Activities of "besquare"
Hi @ismcagdas,
i've been able including with require to resolve all dependencies, but not node response is something like NotImplemented.
I've found two articles :
First is this: https://github.com/aspnetboilerplate/aspnetboilerplate/issues/4711
Implemented but the canvas module is not compatible with Angular 9.
Second is yours from Volosoft:
https://volosoft.com/blog/Building-a-simple-Angular-Universal-application-with-ASP.NET-Boi
I need to use AspNetZero - Angular project in SSR mode, there's any suggestion or support to achive results?
Because starting angular project since it is a SPA take very long time to load first time.
Thanks, Bests Max Baki
Prerequisites
Please answer the following questions before submitting an issue.
- What is your product version? v9.0.1
- What is your product type (Angular or MVC)? Angular 9.1.0
- What is product framework type (.net framework or .net core)? NET Core 3.1
If issue related with ABP Framework
- What is ABP Framework version? Latest contained in v9.0.1
If issue is about UI
- Which theme are you using? METRONICS default theme
- What are the theme settings? default
Hi i've integrated into Angular project the module Angular Universal. After some hours i've been able to compile project in dev:ssr and build:ssr , but when i'm open with browser the project give me an error:
In production mode i've two folders The dist/browser (this version works fine no issues) The dist/server (this version is affected by the issue)
I think there's something about referencing abp-ng2-module or abp-web-resources module which is not correctly linked.
Or there're something else wrong in configurations?
ReferenceError: abp is not defined at Function../src/AppPreBootstrap.ts.AppPreBootstrap.getApplicationConfig (/Users/projects/angular/dist/server/main.js:293304:23) at Function../src/AppPreBootstrap.ts.AppPreBootstrap.run (/Users/projects/angular/dist/server/main.js:293268:25) at /Users/projects/angular/dist/server/main.js:314770:79 at new ZoneAwarePromise (/Users/projects/angular/dist/server/main.js:291561:33) at Array.<anonymous> (/Users/projects/angular/dist/server/main.js:314767:16) at ApplicationInitStatus../node_modules/@angular/core/ivy_ngcc/bundles/core.umd.js.ApplicationInitStatus.runInitializers (/Users/projects/angular/dist/server/main.js:83640:54) at /Users/projects/angular/dist/server/main.js:84881:32 at _callAndReportToErrorHandler (/Users/projects/angular/dist/server/main.js:84991:26) at /Users/projects/angular/dist/server/main.js:84879:24 at ZoneDelegate../node_modules/zone.js/dist/zone-node.js.ZoneDelegate.invoke (/Users/projects/angular/dist/server/main.js:291034:30
tsconfig.server.json:
{
"extends": "./tsconfig.json",
"baseUrl": "./",
"module": "commonjs",
"files": [
"./main.server.ts",
"../server.ts",
],
"types": [],
"include": [
"./src/**/*.d.ts",
"./typings.d.ts",
],
"angularCompilerOptions": {
"entryModule": "./root.server.module#RootServerModule",
}
}
tsconfig.json:
{ "compilerOptions": { "declaration": false, "emitDecoratorMetadata": true, "experimentalDecorators": true, "lib": ["es6", "dom"], "mapRoot": "./", "module": "esnext", "skipLibCheck": true, "moduleResolution": "node", "outDir": "../dist/out-tsc", "sourceMap": true, "target": "es5", "typeRoots": ["../node_modules/@types"], "baseUrl": ".", "paths": { "@app/": ["./app/"], "@account/": ["./account/"], "@shared/": ["./shared/"], "@node_modules/": ["../node_modules/"], "@angular/": ["../node_modules/@angular/"], "@metronic/": ["./assets/metronic/"] } }, "angularCompilerOptions": { "fullTemplateTypeCheck": true, "strictTemplates": true, "strictInputTypes": false, "strictAttributeTypes": false, "strictOutputEventTypes": false, "strictDomEventTypes": false, "strictLiteralTypes": false, "strictInjectionParameters": false, } }
Can somebody skilled on Angular or experienced on Universal can help me?
I need to improve the first load of Angular solution because used on public website.
Thanks, Max Baki
Hi @ismcagdas, Thanks for your reply. Yeah, we've encountered the same difficulties. If you know of some other theme that supports this requirement please let us know. We have the impression that all themes with top bar don't take an internal sidebar easily. B2
Hi, we've selected a template with standard top menu (Example: template # 10). Inside one of our crud pages we would like to add an extra side menu next to the table, just under the page subheader. We don't seem to be able to:
- properly and nicely place it next to the table area
- add the hide/show functionality.
It's more of a layout issue. We think we know how to populate the items correctly. Any help would be appreciated.
B2
Hi there,
Thanks for your reply.
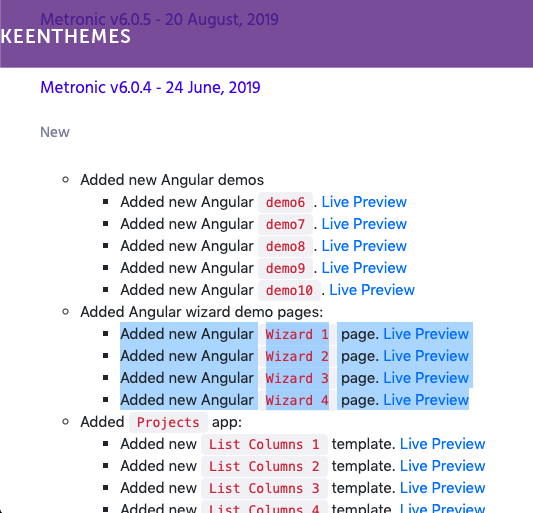
We noticed that the latest Metronic version that we can download from your page is 6.0.3 though.
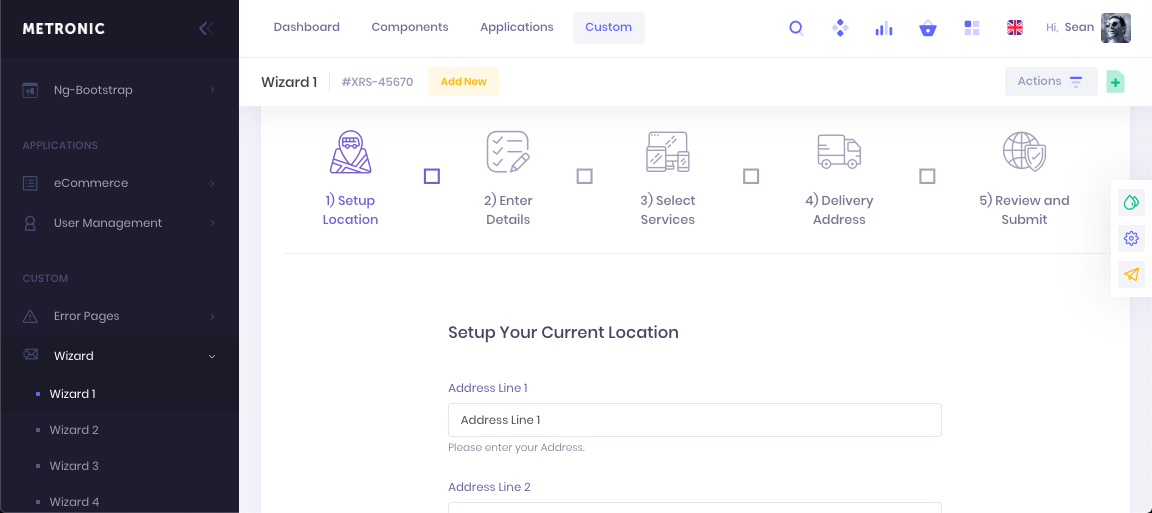
We're actually looking for the Angular "Wizard" component and other new demos features that have been made available since release v.6.0.4 onwards (please see attachement).
Is it possible to download a newer release? (Latest release is Metronic v6.0.7 - 9 September, 2019)
That would be very helpful, thanks and regards.
B2

Hi everyone,
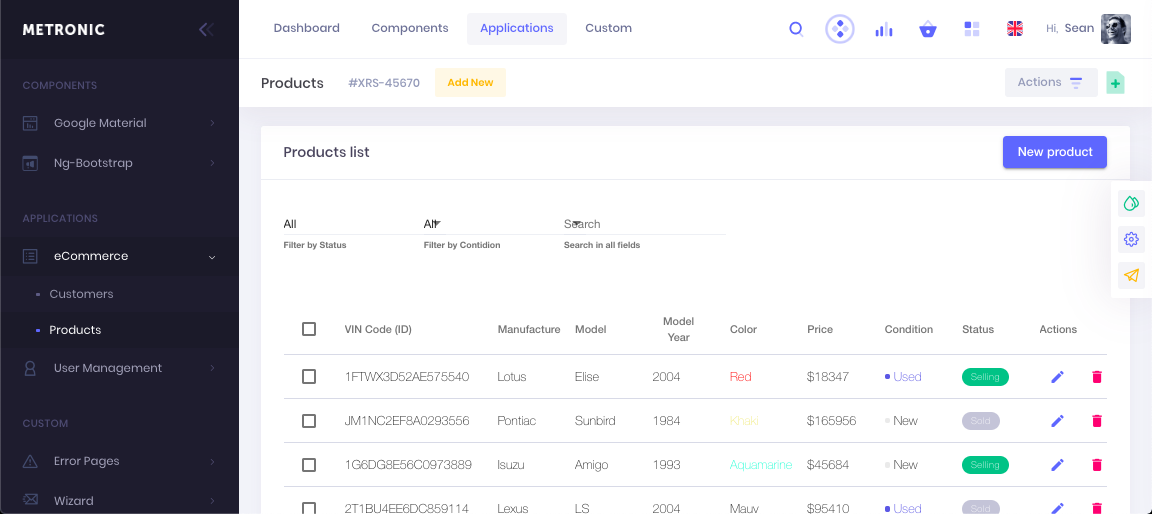
We would like to integrate Metronic Angular components such as e-commerce and wizard (see attached images) in our solution.
Unfortunately we're not able to find the corresponding source code in https://github.com/aspnetzero/metronic/tree/master/angular
Where can we get the relevant base code for those demo components?
Thanks,
B2


Hi, we've implemented our project using aspnetzerocore+angular. Now we have to expose the same APIs to a mobile app built with a different framework. We need the app to consume endpoint /Profile/UploadProfilePicture but we can't find any info about call signature and response. Thanks, B2
Any news on this one? We're thinking of developing an e-commerce app with aspnet.zero + angular and it would be nice to have a sample to work with.
@ismcagdas
Hi. Thanks for your prompt reply! :) Yes, we also noticed that the Metronic Angular solution doesn't include that demo. Do you think it's possible to get support from them in that regard, being aspnetzero users? Also, more importantly, metronic git hub code in aspnetzero repository has all the html files minified. Any chance to have access to the un-minified version of them? Thanks.
Hi ,we're facing the same problem. Actually I think that not being able to use the Metronic template and having to backengineer it starting from fullcalendar is a bit of an issue: it takes a big effort and beats the purpose of using tools and templates. We should just be able to integrate the Metronic calendar-external-event code, as they have already built it on top of fullcalendar. The way events and calendar are integrated in the Metronic example must be reproduced from scratch. fullcalendar style also is very different from Metronic's one. Takes lots of time. Just my opinion, other than that we're having a good experience working with this tool.