Please answer the following questions before submitting an issue.
Hi i've integrated into Angular project the module Angular Universal. After some hours i've been able to compile project in dev:ssr and build:ssr , but when i'm open with browser the project give me an error:
In production mode i've two folders The dist/browser (this version works fine no issues) The dist/server (this version is affected by the issue)
I think there's something about referencing abp-ng2-module or abp-web-resources module which is not correctly linked.
Or there're something else wrong in configurations?
ReferenceError: abp is not defined at Function../src/AppPreBootstrap.ts.AppPreBootstrap.getApplicationConfig (/Users/projects/angular/dist/server/main.js:293304:23) at Function../src/AppPreBootstrap.ts.AppPreBootstrap.run (/Users/projects/angular/dist/server/main.js:293268:25) at /Users/projects/angular/dist/server/main.js:314770:79 at new ZoneAwarePromise (/Users/projects/angular/dist/server/main.js:291561:33) at Array.<anonymous> (/Users/projects/angular/dist/server/main.js:314767:16) at ApplicationInitStatus../node_modules/@angular/core/ivy_ngcc/bundles/core.umd.js.ApplicationInitStatus.runInitializers (/Users/projects/angular/dist/server/main.js:83640:54) at /Users/projects/angular/dist/server/main.js:84881:32 at _callAndReportToErrorHandler (/Users/projects/angular/dist/server/main.js:84991:26) at /Users/projects/angular/dist/server/main.js:84879:24 at ZoneDelegate../node_modules/zone.js/dist/zone-node.js.ZoneDelegate.invoke (/Users/projects/angular/dist/server/main.js:291034:30
tsconfig.server.json:
{
"extends": "./tsconfig.json",
"baseUrl": "./",
"module": "commonjs",
"files": [
"./main.server.ts",
"../server.ts",
],
"types": [],
"include": [
"./src/**/*.d.ts",
"./typings.d.ts",
],
"angularCompilerOptions": {
"entryModule": "./root.server.module#RootServerModule",
}
}
tsconfig.json:
{ "compilerOptions": { "declaration": false, "emitDecoratorMetadata": true, "experimentalDecorators": true, "lib": ["es6", "dom"], "mapRoot": "./", "module": "esnext", "skipLibCheck": true, "moduleResolution": "node", "outDir": "../dist/out-tsc", "sourceMap": true, "target": "es5", "typeRoots": ["../node_modules/@types"], "baseUrl": ".", "paths": { "@app/": ["./app/"], "@account/": ["./account/"], "@shared/": ["./shared/"], "@node_modules/": ["../node_modules/"], "@angular/": ["../node_modules/@angular/"], "@metronic/": ["./assets/metronic/"] } }, "angularCompilerOptions": { "fullTemplateTypeCheck": true, "strictTemplates": true, "strictInputTypes": false, "strictAttributeTypes": false, "strictOutputEventTypes": false, "strictDomEventTypes": false, "strictLiteralTypes": false, "strictInjectionParameters": false, } }
Can somebody skilled on Angular or experienced on Universal can help me?
I need to improve the first load of Angular solution because used on public website.
Thanks, Max Baki
Hi, we've selected a template with standard top menu (Example: template # 10). Inside one of our crud pages we would like to add an extra side menu next to the table, just under the page subheader. We don't seem to be able to:
It's more of a layout issue. We think we know how to populate the items correctly. Any help would be appreciated.
B2
Hi everyone,
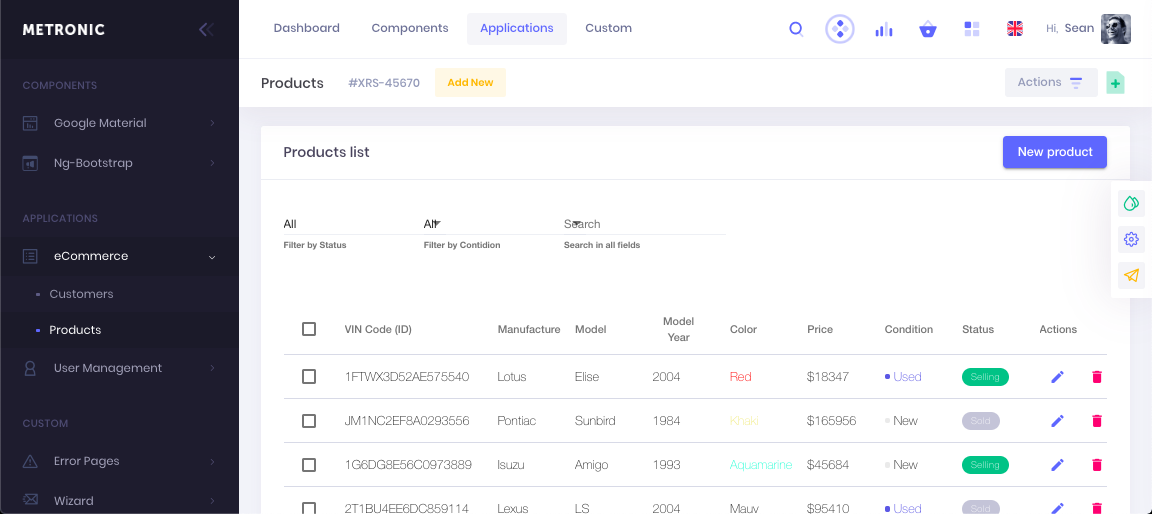
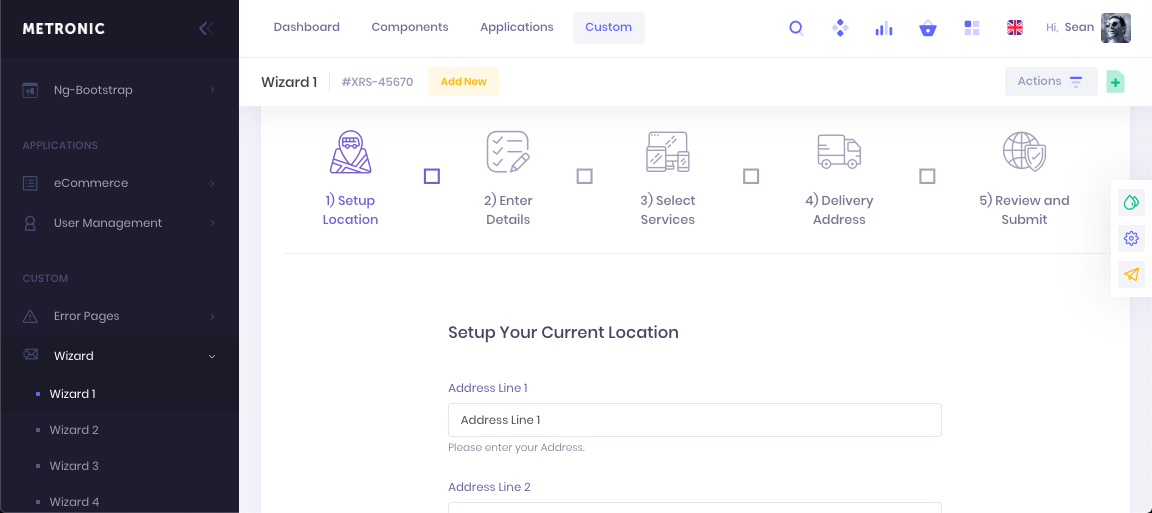
We would like to integrate Metronic Angular components such as e-commerce and wizard (see attached images) in our solution.
Unfortunately we're not able to find the corresponding source code in https://github.com/aspnetzero/metronic/tree/master/angular
Where can we get the relevant base code for those demo components?
Thanks,
B2


Hi, we've implemented our project using aspnetzerocore+angular. Now we have to expose the same APIs to a mobile app built with a different framework. We need the app to consume endpoint /Profile/UploadProfilePicture but we can't find any info about call signature and response. Thanks, B2