Activities of "bartkoolhaas"
Hello! I am new to asp.net zero and just bought my first licence. Im want to start off with the Udemy course now.
I've just downloaded a sample following the Udemy course step-by-step. I'm using the latest Angular/Core version. When I try to open the web application in Visual studio, I am getting an error saying the project file cannot be found... Any idea what can be the case?
Rgds, Bart
V10.0.0 Angular .net Core
Hello!
So, I am brand new to asp.net zero (and quite new to .net in general). I am following the Udemy video course to make myself familiar, but I'm not getting passed the switching "MultiTenancyEnebled" to False. When I run the application after switching it to False, it still shows the multi tenant log-in. I've tried clearing cookies, borwser history, saving the code, restarting Visual Studio, but all to no avail; MultiTenancyEnebled in the PhoneBookDemoConst class is set to False, but when running the application I keep on getting the multi tenant log-in. Any clue what I can be doing wrong?
Txs!! Bart
Yes I did, thanks! I didnt see how to delete the question, so marked it as closed.
Hi @ismcagdas,
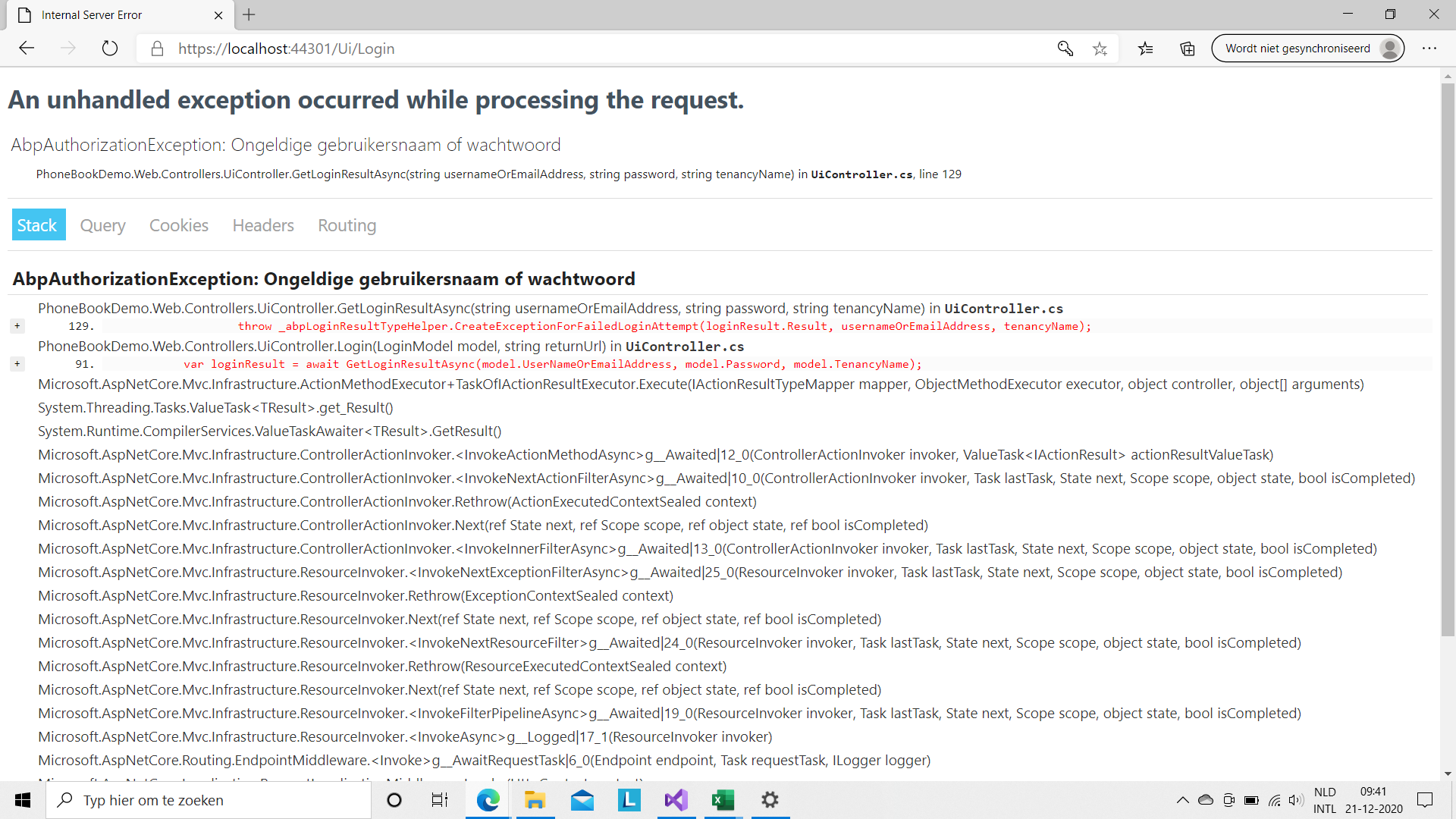
I hadn't, but I just did, and it then throws an error at me (after saying "Build succeeded"):
"No DbContext was found in assembly 'Acme.PhoneBookDemo.Web.Host". Ensure that you are using the correct assembly and that the type is neither abstract nor generic."
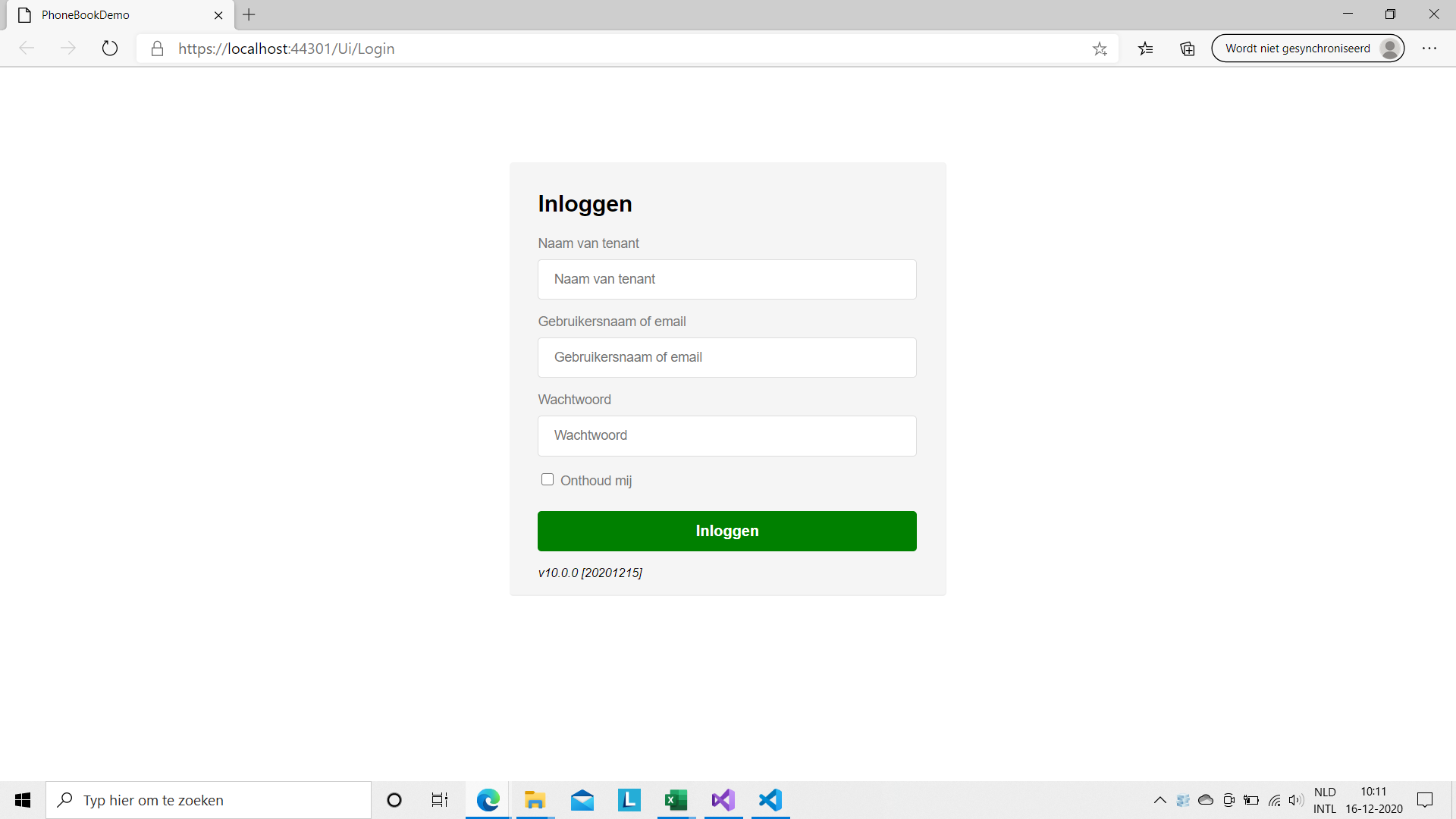
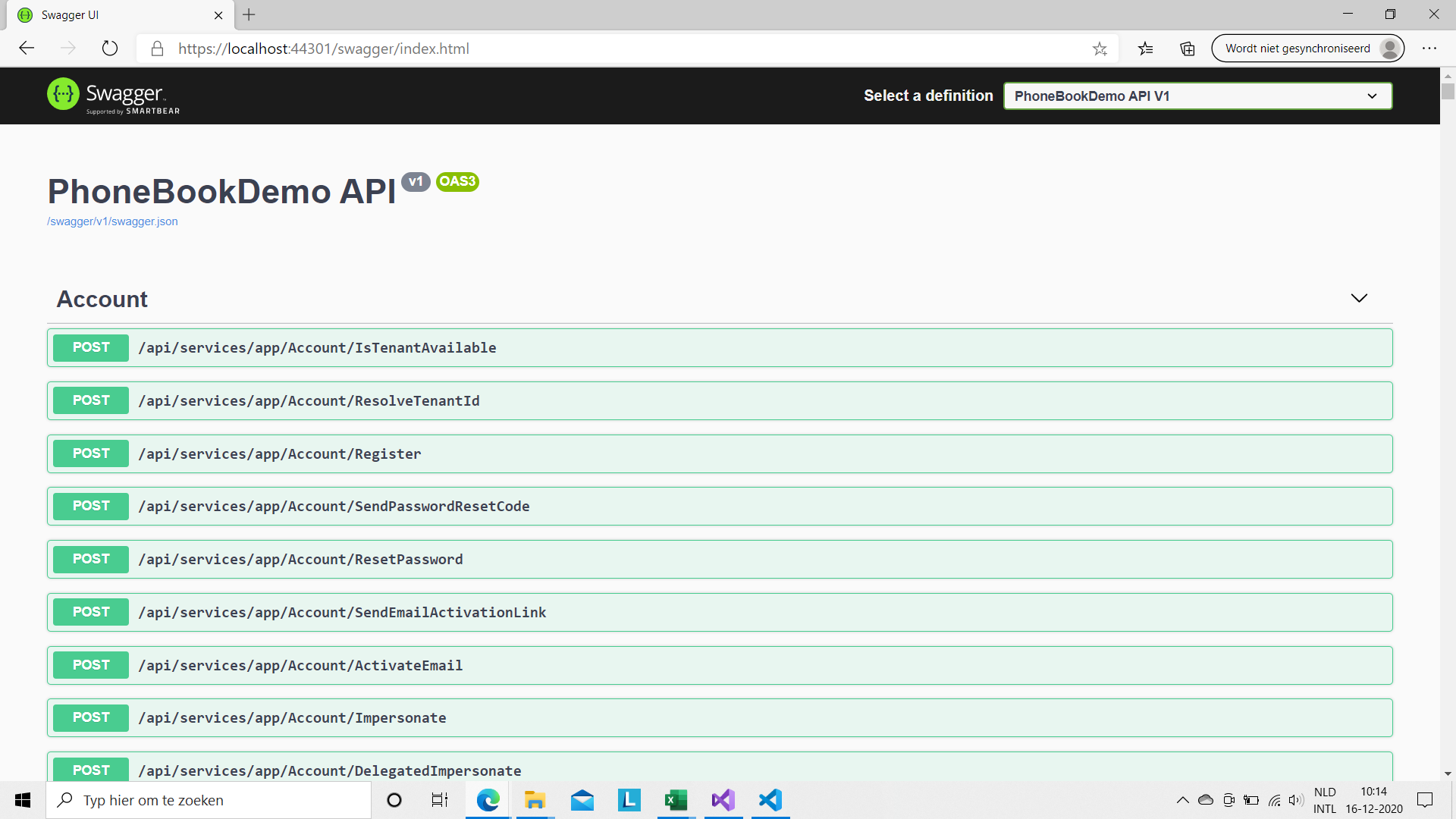
Hmmmm, I've even freshly downloaded and installed the whole project, updated the database after setting multi tennacy to false, yet when pressing the IIS Express button, it shows what looks like a multi tenant log-in, and not the swagger page the course instructor ends up with.
I can however manually change the url to reflect and end up at the Swagger page; see screenshot below. However, I am not sure whether I have now successfully switched off multi tenancy, and why my results are diffrent from the instruction video....

OK, so... How am I supposed to log in, and with what credentials? I have found a "public class HomeController where Index() returns a View(). Do I need to change anything there?
ahhhh, finally; it works, txs! I now see this is only mentioned in the course quite a bit later. Is it because of a diffrent version?
- 10.2.0
- Angular
- .net Core
Hi,
I'm following the Phonebook demo tutoriall using both the Udemy video course as well as the step-by-step documentation. They seem to follow eachother 1:1, but then start to deviate in the actual code used, which makes it very confusing. Also, if I use the code from your documenttaion, it seems to be faulty; the below code copied from your tutorial throws errors because of unclosed Div's; I havent figured out yet what is the problem.
Furthermore, in the text explaining the code and its localization, it refers to the lower case "l", which in the video is indeed shown as <span>{{l("Phonebook")}}</span> but in the documentation as <span>{{"PhoneBook" | localize}}</span>. It also uses quite different classes from what is shown in the video.
The discrapancy between the documentation and the instruction video is quite annoying, as I cannot copy/paste the code from the video and hence have manually copy the code, which is much more error prone. I would expext the video and the text to match, so both can be used simultaniously?
What should I follow, and if I should follow the documentation, why is the below code (which is an exact copy of the example) not working?
``<div [@routerTransition]> <div class="kt-content kt-grid__item kt-grid__item--fluid kt-grid kt-grid--hor"> <div class="kt-subheader kt-grid__item"> <div [class]="containerClass"> <div class="kt-subheader__main"> <h3 class="kt-subheader__title"> <span>{{"PhoneBook" | localize}}</span> </h3> </div> </div> </div> <div [class]="containerClass + ' kt-grid__item kt-grid__item--fluid'" <div class="kt-portlet kt-portlet--mobile"> <div class="kt-portlet__body kt-portlet__body--fit"> <p>PHONE BOOK CONTENT COMES HERE!</p> </div> </div> </div> </div> </div>
- v10.2.0
- Angular
- .net Core
I'm following the step-by step getting started manual ,but cant get the added menu item to work. The provided code in the instructions seems to be faulty at various points, and I believe to have fixed most issues and its compiling without errors; the PhoneBook menu item shows nicely, but clicking it does not result in showing the PhoneBook component template.
Any idea what steps I can take in order to debug and find the cause? Or, what is the most likely cause of a menu item not working? I've tripple checked the main-routing.module.ts, the phonebook.component.html and the phonebook.component.ts and all seems to be fine. Also, if I enter the localhost:4200/app/main/phonebook url manually, it loads/redirects to the dashboard page.
Thanks for your help!