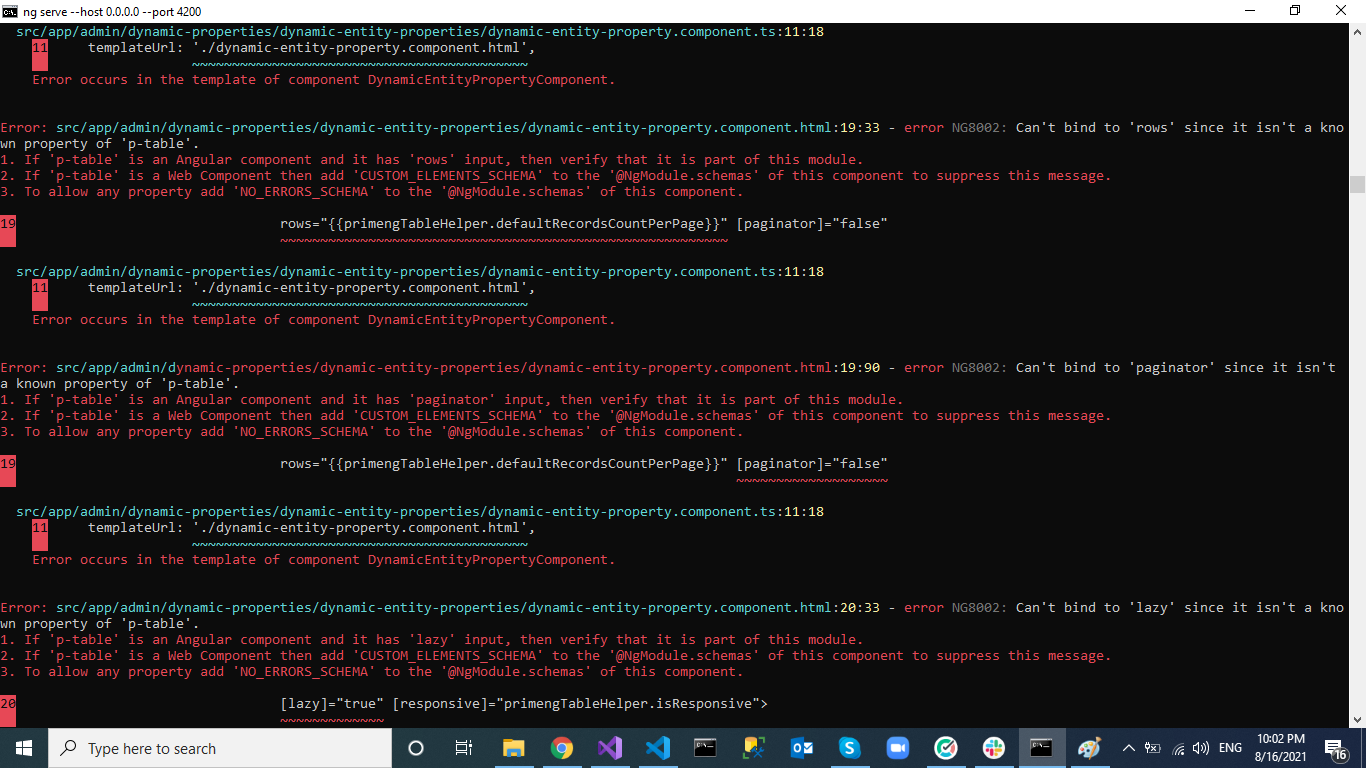
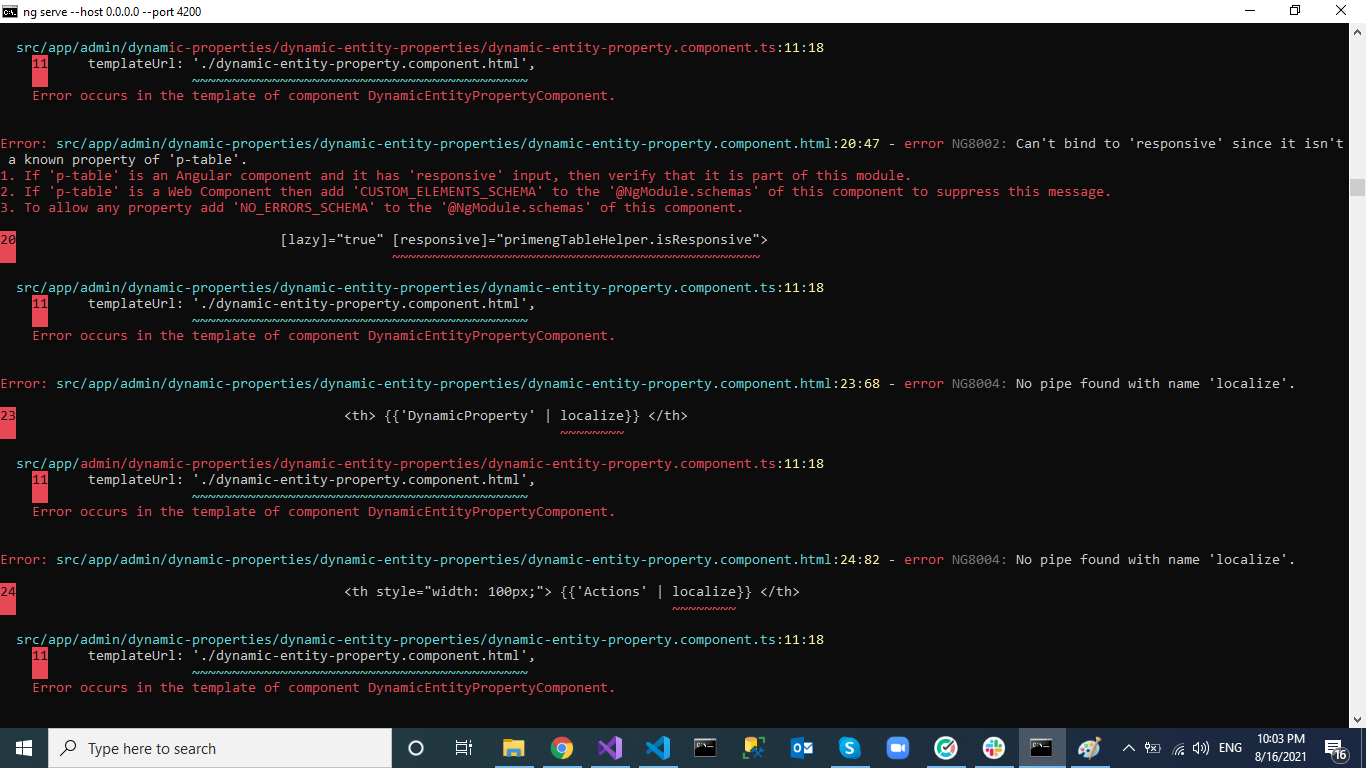
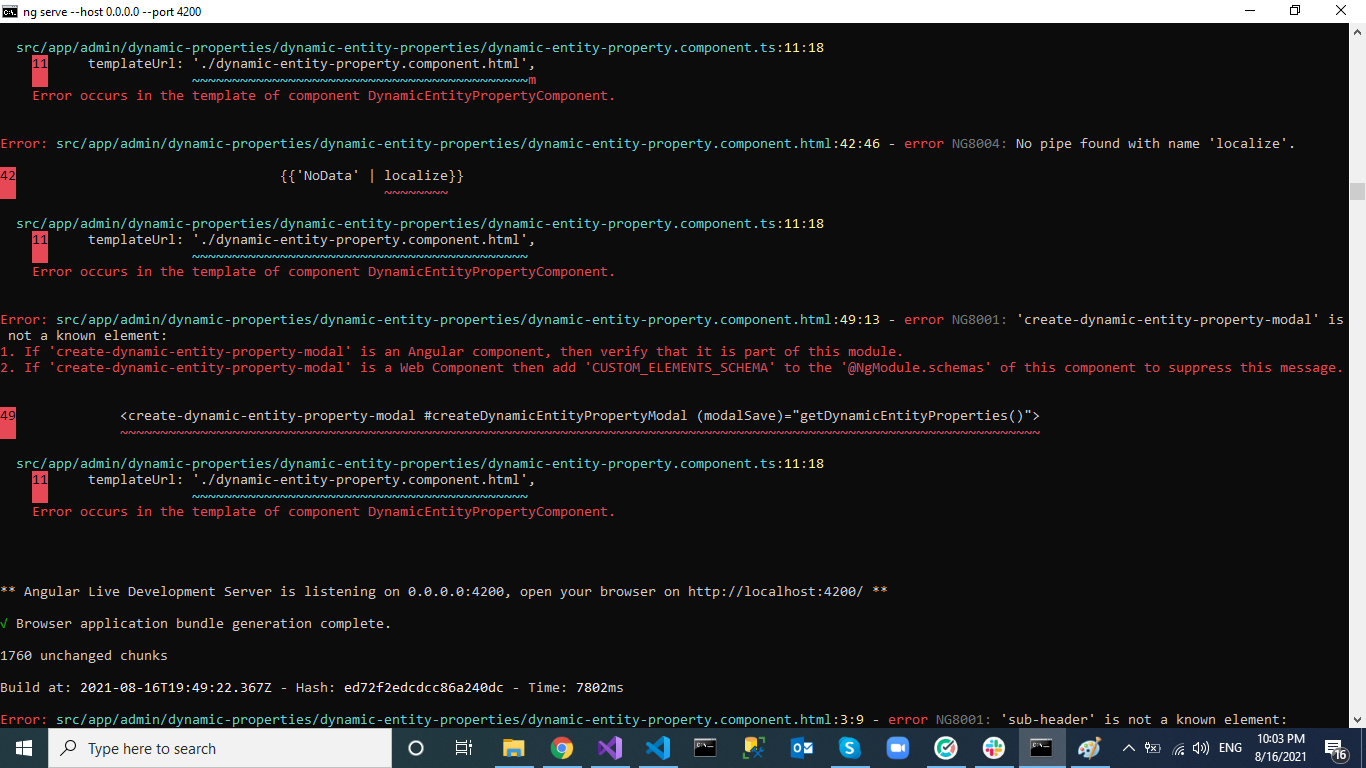
When we upgraded to 10.5 hello, the angular code just has errors in two files 'dynamic-entity-property.component.html' and 'dynamic-entity-property.component.ts', when i search for this error i found in asp.net zero support fixing for this but when we try it is not resolved. Can you please help? All the errors are in the screenshots (6 in total)
We recently upgraded to 10.4 and we noticed a new line of code in the startup.cs. Specifically we are getting an error with this line options.CustomDefaultSchemaIdSelector()
when we try to build the project with this line the project failed to build telling us its missing a reference. When we comment out the code the project builds successfully.
Cna we delete this line of code? if not what is the reference?
The below code in my index.js opens the modal Balloon1Modal when the button with id="Balloon1ModalButton" is clicked. I need to pass some data from my index.js to my modal so that it can use that data to populate the table inside my modal. What additions can i make to the below code so that i can pass a variable as a parameter?
(function () {
var _balloon1Modal = new app.ModalManager({
viewUrl: abp.appPath + 'Mpa/DealerDashboard/Balloon1Modal',
scriptUrl: abp.appPath + 'Areas/Mpa/Views/DealerDashboard/_Balloon1Modal.js',
modalClass: 'Balloon1Modal'
});
$('#Balloon1ModalButton').click(function (e) {
e.preventDefault();
_balloon1Modal.open();
});
})();
Thank you