Hello. We use aspnet zero version 11.4.0 right now. Our application is deployed to azure. So we have Redis Cache (6gb memory), Azure Signalr (2x instance), Backend App Service(Single instance), FrontEnd App Service(Single), Azure Functions App Service(Single), Azure Blob and Sql Server
When it is under load, sometimes we get a timeout from redis server. I think this problem is related with Signalr. here is the stack trace.
ERROR 2022-12-15 16:07:46,533 [149 ] .AspNetCore.SignalR.HubConnectionHandler - Error when dispatching 'OnConnectedAsync' on hub. StackExchange.Redis.RedisTimeoutException: Timeout performing HMSET (5000ms), inst: 0, qu: 75, qs: 0, aw: False, bw: Activating, rs: ReadAsync, ws: Idle, in: 0, serverEndpoint: dc-redis-live.redis.cache.windows.net:6380, mc: 1/1/0, mgr: 10 of 10 available, clientName: WN0LDWK00003O, IOCP: (Busy=0,Free=1000,Min=8,Max=1000), WORKER: (Busy=13,Free=1010,Min=8,Max=1023), v: 2.2.88.56325 (Please take a look at this article for some common client-side issues that can cause timeouts: https://stackexchange.github.io/StackExchange.Redis/Timeouts) at StackExchange.Redis.ConnectionMultiplexer.ExecuteSyncImpl[T](Message message, ResultProcessor
1 processor, ServerEndPoint server) in /_/src/StackExchange.Redis/ConnectionMultiplexer.cs:line 2884 at StackExchange.Redis.RedisBase.ExecuteSync[T](Message message, ResultProcessor1 processor, ServerEndPoint server) in //src/StackExchange.Redis/RedisBase.cs:line 54 at StackExchange.Redis.RedisDatabase.HashSet(RedisKey key, HashEntry[] hashFields, CommandFlags flags) in //src/StackExchange.Redis/RedisDatabase.cs:line 445 at Abp.Runtime.Caching.Redis.RealTime.RedisOnlineClientStore.Add(IOnlineClient client) at Abp.RealTime.OnlineClientManager.Add(IOnlineClient client) at Abp.AspNetCore.SignalR.Hubs.OnlineClientHubBase.OnConnectedAsync() at Microsoft.AspNetCore.SignalR.Internal.DefaultHubDispatcher1.OnConnectedAsync(HubConnectionContext connection) at Microsoft.AspNetCore.SignalR.Internal.DefaultHubDispatcher1.OnConnectedAsync(HubConnectionContext connection) at Microsoft.AspNetCore.SignalR.HubConnectionHandler1.RunHubAsync(HubConnectionContext connection) ERROR 2022-12-15 16:07:46,704 [98 ] .AspNetCore.SignalR.HubConnectionHandler - Error when dispatching 'OnConnectedAsync' on hub. StackExchange.Redis.RedisTimeoutException: Timeout performing HMSET (5000ms), inst: 0, qu: 75, qs: 0, aw: False, bw: Activating, rs: ReadAsync, ws: Idle, in: 0, serverEndpoint: dc-redis-live.redis.cache.windows.net:6380, mc: 1/1/0, mgr: 10 of 10 available, clientName: WN0LDWK00003O, IOCP: (Busy=0,Free=1000,Min=8,Max=1000), WORKER: (Busy=12,Free=1011,Min=8,Max=1023), v: 2.2.88.56325 (Please take a look at this article for some common client-side issues that can cause timeouts: https://stackexchange.github.io/StackExchange.Redis/Timeouts) at StackExchange.Redis.ConnectionMultiplexer.ExecuteSyncImpl[T](Message message, ResultProcessor1 processor, ServerEndPoint server) in //src/StackExchange.Redis/ConnectionMultiplexer.cs:line 2884 at StackExchange.Redis.RedisBase.ExecuteSync[T](Message message, ResultProcessor1 processor, ServerEndPoint server) in /_/src/StackExchange.Redis/RedisBase.cs:line 54 at StackExchange.Redis.RedisDatabase.HashSet(RedisKey key, HashEntry[] hashFields, CommandFlags flags) in /_/src/StackExchange.Redis/RedisDatabase.cs:line 445 at Abp.Runtime.Caching.Redis.RealTime.RedisOnlineClientStore.Add(IOnlineClient client) at Abp.RealTime.OnlineClientManager.Add(IOnlineClient client) at Abp.AspNetCore.SignalR.Hubs.OnlineClientHubBase.OnConnectedAsync() at Microsoft.AspNetCore.SignalR.Internal.DefaultHubDispatcher1.OnConnectedAsync(HubConnectionContext connection) at Microsoft.AspNetCore.SignalR.Internal.DefaultHubDispatcher1.OnConnectedAsync(HubConnectionContext connection) at Microsoft.AspNetCore.SignalR.HubConnectionHandler1.RunHubAsync(HubConnectionContext connection) ERROR 2022-12-15 16:07:52,394 [166 ] icrosoft.Azure.SignalR.ServiceConnection - Error processing the connection 7xEIgc7k3ngOq0ATq8Wxmw5a1ef6cd1. System.OutOfMemoryException: Exception of type 'System.OutOfMemoryException' was thrown. at System.AggregateException.GetBaseException() at Microsoft.Azure.SignalR.ServiceConnection.ProcessClientConnectionAsync(ClientConnectionContext connection) ERROR 2022-12-15 16:07:52,923 [130 ] .AspNetCore.SignalR.HubConnectionHandler - Error when dispatching 'OnConnectedAsync' on hub. StackExchange.Redis.RedisTimeoutException: Timeout performing HMSET (5000ms), inst: 0, qu: 86, qs: 0, aw: False, bw: Activating, rs: ReadAsync, ws: Idle, in: 0, serverEndpoint: dc-redis-live.redis.cache.windows.net:6380, mc: 1/1/0, mgr: 10 of 10 available, clientName: WN0LDWK00003O, IOCP: (Busy=0,Free=1000,Min=8,Max=1000), WORKER: (Busy=22,Free=1001,Min=8,Max=1023), v: 2.2.88.56325 (Please take a look at this article for some common client-side issues that can cause timeouts: https://stackexchange.github.io/StackExchange.Redis/Timeouts) at StackExchange.Redis.ConnectionMultiplexer.ExecuteSyncImpl[T](Message message, ResultProcessor1 processor, ServerEndPoint server) in /_/src/StackExchange.Redis/ConnectionMultiplexer.cs:line 2884 at StackExchange.Redis.RedisBase.ExecuteSync[T](Message message, ResultProcessor1 processor, ServerEndPoint server) in //src/StackExchange.Redis/RedisBase.cs:line 54 at StackExchange.Redis.RedisDatabase.HashSet(RedisKey key, HashEntry[] hashFields, CommandFlags flags) in /_/src/StackExchange.Redis/RedisDatabase.cs:line 445 at Abp.Runtime.Caching.Redis.RealTime.RedisOnlineClientStore.Add(IOnlineClient client) at Abp.RealTime.OnlineClientManager.Add(IOnlineClient client) at Abp.AspNetCore.SignalR.Hubs.OnlineClientHubBase.OnConnectedAsync() at Microsoft.AspNetCore.SignalR.Internal.DefaultHubDispatcher1.OnConnectedAsync(HubConnectionContext connection) at Microsoft.AspNetCore.SignalR.Internal.DefaultHubDispatcher1.OnConnectedAsync(HubConnectionContext connection) at Microsoft.AspNetCore.SignalR.HubConnectionHandler`1.RunHubAsync(HubConnectionContext connection)
Do you have any idea how this can be fixed? is this related with Abp 7.4 upgrade since i have seen some issues with multiple signalr instances?
Hello, I am trying to use application insights inside ANZ project. But i couldn't make it work with ILogger. Whatever i log with ILogger injection, is not logged to application insights. Here is what i have done so far. 1- Added nuget packages from ApplicationInsights to web.host project
<PackageReference Include="Microsoft.ApplicationInsights.AspNetCore" Version="2.21.0" />
<PackageReference Include="Microsoft.ApplicationInsights.Log4NetAppender" Version="2.21.0" />
2- I have added extra appender to my log4net file.
<?xml version="1.0" encoding="utf-8" ?>
<log4net>
<appender name="RollingFileAppender" type="log4net.Appender.RollingFileAppender" >
<file type="log4net.Util.PatternString" value="%property{LoggerFilePath}/App_Data/Logs/Logs.txt" />
<!--<file value="../../../App_Data/Logs/Logs.txt" />-->
<appendToFile value="true" />
<rollingStyle value="Size" />
<maxSizeRollBackups value="10" />
<maximumFileSize value="10000KB" />
<staticLogFileName value="true" />
<layout type="log4net.Layout.PatternLayout">
<conversionPattern value="%-5level %date [%-5.5thread] %-40.40logger - %message%newline" />
</layout>
</appender>
<appender name="ApplicationInsightsAppender" type="Microsoft.ApplicationInsights.Log4NetAppender.ApplicationInsightsAppender, Microsoft.ApplicationInsights.Log4NetAppender">
<layout type="log4net.Layout.PatternLayout">
<conversionPattern value="%message %newline" />
</layout>
</appender>
<root>
<appender-ref ref="RollingFileAppender" />
<appender-ref ref="ApplicationInsightsAppender"/>
<level value="DEBUG" />
</root>
</log4net>
3- Change the Program.cs (this step is not really relevant, i am trying to support both application insights and file log on azure. Since azure portal does not allow writing to file inside root folder, i give the path to write from appsettings.json)
.ConfigureLogging((context, logging) =>
{
logging.AddFilter("Microsoft.EntityFrameworkCore.Database.Command", LogLevel.Error);
var hostingEnvironment = context.HostingEnvironment;
var configurationRoot = hostingEnvironment.GetAppConfiguration();
var defaultRootPath = hostingEnvironment.IsDevelopment() ?
"../../../" : "";
log4net.GlobalContext.Properties["LoggerFilePath"] = defaultRootPath;
var log4NetFilePath = configurationRoot["Log4Net:Path"];
if (!string.IsNullOrEmpty(log4NetFilePath))
log4net.GlobalContext.Properties["LoggerFilePath"] = log4NetFilePath;
})
4- Configure application insights on web host module.
public IServiceProvider ConfigureServices(IServiceCollection services)
{
//some code above
if (bool.Parse(_appConfiguration["ApplicationInsights:ApplicationInsightsEnabled"]))
{
services.AddApplicationInsightsTelemetry(new ApplicationInsightsServiceOptions
{
ConnectionString = _appConfiguration["ApplicationInsights:ConnectionString"],
EnableActiveTelemetryConfigurationSetup = true
});
}
//some code below
}
5- here is my appsettings.json
"ApplicationInsights": {
"ApplicationInsightsEnabled": true,
"ConnectionString": "InstrumentationKey=..."
},
"Log4Net": {
"Path": ""
},
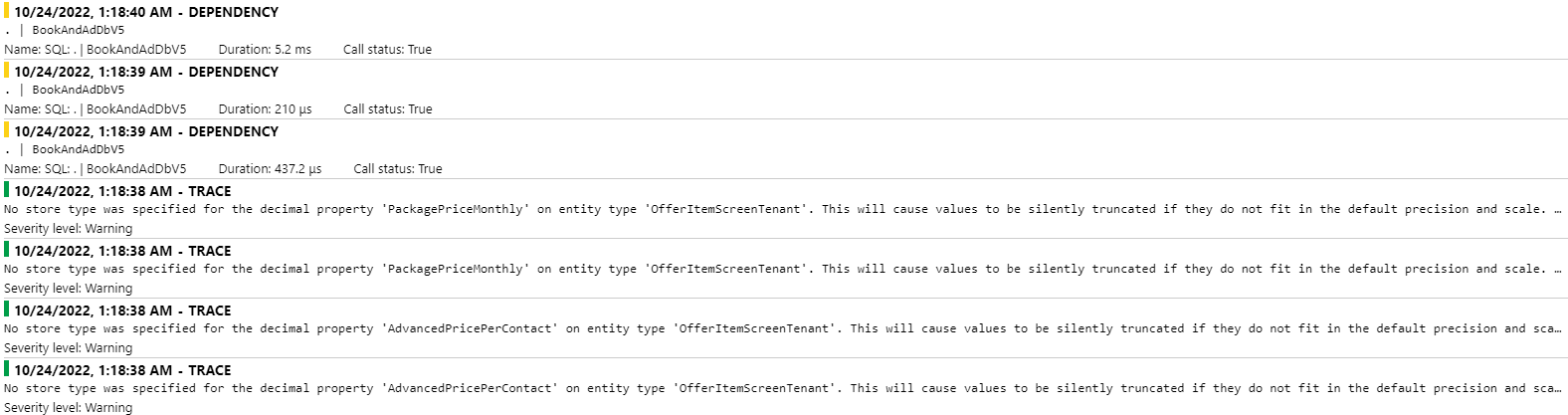
When i try to inject ILogger and use that instance, i can see it on file but not on application insights only thing i have seen on app insights are Ef Core warnings and some parts i would never use.

so my question is, if there is any way logging into app insights with Logger.Warn() or Logger.Error(), and how can i remove ef core warnings?
public async Task TestApplicationInsights()
{
Logger.Error("Application Insights test from Logger....",new Exception("this is custom exception"));
_logger.Error("Application Insights by injection ILogger....", new InvalidOperationException("this is invalid operation exception"));
}
Thank you for the assistance.
Hello, I have a question about domain events. I want to create custom domain events. I have different purposes to create these domain events. Here are 2 seperate use cases.
I have an Entity who has status property, and when status is changed from the entity, i want to send an email to the user. Code Ex:
public class Offer : FullAuditedEntity, IMustHaveTenant
{
//constructor and some code over here.
public OfferStatus Status {get; private set;}
public DateTime ApprovedDate{get;private set;}
public void ApproveOffer(){
Status=OfferStatus.Approved;
ApprovedDate=Clock.Now
//trigger a domain event.
EventBus.Default.Trigger(new OfferStatusChangedEventData(Status, OfferStatus.CustomerApproved, this));
}
}
public class OfferStatusChangedEventData:EventData
{
public OfferStatusChangedEventData(OfferStatus newValue, OfferStatus oldValue, Offer offer)
{
NewValue = newValue;
OldValue = oldValue;
Offer = offer;
}
public OfferStatus NewValue { get; private set; }
public OfferStatus OldValue { get; private set; }
public Offer Offer { get; private set; }
}
public class OfferStatusChangedEventHandler : IEventHandler<OfferStatusChangedEventData>, ITransientDependency
{
//handle it over here.
//send an email
}
I believe with this code even if the transaction fails, it is gonna send the email to the user (Let's assume ApproveOffer() method is called from application service ). So what i want is to send the email after the transaction is committed to database. Is there any easy way to do it with aspnetzero?
And sometimes (when I use eventual consistency) I want to do the stuff within the same transaction.
So the question is... is there anyway to say to the EventBus.Default.Trigger() method, do this after unit of work completes? or vice versa?
PS: I know that, I can write an extra code to the DbContext OnModelSaveChanges(), but as I understand (correct me if i am wrong) I need to hold a collection of Events needs to be triggered in that case. Can i access to IEntityChangeEventHelper from the entity and store my events in that dictionary so it can be dispatched after the SaveChanges()? https://github.com/aspnetboilerplate/aspnetboilerplate/blob/dev/src/Abp.EntityFrameworkCore/EntityFrameworkCore/AbpDbContext.cs#L45
Hello, Right now on my asp.net zero project, i am trying to refactor and apply some rules from ddd. So in my case, i need a business validation on my domain before delete happens. To give an example, let me simplify this. Let's say that I have Book Entity which holds information like
public class Book: FullAuditedEntity,IMustHaveTenant
{
public Book(string name,int tenantId)
{
Name=name;
TenantId=tenantId;
}
public void AssignCategory(string categoryName){
Check.NotNull(categoryName,nameOf(categoryName));
CategoryName=categoryName;
}
public int TenantId { get; set; }
public string Name {get;private set;}
public string CategoryName{get; private set}
}
public class BookManager: DomainServiceBase,IBookManager
{
private readonly IRepository<Book> _bookRepository;
public BookManager(IRepository<Book> bookRepository){
_bookRepository=bookRepository;
}
public DeleteBook(Book book){
//Check sth from database.
var isExistWithSameCategoryName=await _bookRepository.GetAll().AnyAsync(o=>o.CategoryName==book.CategoryName && o.Id!=book.Id);
if (isExistWithSameCategoryName)
throw new UserFriendlyException("You can not delete");
//if validation pass then delete
_bookRepository.Delete(book);
}
}
as you can see in the above example i want my clients to use only BookManager (my domain service) to do delete operation. But since delete is an option in repository, i can not restrict the clients over here. They can still use repositories delete method on the application layer. Is there any solution to restrict the delete process? I couldn't get my head around it.
And second question is about TenantId, since i implement IMustHaveTenant interface TenantId property should be public, that means clients constructing the entity can change that value. is there a way to restrict it also?
Thank you for the assistance. hope i can explain what i am looking for.
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
Hello, I have checked couple of documentation including aspnet boilerplate, here i have couple of questions. In my angular app, When i open my google chrome in incognito mode and try to get abp.security.antiForgery.getToken() it returns null. Also when i check my cookies abp.utils.getCookieValue(abp.security.antiForgery.tokenCookieName); this is also null. Probably abp.security.antiForgery.getToken() calls abp.utils.getCookieValue(abp.security.antiForgery.tokenCookieName) so my question is where can i get the antiforgery token? also when i look at the back end calls it doesn't include X-XSRF-TOKEN header. Is this normal? I bumped into this problem when i try to use devexpress file uploader
uploadFile = (file:File, uploadInfo:UploadInfo) => {
let formData = new FormData();
for (let key of Object.keys(this.data)) {
formData.append(key, this.data[key].toString());
}
formData.append('chunkSize', this.chunkSize.toString());
formData.append('file', uploadInfo.chunkBlob, file.name);
const antiForgeryToken=abp.security.antiForgery.getToken();
const headers = new HttpHeaders()
.set('Authorization', 'Bearer ' + abp.auth.getToken())
.set('Content-Range', this.getContentRange(file, uploadInfo))
.set(abp.security.antiForgery.tokenHeaderName,antiForgeryToken );
return this._httpClient
.post(AppConsts.remoteServiceBaseUrl + this.url, formData, { headers: headers })
.toPromise();
};
here is the code that i am trying to send to the server, but abp.security.antiForgery.getToken() is always null. I have checked AppPreBootstrap to find out how the cookie value is set, i couldn't find anything over there. Also when i look at the backend code i see AntiForgeryController, what is this controller used for? can you explain also the purpose of this controller? and How antiforgery works on anz?
Hello, I have a problem with immutability in angular project, I did some research about this and there are various ways to do this. But generated code from nswag is sometimes giving some problems. First of all as i see it there are 3 ways to do the immutability in plain javascript way.
// "Spread"
{ ...food }
const food = { beef: '🌽', bacon: '🥓' };
const newFood = {
...food,
beef: '🥩',
};
// "Object.assign"
Object.assign({}, food)
let newCar=Object.assign(Object.create(myCar), {wheels: 3});
// "JSON"
JSON.parse(JSON.stringify(food))
third option with JSON is out of scope because it would be very difficult to copy the object with a changed property. and it is not most of the time very readable all around the project. and you loose methods in the class when you do the conversion.
Spread operator was my first approach to make the objects immutable, it is working fine until some point that i understand that spread operator spreads only the plain properties. This cause a problem if you have some methods on the class that you want to clone with the immutable object. One good example is Swagger generated DTOs. They have .toJSON() method in their classes if you use spread operator for those dtos then you can not send the dto to server side. Which gives an error.
Second approach works fine (of course if you want to shallow copy your object). If it is possible i want to make this generic and use it in every dto classes. https://mauricereigman.medium.com/immutable-typescript-classes-with-object-copywith-typesafe-a84fff3971dc I search for nswag configuration that i can inherit all dtos from the second approach sth like this
class ObjectCopier {
public copyWith(modifyObject: { [P in keyof this]?: this[P] }): this {
return Object.assign(Object.create(this.constructor.prototype), { ...this, ...modifyObject });
}
}
but only thing i could do was to extend service classes. is there a way to extend all of the dtos in generated dtos from nswag?
Also i know that there are many other libraries out there. Some of them are Ramda,loadash-fp, immutable.js these are all fine and i can use them, but they mostly work with property path. So one good example can be found in loadash-fp
const myBooking = {
id: '23484',
client: {
id: '458982',
name: 'John Doe',
email: '[email protected]',
vip: false,
business: false,
family: false,
},
rooms: [
{
type: 'standard',
beds: 2,
},
{
type: 'standard',
beds: 1,
}
],
extras: {
lateCheckout: false,
spa: false,
minibar: false,
seasights: false,
}
}
const upgradeBooking = (propertypath, value, booking) => {
return _.set(propertypath, value, booking);
}
const updatedBookingA = upgradeBooking('client.vip', true, myBooking);
so you are loosing the type-safe approach. If some change happens in dtos then 'client.vip' will not throw an error on compile time. there is another library that i have found out for this, called immutable-assign https://github.com/engineforce/ImmutableAssign but this library i believe use spread operator so you loose the methods for dtos.
another library that i have found out is monolite which works fine. This is the closest i can get until now. but this library is so small it is not updated regularly so i don't want to depend on this library https://github.com/kube/monolite
So as a conclusion, i am down to 2 or 3 options
so the question here is what would be the best way to do, to clone the object with typesafe, immutable, readable and keeping the methods in tact inside the class?
Hello, I have a question about how to share the same concept in different bounded context. below image is not from my app but sth i can refer to point out my problem.
As you can see in the image, client has different purpose in different contexts. In this case on "Billing BC" and "Scheduling BC". Scheduling BC doesn't need the information about credit cards and etc. To schedule the client you don't need those information. In these kind of cases to not break the ddd rules what is the best approach to get the data into different context. Let's say i want to schedule the client. How should i get the client data? From a different bounded context? I have read that some people are suggesting to duplicate the data between different bcs but i do not know if it is the best approach since i am working on single db. here is a stackoverflow question about it. https://stackoverflow.com/questions/66663259/domain-driven-design-how-to-connect-two-contexts and the second option in this answer can be done (Reuse of persistence object (db tables) in several contexts). Then my question turns into how i should organize this in anz project since it is shared between different contexts.
Should i create 3 folders in core project like. SharedAggregate * Client Aggregate Scheduling * Schedule Aggregate Billings * Billing Aggregate
to point out client is shared with different contexts? Do you have any suggestions for this?
Hello, I have a general question about AspnetZero design, and some use case about my implementation. First of all i want to ask: If i look at the Core project of the ANZ, i see that Stripe, Paypal is directly dependent to this project. isn't this actually against the domain driven design? since the core (domain) project shouldn't have any other dependency? or maybe i am missing sth over here but it would be good if you can explain why ANZ choose this way?
Actually i have a similar case like payment model that you have implemented, and i couldn't figure out how to make it possible according to design patterns. My requirement includes different economy systems to be involved in my application. We need to have Oracle Netsuite and Fortnox implementation and maybe more in the future for the tenants to invoice their clients
So as an example Tenant A can use Oracle Netsuite, Tenant B can use Fortnox and some tenants can use different economy system for the invoicing. So i have implemented a new module for Oracle Netsuite now i want to plug in this module but here are some difficulties for it.
IAccountingOrderService Task<bool> CreateInvoice(Order order); //Order is an entity
IAccountingCustomerService Task<Dictionary<string,string>> GetCustomers();
and then do the implementation in this new seperate project, so i can reference the nuget packages or modules in this project. And according to tenant configuration, I can use the convenient economy system to create invoicing and getCustomers from specific economy system. With this method i am not coupling my oraclenetsuite module with core project but it means to create another infrastructure project. I couldn't be sure this is gonna be the right way? Or maybe i should directly give the reference to the application project and CreateInvoice in the application service? Can you give me some idea how should i approach to the problem? thank you for the assistance.
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
Hello, We are using devexpress components in our anz application, after we upgraded range selector component from devexpress is broken. I have tried couple of things. to reproduce the issue. you can do the following.
yarn add devextreme devextreme-angular
ng g m test --routing
ng g c test
test.component.html
<dx-range-selector
id="range-selector"
[value]="[selectedStartValue, selectedEndValue]"
title="Select a Vacation Period"
>
<dxo-scale
[startValue]="startValue"
[endValue]="endValue"
minorTickInterval="day"
tickInterval="week"
minRange="week"
maxRange="month"
>
<dxo-minor-tick [visible]="false"></dxo-minor-tick>
</dxo-scale>
<dxo-slider-marker format="monthAndDay"></dxo-slider-marker>
</dx-range-selector>
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
startValue: Date = new Date(2011, 1, 1);
endValue: Date = new Date(2011, 6, 1);
selectedStartValue: Date = new Date(2011, 1, 5);
selectedEndValue: Date = new Date(2011, 2, 5);
constructor() { }
ngOnInit(): void {
}
}
test.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { TestRoutingModule } from './test-routing.module';
import { TestComponent } from './test.component';
import { DxRangeSelectorModule } from 'devextreme-angular';
@NgModule({
declarations: [
TestComponent
],
imports: [
CommonModule,
DxRangeSelectorModule,
TestRoutingModule
]
})
export class TestModule { }
test-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { TestComponent } from './test.component';
const routes: Routes = [
{
path: '',
component: TestComponent,
pathMatch: 'full',
},
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class TestRoutingModule { }
main-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule } from '@angular/router';
@NgModule({
imports: [
RouterModule.forChild([
{
path: '',
children: [
{
path: 'dashboard',
loadChildren: () => import('./dashboard/dashboard.module').then((m) => m.DashboardModule),
data: { permission: 'Pages.Tenant.Dashboard' },
},
{
path: 'test',
loadChildren: () => import('./test/test.module').then((m) => m.TestModule),
data: { permission: 'Pages.Tenant.Dashboard' },
},
{ path: '', redirectTo: 'dashboard', pathMatch: 'full' },
{ path: '**', redirectTo: 'dashboard' },
],
},
]),
],
exports: [RouterModule],
})
export class MainRoutingModule {}
here is the output for it.
as you can see dates are not formatted and i am getting an error on the console.
at first point you can think that this is related with devextreme components just like i did, but when i create a new angular project from scratch and do the same things it shows correctly as it is on demo of devexpress i created a sample on codepen for it. by adding angular v13 dependencies.
https://codesandbox.io/s/gracious-lamport-xlxbv?file=/src/app/app.module.ts
i believe some module is having conflict with devexpress modules, do you have any idea what it could be? or any solution for this?
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
Hello, After we upgraded our project we have found weird behavior from p-table, here i will mention few of them. First we were thinking this problem can be related with our project but then we have found the same behavior on the project that we have downloaded from scratch to reproduce the issue pls do those steps.
1- Download the project v11 with angular and .net 6 from scratch 2- run as usual 3- login as a tenant and go to the organization units menu 4- add a root unit and select the org unit. 5- click add member modal should appear
as you can see in the pic it doesn't show the header checkbox is selected even if it is selected, second thing is if you try to use the onHeaderCheckboxToggle event
event value is always true.
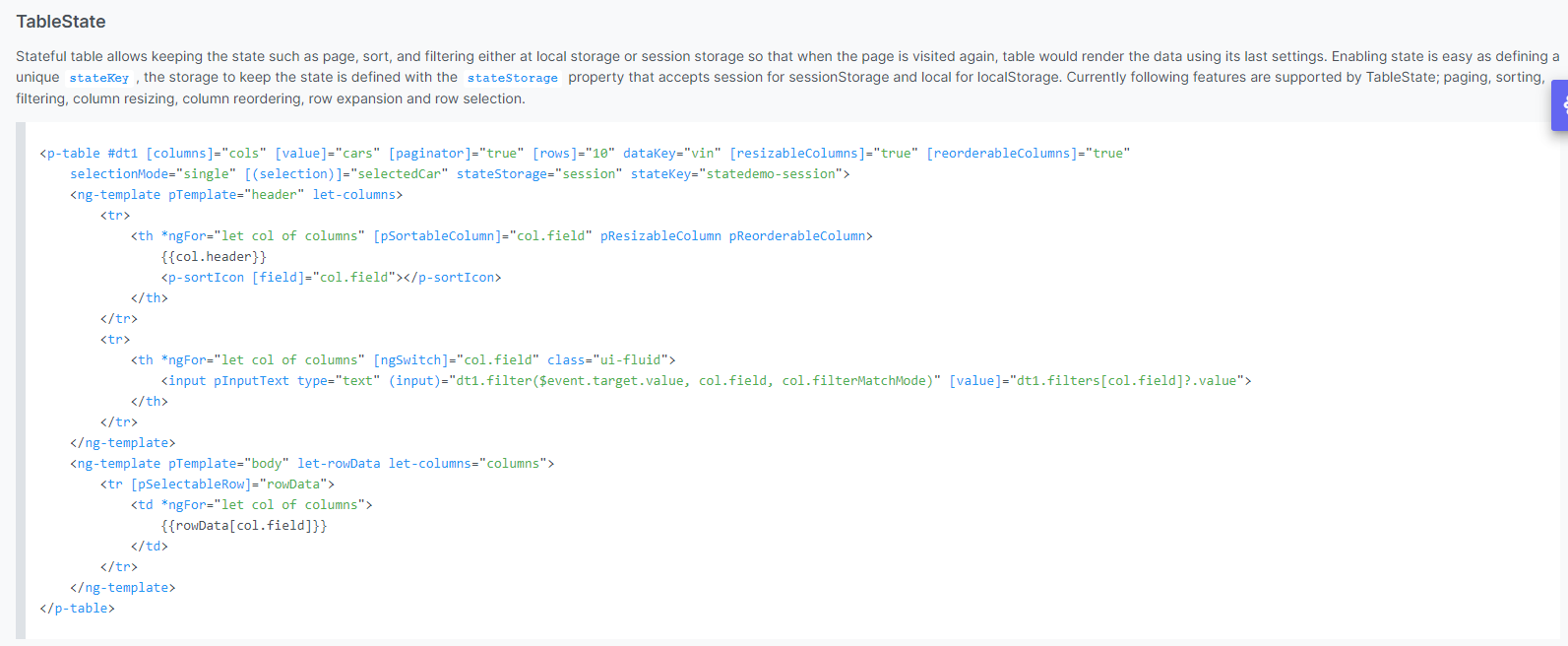
also if you want to use table local state properties from primeng (properties like stateKey, stateStorage)

it is breaking the table and lazyloadevents is not working and bunch of weird staff was happening with this version.
So as a result we decided to upgrade the primeng version to v13.0.4 and with this version everything was working perfect except one thing which has been mentioned in this support forum.
https://support.aspnetzero.com/QA/Questions/10759/Angular-events-broken-after-latest-AspNet-Zero-update
after some research i think i have found the problem.
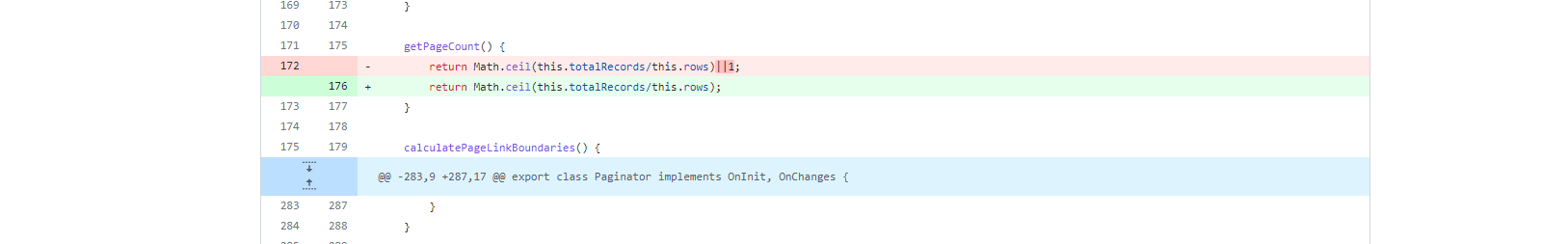
when primeng upgrades from v12.1.1 to v12.2.0 they changed the getPageCount method which you can see over here

https://github.com/primefaces/primeng/compare/12.1.1...12.2.0-rc.1#diff-83645c607a03a0b5b444d163cfef9df6f896ed3a666c1595cb479dbbba000b5c
as you can see code has changed from return Math.ceil(this.totalRecords/this.rows)||1; to return Math.ceil(this.totalRecords/this.rows); and since changePage is calling getPageCount method and getPageCount() result is zero at first initialization it does not load anything.
changePage(p :number) {
var pc = this.getPageCount();
if (p >= 0 && p < pc) {
this._first = this.rows * p;
var state = {
page: p,
first: this.first,
rows: this.rows,
pageCount: pc
};
this.updatePageLinks();
this.onPageChange.emit(state);
this.updatePaginatorState();
}
}
so my question is you use changePage(0) on all over the anz angular app. when it is first initialized. Why do we need this codeblock
if (this.primengTableHelper.shouldResetPaging(event)) { this.paginator.changePage(0);
return;
}
and what are we gonna loose if we remove this from the code.
and i read some comment about this usage in this stackoverflow link
https://stackoverflow.com/questions/47555283/primeng-paginator-cannot-reset-page-1-after-call-api
if you look at the reply they are claiming it can go to the recursion. is this the right way to load the data on the first initalization?
Thanks for the assistance