Activities of "alexanderpilhar"
Hi @ismcagdas,
I updated from 10.3.0 to 10.5.0 and then just tested if everything is working as expected - and when testing impersonation I recognized that the list of users to impersonate does not load.
I always use the browser's in-private mode for testing to avoid cache-related issues after an update. Maybe that's why I already stumbled over it in my dev environment, while @SorenRomer only did in production environment.
I have the same problem (same version and all) ...
Commenting out the return statement works:
getRecords(event?: LazyLoadEvent): void {
...
if (this.primengTableHelper.shouldResetPaging(event)) {
this.paginator.changePage(0);
// return;
}
...
}
Sadly, this also doesn't work.
But I just found a solution :)
I removed the value from the html-tag's lang-attribute in index.html:
<html lang="" dir="ltr">
Then in root.component.ts' ngOnInit() I set the attribute's value to the current language:
ngOnInit(): void {
document.documentElement.lang = this.localizationService.currentLanguage.name;
}
This seems to resolve the problem for me so far.
Hi @ismcagdas and thank your for your response!
It seems like it doesn't work when it wasn't already set on page load.
If I change the value from "en" to "de" in index.html all is fine.
If I change the value in root.component.ts (using LocalizationService.currentLanguage.name) Google Chrome just ignores it.
Any other ideas how to solve this?
10.3.0, Angular
I wonder if there is an easy way to change the lang-attribute of the html-tag according to the currently selected language!?
Here is why: Most if not all of our users speak german and therefor our application's default language is german. There is no problem with that. Some of our users do not speak english and therefor have their browser (Google Chrome) set to translate english to german automatically. And this is where issues arise.
Since the application's lang-attribute is set to 'en' (<html lang="en">) the browser (Google Chrome) will try to translate the content to german. Since all of the content is in german already most of it can't be translated and will stay as it is. Some words in german are similar to words in english (missing just one letter and so on) but have a different meaning. The browser (Google Chrome) will now accept these words as english with spelling mistake and translates them to german. Which leads to more ore less funny results.
E.g. the german word "offen" (open) will be translated to "beleidigen" (to offend) since the browser thinks "offen" is "offend" with the last letter missing.
I think if we could set the lang-attribute of the html-tag to the currently selected language the issue would be resolved.
I tried to change the attribute's value via develper tools without success. But maybe testing like that is just not a valid approach.
Yes, after removing the system variable and restarting the server everything is working as expected - thanks for helping me to figure this out!
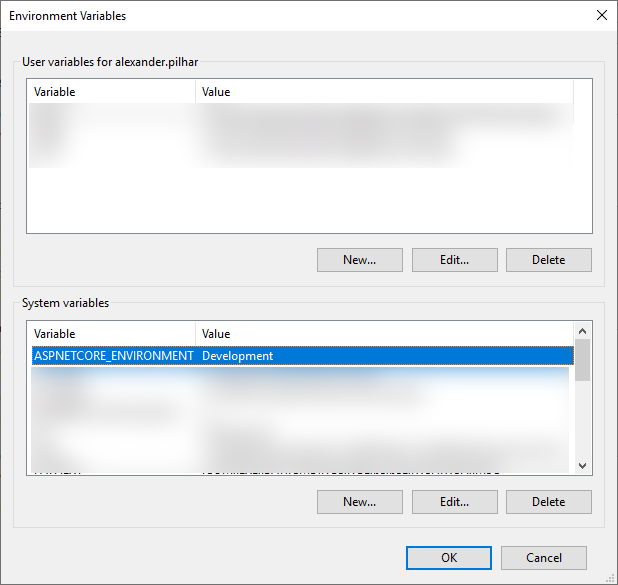
Hm ... I checked system variables on server and found out that ASPNETCORE_ENVIRONMENT is set to Development globally.
Also see: Use multiple environments in ASP.NET Core / Set environment on Windows
I'll have to contact our sys admin to check whether this is on purpose.
Hi @ismcagdas,
I managed to log the environment as requested and it says 'Development'. Do I miss some configuration?
Build configuration is set to Release in my publishing-profile.
@ismcagdas, sorry, but I don't understand what you want me to do - what do you mean with 'could you log somewhere' !?
Hi @musa.demir
Yes, that is what i was expecting.
But it turns out both my environments (dev and prod) use log4net.config instead of production environment using log4net.Production.config.
BTW, this is also true vor appsettings.json (used by dev and prod) instead of appsettings.production.json being used for production environment.