But if it is not committed, it will not be deleted. Surely the row will still be in the database if the delete was never comitted?
So it is possible for ApplyAbpConceptsForDeletedEntity to be called, even when the entity will not be deleted from the database?
So it should never be called when the UOW is rolled back, only when it it committed? Because in the example above it gets called on a rollback.
When I override ApplyAbpConceptsForDeletedEntity in Dbcontext, it gets called when an entity is deleted.
However, it also sometimes gets called when an entity is deleted, but an exception causes the unit of work to roll back the transaction.
The error causing the rollback is when I delete an entity before deleteing navigation properties on that entity, which then causes an foreign key violation. When this happens, I can see that ApplyAbpConceptsForDeletedEntity gets called, and then the AbpHandledExceptionData event fires afterwards.
I think this might be a bug, because I dont think that ApplyAbpConceptsForDeletedEntity should trigger if the entity was not really deleted from the database because of a UOW rollback.
Yes I saw that, and I could use that, and then filter out only the Entity related events. But I was wondering if there is a way to get only Entity Creation, Update and Deletion events.
I think the way to go is to subscribe to event bus events, and then log changes to entities where applicable. Is there a way to subscribe to the event bus, so that I receive an event for any entity change?
I can see that I can subscribe to EntityCreatingEventData<TEntity>, for update create and delete, but I have to state the Entity type. Is there to not specify the entity type, so that I receive events for all entity changes?
thank you.
On the Asp.Net Zero project download page, at the bottom, there are buttons that should allow me to download the Metronic theme. This link appears to be broken, and sends me to a GitHub 404 page.
When an entity implements IFullAudited, and it is updated, it updates the LastModiefiedUserId, and LastModificationTime, and does not create a new row. Is it possible to configure it so that a new row is created, so that the old data before the update is preserved as well on an update?
I solved this by downloading a latest copy of the whole project from the website with the latest version, and merging the changes into my existing project.
This is an MVC project, and there is no package.json for yarn to act on.
But I agree that I need to upgrade to latest sweetalert.
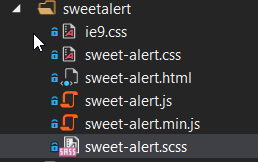
The folder looks like this currently:
So I need to update this entire folder to latest. Where do I get these? For instance, I pulled latest using yarn, but the node_modules\sweetalert folder does not contain all these files so that I can replace them. the .scss, html, css, and ie9.css files are missing in the node.js version of sweetalert.
The sweetalert nuget package was not used in the MVC project either, and the latest nuget package is on an old version anyways.
I tried replacing the js files with the ones from the npn repository, but that does not work at all.
It looks like someone handcrafted the sweetalert folder in the libs folder for the MVC project, but I might be wrong.
So I guess my question is how do I go about updating sweetalert to latest in the MVC project?