Activities of "alharethi"
maliming, I don't think your suggestion would work if I am using Postman to register via non-web client (mobile app will use our APIs to register, since I will deploy Mvc.Host as web app by itself just for mobile apps).
How do I pass or get that captcha code for our mobile app users? I have setup my web application to require captcha phrase on registeration as well as on login.
If I provide null for this value during registration via Postman, I receive this error message: You must prove that you are not a robot.
Any suggestions?
Make sure the Admin role is not the default role assigned to newly created users.
Hello, I upgraded my project to the latest version from v8.7 and I ran into this issue below.
To make sure I did not do anything wron with my merge, I started fresh with the latest downloaded:
- Changed connection string in Web.Mvc project
- Ran migration
- Yarn/NPM commands to prepare solution
- Built the solution
- Ran the solution: no build errors. All 15 projects for Web.sln ran without issues.
- Getting stuck with the exception below.
An error occurred while starting the application. ComponentNotFoundException: No component for supporting the service HealthChecks.UI.Core.Data.HealthChecksDb was found Castle.MicroKernel.DefaultKernel.Castle.MicroKernel.IKernelInternal.Resolve(Type service, Arguments arguments, IReleasePolicy policy, bool ignoreParentContext)
ComponentNotFoundException: No component for supporting the service HealthChecks.UI.Core.Data.HealthChecksDb was found Castle.MicroKernel.DefaultKernel.Castle.MicroKernel.IKernelInternal.Resolve(Type service, Arguments arguments, IReleasePolicy policy, bool ignoreParentContext) Castle.MicroKernel.DefaultKernel.Resolve(Type service, Arguments arguments) Castle.Windsor.WindsorContainer.Resolve(Type service) Castle.Windsor.MsDependencyInjection.ScopedWindsorServiceProvider.ResolveInstanceOrNull(Type serviceType, bool isOptional) Castle.Windsor.MsDependencyInjection.ScopedWindsorServiceProvider.GetServiceInternal(Type serviceType, bool isOptional) Castle.Windsor.MsDependencyInjection.ScopedWindsorServiceProvider.GetRequiredService(Type serviceType) Microsoft.Extensions.DependencyInjection.ServiceProviderServiceExtensions.GetRequiredService(IServiceProvider provider, Type serviceType) Microsoft.Extensions.DependencyInjection.ServiceProviderServiceExtensions.GetRequiredService<T>(IServiceProvider provider) HealthChecks.UI.Core.HostedService.UIInitializationHostedService.InitializeDatabase(IServiceProvider sp) HealthChecks.UI.Core.HostedService.UIInitializationHostedService.StartAsync(CancellationToken cancellationToken) Microsoft.AspNetCore.Hosting.HostedServiceExecutor.ExecuteAsync(Func<IHostedService, Task> callback, bool throwOnFirstFailure) Microsoft.AspNetCore.Hosting.WebHost.StartAsync(CancellationToken cancellationToken) Microsoft.AspNetCore.Hosting.WebHostExtensions.RunAsync(IWebHost host, CancellationToken token, string startupMessage) Microsoft.AspNetCore.Hosting.WebHostExtensions.RunAsync(IWebHost host, CancellationToken token, string startupMessage) Microsoft.AspNetCore.Hosting.WebHostExtensions.RunAsync(IWebHost host, CancellationToken token) Microsoft.AspNetCore.Hosting.WebHostExtensions.Run(IWebHost host) LMS.Web.Startup.Program.Main(string[] args) in Program.cs + CreateWebHostBuilder(args).Build().Run();
Further details: Castle.MicroKernel.ComponentNotFoundException: No component for supporting the service HealthChecks.UI.Core.Data.HealthChecksDb was found at Castle.MicroKernel.DefaultKernel.Castle.MicroKernel.IKernelInternal.Resolve(Type service, Arguments arguments, IReleasePolicy policy, Boolean ignoreParentContext) at Castle.MicroKernel.DefaultKernel.Resolve(Type service, Arguments arguments) at Castle.Windsor.WindsorContainer.Resolve(Type service) at Castle.Windsor.MsDependencyInjection.ScopedWindsorServiceProvider.ResolveInstanceOrNull(Type serviceType, Boolean isOptional) at Castle.Windsor.MsDependencyInjection.ScopedWindsorServiceProvider.GetServiceInternal(Type serviceType, Boolean isOptional) at Castle.Windsor.MsDependencyInjection.ScopedWindsorServiceProvider.GetRequiredService(Type serviceType) at Microsoft.Extensions.DependencyInjection.ServiceProviderServiceExtensions.GetRequiredService(IServiceProvider provider, Type serviceType) at Microsoft.Extensions.DependencyInjection.ServiceProviderServiceExtensions.GetRequiredService[T](IServiceProvider provider) at HealthChecks.UI.Core.HostedService.UIInitializationHostedService.InitializeDatabase(IServiceProvider sp) at HealthChecks.UI.Core.HostedService.UIInitializationHostedService.StartAsync(CancellationToken cancellationToken) at Microsoft.AspNetCore.Hosting.HostedServiceExecutor.ExecuteAsync(Func`2 callback, Boolean throwOnFirstFailure) at Microsoft.AspNetCore.Hosting.WebHost.StartAsync(CancellationToken cancellationToken) at Microsoft.AspNetCore.Hosting.WebHostExtensions.RunAsync(IWebHost host, CancellationToken token, String startupMessage) at Microsoft.AspNetCore.Hosting.WebHostExtensions.RunAsync(IWebHost host, CancellationToken token, String startupMessage) at Microsoft.AspNetCore.Hosting.WebHostExtensions.RunAsync(IWebHost host, CancellationToken token) at Microsoft.AspNetCore.Hosting.WebHostExtensions.Run(IWebHost host) at LMS.Web.Startup.Program.Main(String[] args) in C:\Devel\LMS\src\LMS.Web.Mvc\Startup\Program.cs:line 12
Hello, Another issue with the latest upgrade. I am seeing a weird issue with RTL. I literally changed the connection string to a new DB after performing migration and this is what I am getting:
Honestly, I am not sure if you guys have thorough testing once you release a product. I have wasted 6 hours upgrading and manually merging and now I don't want to even use the latest upgrade.
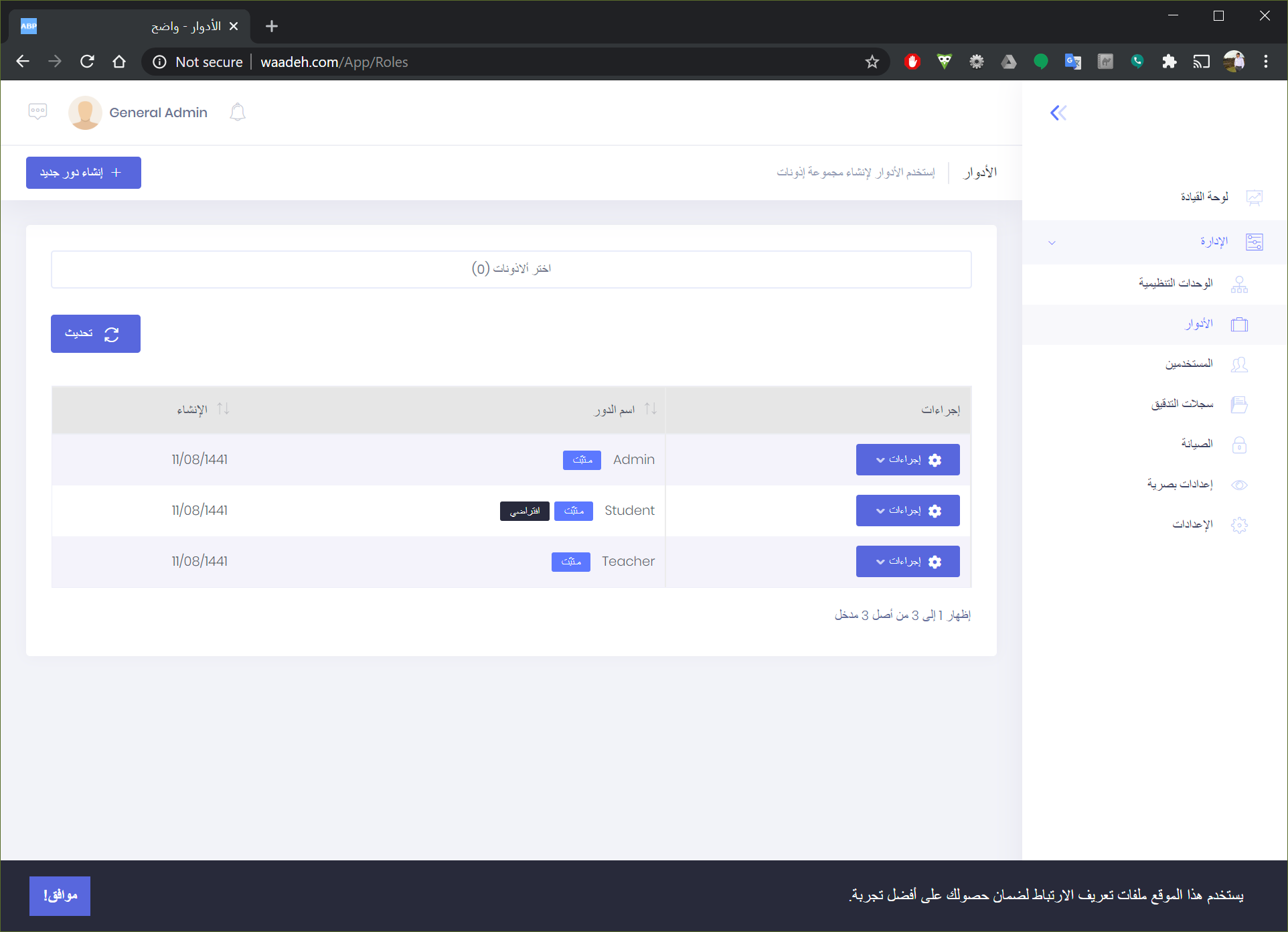
Can someone please look into this further? I would expect the menus to be on the right, and the text to be right-aligned as well as in this screen shot from my work on a previous version v8.7:

I solved this issue by basically reverting to the previous version of HealthCheck package AspNetCore.HealthChecks.UI v 3.0.11 and deleted the other one completely. I am not sure what was the added benefits to upgrade and/or if the new package was tested prior to releasing v9.0.0
Hi ismcagdas, I lilterally downloaded my project from your site, ran yan/npm restore commands, changed my connection string and ran the project.
I am running it on Windows 10, VS2019.
I have not tried it using a new project demo. I am not sure how that would solve my problem. However, like I said, I downgraded back to previous version and it worked.
Do you see any benefits in the latest upgrade for healthchecks?
I have faced the same issue when trying to do it via API (via mobile app) on an ASP.NET CORE MVC. I am not using Angular.
I think there's a bug in the code where the MVC code is using the Angular API-endpoints for this particular scenario.
Go to the WebSite.Web.Host project and simply make sure you have the class setup as follows:
public class AngularAppUrlService : AppUrlServiceBase
{
public override string EmailActivationRoute => "account/EmailConfirmation";
public override string PasswordResetRoute => "account/ResetPassword";
public AngularAppUrlService(
IWebUrlService webUrlService,
ITenantCache tenantCache
) : base(
webUrlService,
tenantCache
)
{
}
}
- What is your product version? v8.7
- What is your product type (Angular or MVC)? MVC
- What is product framework type (.net framework or .net core)? .NET Core
If issue is about UI
- Which theme are you using? default
- What are the theme settings? defatul
I have changed the registration process to:
- Register with name, email, passwod & phone. This form is posting to a PreRegistration action method (which does not have view, just validating email and sending SMS code)
- Inside PreRegistration action, if there are no validation errors and SMS is sent out successfully, it RedirectToAction("ValidateSmsCode"). This ValidateSmsCode view is only supporting HttpGet
- If there are PreRegistration errors, I redirect the user to the initial registration page, however the URL mysteriously shows /PreRegistration;
- Once the user lands on ValidateSmsCode view, there is a form to validate the SMS which posts to the final Register action (existing ABP Register action).
- Once the user enters the SMS code, If the SMS code is wrong or has expired, I am returning the user to the ValidateSmsCode view.telling him the error
- If there are no errors, I register the user and the user should be taken to the final RegisterResult view
I have few issues:
- In step #3 above, when I say return RegisterView(model);, the URL remains on /PreRegistration.
- In step #5 above, if the SMS code is invalid, I am trying to take the user back to the ValidateSmsCode to enter the code again; so when I call return View(nameof(ValidateSmsCode));, I get the popup in Arabic ( I have localized it) that says error details were not sent from server
- In step #6 above, if everyone is going well; I am finally taking the user to the registartion result page; however I receive the same error as above error details were not sent from server
` [Route("[controller]/register-as-student")] public async Task RegisterAsStudent(string returnUrl = "", string ss = "")
{ return RegisterView(new RegisterViewModel { PasswordComplexitySetting = await _passwordComplexitySettingStore.GetSettingsAsync(), ReturnUrl = returnUrl, SingleSignIn = ss, IsTeacher = false }); }
[Route("[controller]/register-as-teacher")]
public async Task<ActionResult> RegisterAsTeacher(string returnUrl = "", string ss = "")
{
return RegisterView(new RegisterViewModel
{
PasswordComplexitySetting = await _passwordComplexitySettingStore.GetSettingsAsync(),
ReturnUrl = returnUrl,
SingleSignIn = ss,
IsTeacher = true
});
}
private ActionResult RegisterView(RegisterViewModel model)
{
CheckSelfRegistrationIsEnabled();
ViewBag.UseCaptcha = !model.IsExternalLogin && UseCaptchaOnRegistration();
return View(model.IsTeacher ? "RegisterAsTeacher" : "RegisterAsStudent", model);
}
[HttpPost]
public async Task<ActionResult> PreRegistration(RegisterViewModel model)
{
var errorMessage = string.Empty;
// validate reCaptcha
if (!model.IsExternalLogin && UseCaptchaOnRegistration())
{
try
{
await _recaptchaValidator.ValidateAsync(HttpContext.Request.Form[RecaptchaValidator.RecaptchaResponseKey]);
}
catch (Exception e)
{
errorMessage = e.Message;
}
}
if (string.IsNullOrEmpty(errorMessage))
{
var user = await _userManager.FindByEmailAsync(model.EmailAddress);
if (user != null)
{
errorMessage = "تم التسجيل بهذا الإيميل سابقا, الرجاء التسجيل بحساب آخر.";
}
else
{
var code = "123456"; // RandomHelper.GetRandom(100000, 999999).ToString();
HttpContext.Session.Set<string>(SMS_SESSION_KEY, code);
HttpContext.Session.Set<RegisterViewModel>(REGISTRATION_SESSION_KEY, model);
//await _smsSender.SendAsync(model.FullPhoneNumber, L("SmsVerificationMessage", code));
}
}
if (!string.IsNullOrEmpty(errorMessage))
{
ViewBag.ErrorMessage = errorMessage;
model.PasswordComplexitySetting = await _passwordComplexitySettingStore.GetSettingsAsync();
return RegisterView(model);
}
return RedirectToAction("ValidateSmsCode");
}
[Route("[controller]/verify-phone")]
public ActionResult ValidateSmsCode()
{
var smsCode = HttpContext.Session.Get<string>(SMS_SESSION_KEY);
var registerViewModel = HttpContext.Session.Get<RegisterViewModel>(REGISTRATION_SESSION_KEY);
if (smsCode == null || registerViewModel == null)
{
TempData["ErrorMessage"] = L("VerifySmsMessageNotFoundErrorMessage");
}
ViewBag.SmsVerificationMessage = !string.IsNullOrEmpty(smsCode) ? "تم إرسال رمز التفعيل إلى رقم هاتفك بنجاح!" : null;
return View();
}
[HttpPost]
[UnitOfWork(IsolationLevel.ReadUncommitted)]
public async Task<ActionResult> Register(VerifyRegistrationSecurityCodeViewModel securityModel)
{
var smsCode = HttpContext.Session.Get<string>(SMS_SESSION_KEY);
var model = HttpContext.Session.Get<RegisterViewModel>(REGISTRATION_SESSION_KEY);
try
{
var errorMessage = string.Empty;
if (smsCode == null || model == null)
{
errorMessage = L("VerifySmsMessageNotFoundErrorMessage");
}
if (securityModel.Code != smsCode)
{
errorMessage = L("WrongSmsVerificationCode");
}
if (!string.IsNullOrEmpty(errorMessage))
{
TempData["ErrorMessage"] = errorMessage;
return View(nameof(ValidateSmsCode));
}
ExternalLoginInfo externalLoginInfo = null;
if (model.IsExternalLogin)
{
externalLoginInfo = await _signInManager.GetExternalLoginInfoAsync();
if (externalLoginInfo == null)
{
throw new Exception("Can not external login!");
}
using (var providerManager = _externalLoginInfoManagerFactory.GetExternalLoginInfoManager(externalLoginInfo.LoginProvider))
{
model.UserName = providerManager.Object.GetUserNameFromClaims(externalLoginInfo.Principal.Claims.ToList());
}
model.Password = await _userManager.CreateRandomPassword();
}
else
{
if (model.EmailAddress.IsNullOrEmpty() || model.Password.IsNullOrEmpty())
{
throw new UserFriendlyException(L("FormIsNotValidMessage"));
}
}
//set UserName to EmailAddress
model.UserName = model.EmailAddress;
var user = await _userRegistrationManager.RegisterAsync(
model.Name,
model.Surname,
model.EmailAddress,
model.UserName,
model.Password,
false,
_appUrlService.CreateEmailActivationUrlFormat(AbpSession.TenantId),
model.FullPhoneNumber,
model.IsTeacher
);
//Getting tenant-specific settings
var isEmailConfirmationRequiredForLogin = await SettingManager.GetSettingValueAsync<bool>(AbpZeroSettingNames.UserManagement.IsEmailConfirmationRequiredForLogin);
if (model.IsExternalLogin)
{
Debug.Assert(externalLoginInfo != null);
if (string.Equals(externalLoginInfo.Principal.FindFirstValue(ClaimTypes.Email), model.EmailAddress, StringComparison.OrdinalIgnoreCase))
{
user.IsEmailConfirmed = true;
}
user.Logins = new List<UserLogin>
{
new UserLogin
{
LoginProvider = externalLoginInfo.LoginProvider,
ProviderKey = externalLoginInfo.ProviderKey,
TenantId = user.TenantId
}
};
}
await _unitOfWorkManager.Current.SaveChangesAsync();
Debug.Assert(user.TenantId != null);
var tenant = await _tenantManager.GetByIdAsync(user.TenantId.Value);
//Directly login if possible
if (user.IsActive && (user.IsEmailConfirmed || !isEmailConfirmationRequiredForLogin))
{
AbpLoginResult<Tenant, User> loginResult;
if (externalLoginInfo != null)
{
loginResult = await _logInManager.LoginAsync(externalLoginInfo, tenant.TenancyName);
}
else
{
loginResult = await GetLoginResultAsync(user.UserName, model.Password, tenant.TenancyName);
}
if (loginResult.Result == AbpLoginResultType.Success)
{
await _signInManager.SignInAsync(loginResult.Identity, false);
if (!string.IsNullOrEmpty(model.SingleSignIn) && model.SingleSignIn.Equals("true", StringComparison.OrdinalIgnoreCase) && loginResult.Result == AbpLoginResultType.Success)
{
var returnUrl = NormalizeReturnUrl(model.ReturnUrl);
loginResult.User.SetSignInToken();
returnUrl = AddSingleSignInParametersToReturnUrl(returnUrl, loginResult.User.SignInToken, loginResult.User.Id, loginResult.User.TenantId);
return Redirect(returnUrl);
}
return Redirect(GetAppHomeUrl());
}
Logger.Warn("New registered user could not be login. This should not be normally. login result: " + loginResult.Result);
}
return View("RegisterResult", new RegisterResultViewModel
{
TenancyName = tenant.TenancyName,
NameAndSurname = user.Name + " " + user.Surname,
UserName = user.UserName,
EmailAddress = user.EmailAddress,
IsActive = user.IsActive,
IsEmailConfirmationRequired = isEmailConfirmationRequiredForLogin
});
}
catch (UserFriendlyException ex)
{
ViewBag.UseCaptcha = !model.IsExternalLogin && UseCaptchaOnRegistration();
ViewBag.ErrorMessage = ex.Message;
model.PasswordComplexitySetting = await _passwordComplexitySettingStore.GetSettingsAsync();
return View(model.IsTeacher ? "RegisterAsTeacher" : "RegisterAsStudent", model);
}
}
`
Hi maliming, I am using HTTPS (on IISExpress) and I am still getting the same error. I am unable to login whatsoever.
I am getting
INFO 2020-08-27 23:28:50,548 [24 ] uthorization.DefaultAuthorizationService - Authorization failed. INFO 2020-08-27 23:28:50,548 [24 ] tion.Cookies.CookieAuthenticationHandler - AuthenticationScheme: Identity.Application was challenged.
I also followed this code to add it to my startup (even with SameSite = Strict; it is not logging me in: https://github.com/IdentityServer/IdentityServer4/pull/3940/files#diff-b9f10086c020d93ff1e004bf4747af01R26
It has been really problmatic and I am unable to login and/or continue my development because I am stuck on the public site and login page.
I am still on v8.7
Hi maiming,
I have had this issue for as long as I had your product.
It does not matter if I'm running it in debug mode or non debug mode.
It does not matter if I'm using it with HTTP or HTTPS.
Is your latest and most recent version fixing the same site cookie issue out of the box? If so, then I might have to upgrade. If not, then I may either request a fund or ask you to fix the issue. This is really painful and I have wasted too much time to get it to work.
Thanks