Activities of "XugoWebTeam"
Yes, thank you, that appears to fix the issue. However, because I have a custom repository called like this within the method that I'm trying to test
var sitesdb = await siteJoinRepository.GetAllIncluding(c => c.Site, t => t.Site.SiteType).Where(t => t.XugoEventId == eventId).ToListAsync();
I imagine that I will have to wrap any method call which uses is a repository in a unit of work. Is there another way to handle this so that I don't need to do this?
Unfortunately, I need to provide the repository as it's an argument of the static method I'm trying to test, it looks as though we should be able to resolve the repository as in the example here https://aspnetboilerplate.com/Pages/Documents/Articles/Unit-Testing-with-Entity-Framework,-xUnit-Effort/index.html#ArticleUsingRepositories . Could it be something to do with how it is registered in for the IocManager here?
public static void Register(IIocManager iocManager)
{
RegisterIdentity(iocManager);
var builder = new DbContextOptionsBuilder<XugoDbContext>();
var inMemorySqlite = new SqliteConnection("Data Source=:memory:");
builder.UseSqlite(inMemorySqlite);
iocManager.IocContainer.Register(
Component
.For<DbContextOptions<XugoDbContext>>()
.Instance(builder.Options)
.LifestyleSingleton()
);
inMemorySqlite.Open();
new XugoDbContext(builder.Options).Database.EnsureCreated();
}
Otherwise, how do you think the unit of work may be causing the issue?
Hi @ismcagdas, was this issue reproducible using the above?
Hi, thanks for the quick response. I've downloaded v11.3.0 of the ASP.NET CORE & Angular project and I was able to replicate the issue by simply adding this test class to the base project
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using Shouldly;
using Xugo.Authorization.Users;
using Xunit;
namespace Xugo.Tests;
public class UserManagerTests : AppTestBase
{
private IUserRepository _userRepository;
public UserManagerTests()
{
_userRepository = Resolve<IUserRepository>();
}
[Fact]
public async Task Should_Get_Active_Users()
{
// Arrange
var users = await _userRepository.InsertAsync(new User()
{
UserName = "test", IsActive = true, TenantId = 1, Name = "john", Surname = "smith",
EmailAddress = "[email protected]", Password = "test", NormalizedUserName = "john",
NormalizedEmailAddress = "[email protected]"
});
// Act
var activeUsers = _userRepository.GetAll()
.Where(u => u.IsActive)
.Select(u => u.Id)
.ToListAsync();
// Assert
await activeUsers.ShouldNotBeNull();
}
}
This line doesn't appear to render correctly in the code block: _userRepository = Resolve<IUserRepository>();
@ismcagdas - thanks - working now!
Hi @ismcagdas - below is the situation I'm trying to insert HTML:
TS NoteShareWarningMessage has the html
shareNote(note) {
let self = this;
if (!self._linkbarService.isNewCoreObject) {
self.message.confirm(
self.l('NoteShareWarningMessage', self.htmlToPlaintext(note.bodyText)), '',
(isConfirmed) => {
if (isConfirmed) {
self._noteService.share(note).subscribe(() => {
self.notify.success(self.l('SuccessfullyShared'));
this._linkbarService.shareNote(note);
});
}
}
);
} else {
this._linkbarService.shareNote(note);
}
}
Language File:
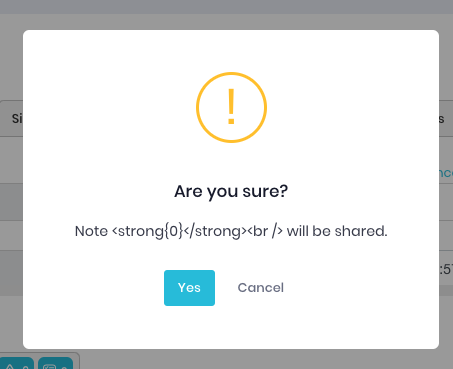
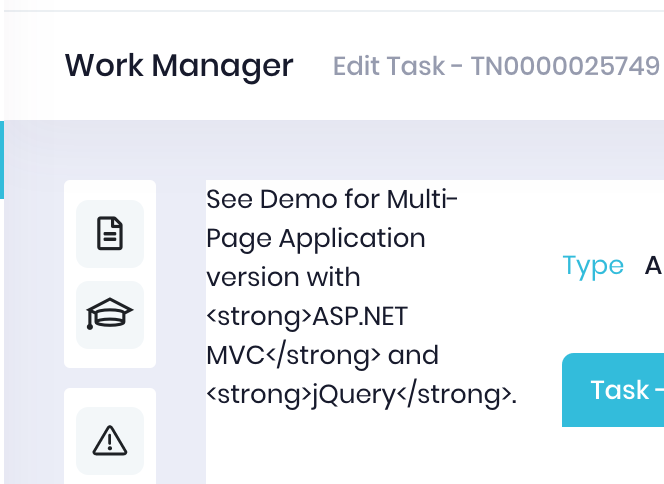
<text name="NoteShareWarningMessage"> <![CDATA[ Note <strong{0}</strong><br /> will be shared. ]]> </text>
UPDATE - for the basic example above, i've got that working by using innerHTML:
<p [innerHTML]="l('DashboardNoteForMpaVersion')"></p>
now trying to figure out SweetAlert notifications...
Hi @ismcagdas,
'how do I render it?'
If you're referring to how I insert the language file file reference, its simply by adding it into the .html
so for example:
<p>{{"DashboardNoteForMpaVersion" | localize}}</p>
if you try that on your own copy of aspnetzero does the html get parsed, or does it get output as plain text?
The original scenario that I want to get this working in, is - inserting some <br /> and<strong> tags into those SweetAlert popup messages.
Hi ismcagdas,
thanks, but still the same error with your links.
Its no big deal deal for now if you are converting the demo to https soon
Thanks