Activities of "andry3ag"
Hi Team,
We have recently downloaded the ASP.Net Core 3x with Angular 9.x (version 8.6). I can see from documentation to add URL to the "CorsOrigins" on the appsetting.json. Is there a way to disable Cors Origins all together? Or maybe use wildcards? Should I just replace all the URls under the "CorsOrigins" on appsetting.json with "*"? Would that work? If not how can i disable the Cors Origins?
Thanks
Hi Team,
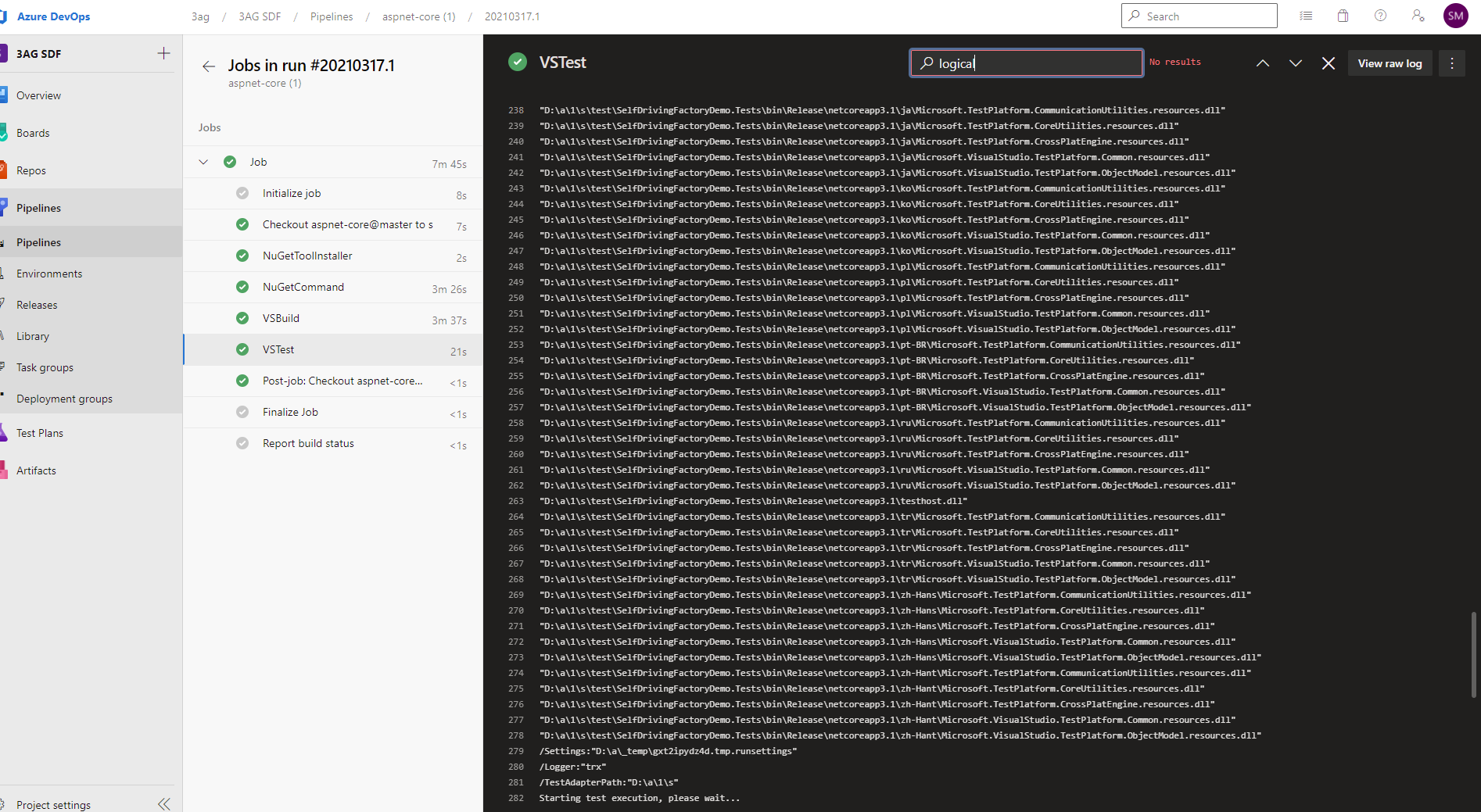
We have recently downloaded the ASP.Net Core 3x with Angular 9.x (version 8.6). I have been looking into adding Azure Devops Pipeline so when we push changes to source control it automatically runs a build and executes the units tested I created. I got it to work using pipeline yaml for just doing the builds after submission but having issues with executing the tests.I have followed the documnetation to create tests for my back end services (https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Developing-Step-By-Step-Angular-Creating-Unit-Tests-for-Person-Application-Service). I can see the tests that I created are submitted to Azure Devops under the [Project Name].Tests but it seems that is not executing the added test. I cant even see the test under VSTest section on the Azure Pipeline as seen by screen shot below. On purpose I have made the test fail so I can verify the flow working but its actualy passing on Azure Pipeline. The test is failing on my local machine when I execute the test. On Azure Pipeline it seems that its not even running the test. I can see that you have documentation for ASP.NET ZERO Core MVC (https://docs.aspnetzero.com/en/aspnet-core-mvc/latest/Setting-Up-an-Azure-Pipeline-Mvc-Core) but I dont see documentation for ASP.NET Core and Angular. Can you provide some steps I need to follow or some documentation so I can configure the Azure Pipeline?
We have recently downloaded the ASP.Net Core 3x with Angular 9.x (version 8.6). We are using multi tenancy and I noticed once we log into a tenant there is an option under " Administration " and "Settings" to upload logo. The problem is uploading a logo on the host. When I go under the " Administration " and "Settings" I no longer see that option. Is there any way to upload a logo using the UI? Or it must be hard coded by modifying the angular code? Thanks
Hi Team,
We have recently downloaded the ASP.Net Core 3x with Anguylar 9.x (version 8.6). I want to create a table B which has 2 foreign keys to same ID(primary key) attribute on table A. Both foreign keyscannot be null so when I try to run the update database command I get error about "multiple cascade paths". I have looked and figured out that I need to disable cascading delete with Fluent API for both tables. I have found some examples for entity framework core but I never was able to use any of examples. Can you please share the code for disabling cascade delete for Table A for example?
Thanks
Hi team,
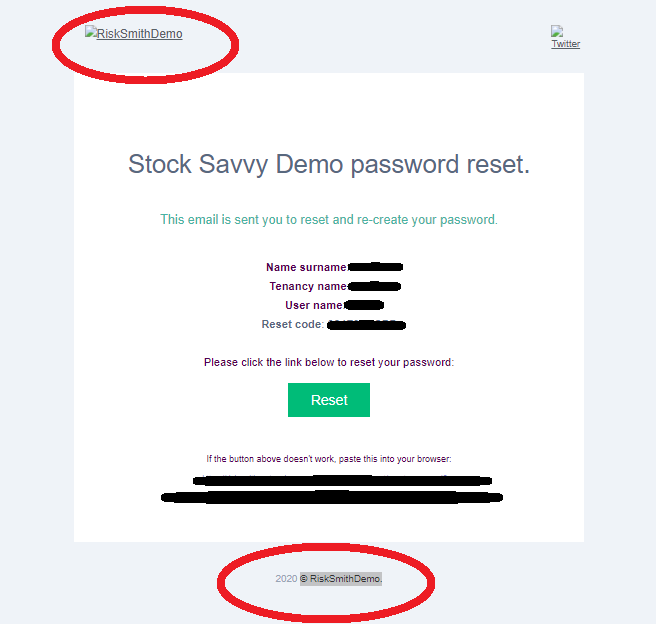
We have recently downloaded the ASP.Net Core 3x with Anguylar 9.x (version 8.6). We are trying to change the template for the password reset email template. I have gone throught the whole application and changed all the values in the project.xml file and all the cshtml files. When we downloaded the project the name was "RishSmithDemo", so all the names used in all the pages are inhereted from that name. I have changed all the *.cshtml files which contains "RishSmithDemo" to new name "Stock Savvy Demo". As you can see from screen shot below (circled in red). There is still two names which are "2020 © RiskSmithDemo." and "RiskSmithDemo" next to image on the email template. Can you please tell me which file in the project I need to change in order to change these two instances on the password reset email?
Thanks
I actualy got a answer to my own problem. I was missing the " [HttpGet]" attribute. That fixed my problem. However I have a new problem. When I return a custom object. It always wraps it around the ABP result DTO. As show below. Is there anyway to just return the object without the result, success etc.. From below I just want to return the "webcredentials" object under the result object. I do not want the result or targetURl, success etc.. Just a single object.
{ result: { webcredentials: null }, targetUrl: null, success: true, error: null, unAuthorizedRequest: false, __abp: true }
Hi,
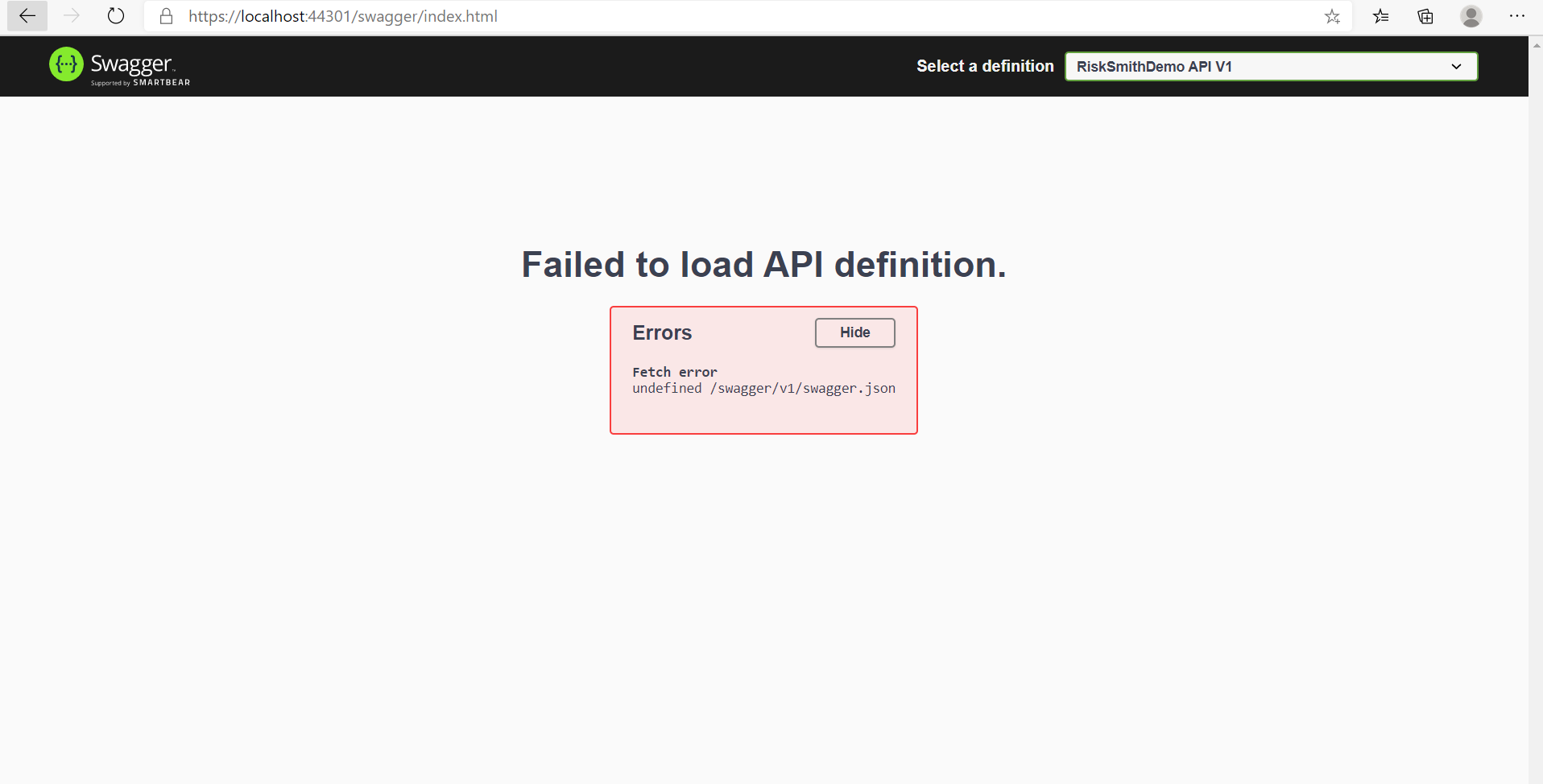
Thank you for your response. I created a endpoint under the application project. I have extended the "ASPNETZEROAppServiceBase" class. I have added "Route" attribute for the custom endpoint. The endpoint works when i navigate to the custom endpoint, however when I try to navigate to swagger UI I get the message "Failed to load API definition. Fetch error. undefined /dwagger/v1/swagger.json" . I have provided screen shot below. I can always try the controler and view solution but I wanted to give your other solution a try. Can you please provide the steps. Or where I have done something wrong
Hi Team,
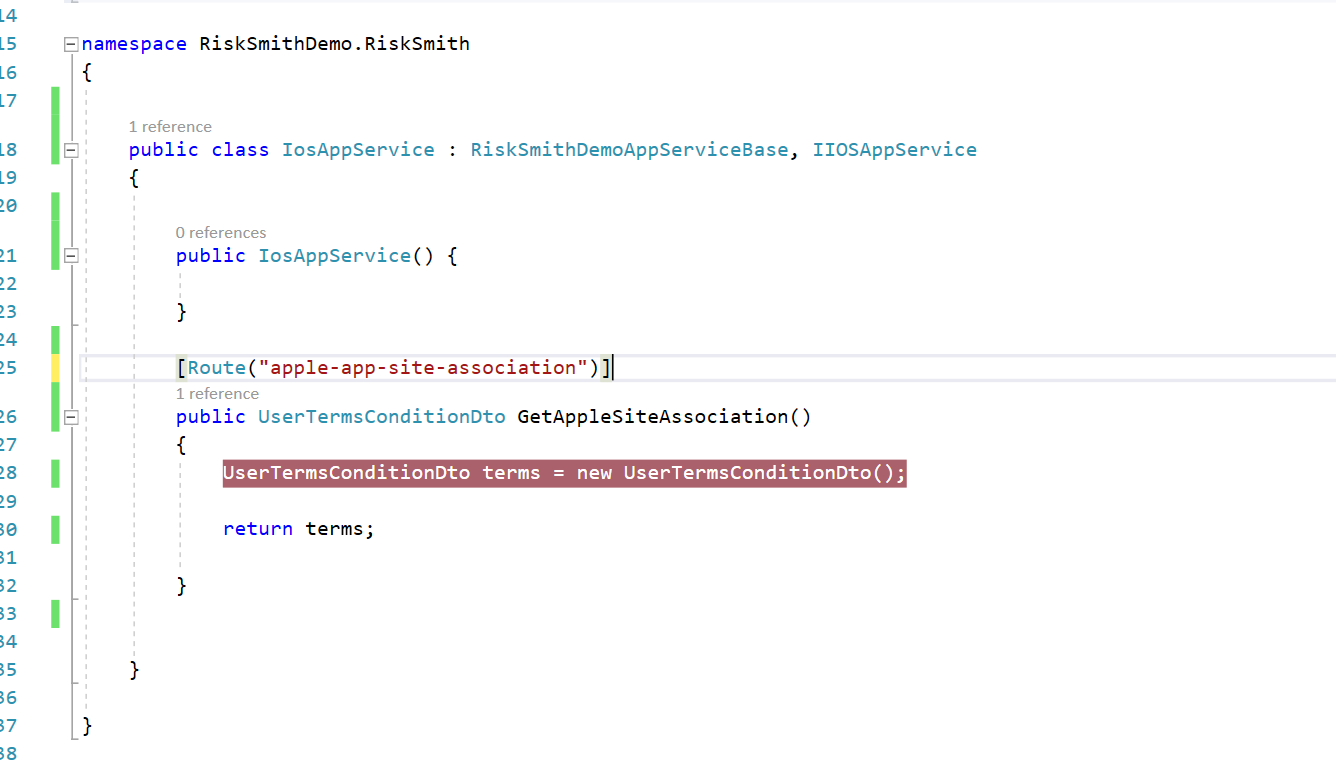
We have recently downloaded the ASP.Net Core 3x with Anguylar 9.x (version 8.6). We are not using the angular for our front end. We are adding some feature for IOS that requires us to return a JSON file when user navigates to "back-end site URL/apple-app-site-association" . The URL has too exaclty match the given URL. I know I could add new app service endpoint under the Application project but that will cause the URL to have "/api/services/app/" before the endpoint. I was wondring what is the best way to accomplish this. I was thinking maybe I should add a new model-view controller similar to the "HomeController" under the Web.Host project and return the view with the JSON file in it. Is this the cleanest way to approach this problem?
Thanks
Thank you for your reponse. I was also wondering when is Twitter going to be implemented in the ASP.NET Zero? I see on your webside that is on your roadmap. Just wanted to know the timeline.
We have recently downloaded the ASP.Net Core 3x with Anguylar 9.x (version 8.6). And we have setup social login for google and microsoft and we were wondering if we can use apple for social login? In the documentation below I dont see anything. Can you please maybe guide us or overview steps we need to take to implement it?
https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Features-Angular-Social-Logins