In local all the things are working properly, however, i am getting issue after uploaded it on to the server.
I have created one role name "Test" while I m deleting its give me error.
**Access to XMLHttpRequest at 'http://72.167.220.255:9071/api/services/app/Role/DeleteRole?Id=14' from origin 'http://www.cruisepms.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. **
Please find the attachment I have added this link to the CorsOrigins as well . Please check atteched images.
Thanks!
Hi there,
In live site host user is locked now i have check the user related table in database but cant able to find lock related information. Can you pelase help me that how can we unloack host user.
@demirmusa -- we have'nt made many instance.
On startup page I am getting error after login.
Hi ,
So I have to add manually with the same key which is provided in English common XML file with a different language?
Hi ,
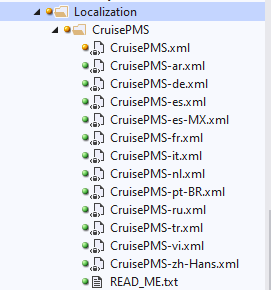
When I add language in "app/admin/languages" then why new language xml file not generate?


and when chnage newly created language from the menu
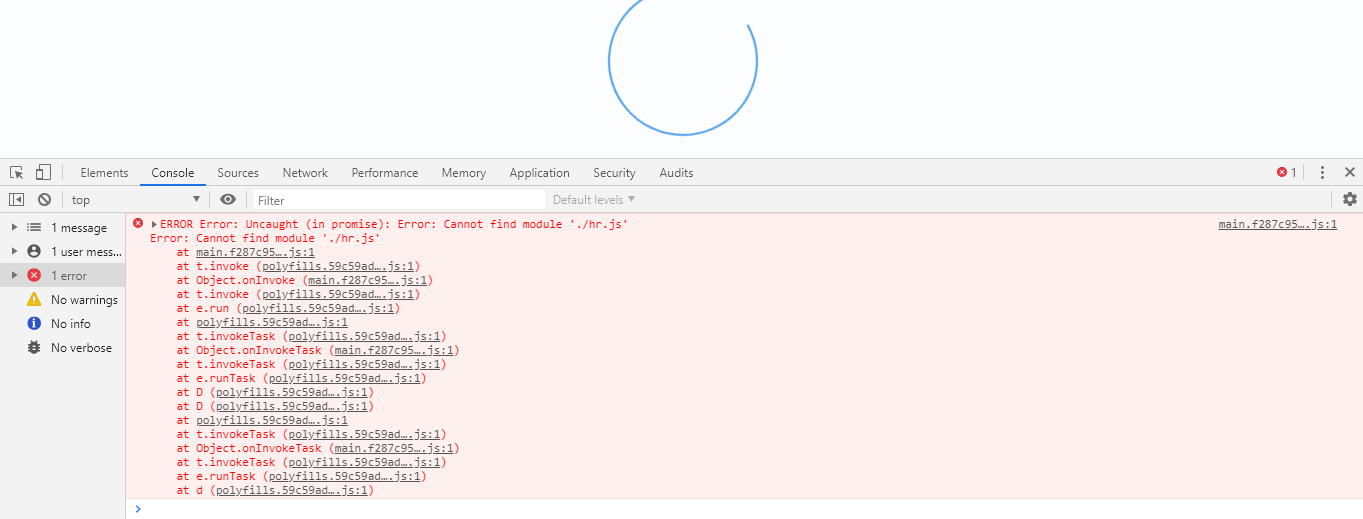
 gives the error in browser console.
gives the error in browser console.

Can you please give the stpes how we can resolve this? and use newly created language in application?
Thanks In advance.
Thanks For the replay.
Some quetions are ariesed.
Thanks
Angular : 8.0.0 and core project (api ) : .net core 2.2
My concern is there any global way/setting/something to change the date formate regional vise?
let say I m using the moment to display the date .. and if I want to display the date like MM/DD/YYYY then I have to write the moment().formate('MM/DD/YYYY') also we can write L: 'DD/MM/YYYY' Now I want to keep the change the formate regional vise. IF I am in the USA and open the application has to show MM/DD/YYYY formate date same if I am in Europe then my application date format needs to be dd.MM.yyyy
Please suggest any global way setting from table or file.
Thanks In advance!