Activities of "daws"
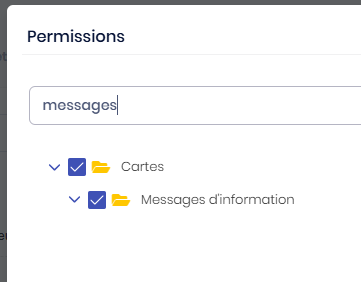
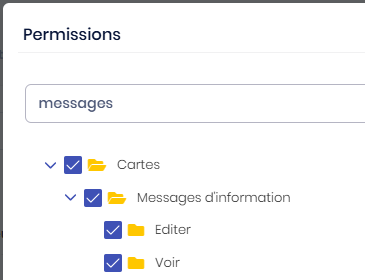
Here's a suggestion to improve the permission filter in angular : include child nodes of the filtered permission.
Here's my code for that :
filterPermission(nodes, filterText): any {
_forEach(nodes, (node) => {
let matchesFilter = node.data.displayName.toLowerCase().indexOf(filterText.toLowerCase()) >= 0;
if (matchesFilter) {
node.styleClass = this.showParentNodes(node);
} else {
node.styleClass = 'hidden-tree-node';
}
if (node.children) {
if (matchesFilter) {
for (let child of node.children) {
child.styleClass = '';
if (child.children) {
this.filterPermission(child.children, filterText);
}
}
} else {
this.filterPermission(node.children, filterText);
}
}
});
}
We are in the process of migrating aspnetzero from 12.4.2 to 13.4.0 (angular frontend)
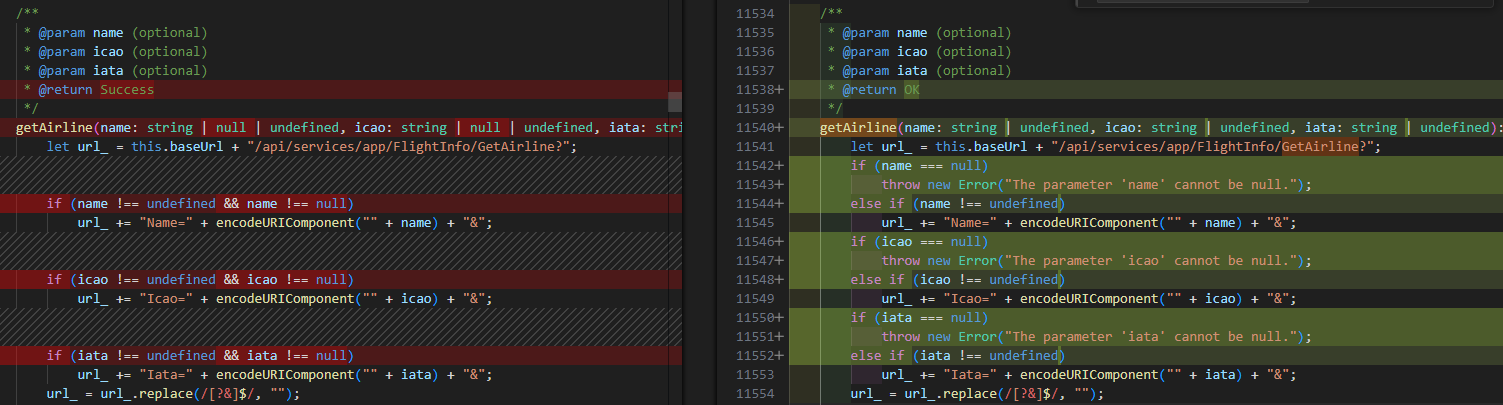
After running swagger gen (with the provided script), some api input parameters are now checked for null before being sent to the backend :
How can we avoid this check ?
In the .net code, the parameters are already nullable :
public class AirlineInputDto
{
public string Name { get; set; }
public string? Icao { get; set; }
public string? Iata { get; set; }
}
Hi there, since i have no time to produce a sample project, i will continue with my workaround.
thanks
hi @ismcagdas,
Abp version is 6.3.1 (aspnetzero 8.8). We plan to migrate to anz 13.3 in september.
.net core, angular, aspnetzero 8.8
We have a full audited entity :
[Audited]
public class MyEntity : FullAuditedEntity<short>, IExtendableObject, IPassivable, IValidityRange
When we load it like this in a manager :
[UnitOfWork]
public async Task<List<MyEntity>> GetAllActiveAsync(Expression<Func<MyEntity, bool>> predicate)
{
return await _MyEntityRepository.GetAll().Where(x => x.IsActive).Where(predicate).ToListAsync();
}
Soft deleted entities are also loaded whereas they should not. We did not override GetAll in the repository.
We currently have a workaround but it's not clean :
public class MyDbContext : AbpZeroDbContext<Tenant, Role, User, MyDbContext>, IAbpPersistedGrantDbContext
{
...
modelBuilder.Entity<MyEntity>().HasQueryFilter(p =>
!p.IsDeleted
);
}
How can we solve this ?
Seems to work fine. Thank you very much !
Ok thank you. Your 2nd solution works...except for the language.
How can I also set the language in the session ?
So in the frontend I'm replacing this code :
abp.utils.setCookieValue(
'Abp.Localization.CultureName',
language.name,
new Date(new Date().getTime() + 5 * 365 * 86400000), // 5 year
abp.appPath
);
by this :
localStorage.setItem('Abp.Localization.CultureName', language);
But then, I can't find where the language is retrieved. I tried to change request headers in AppPreBootstrap but it didn't work.
Shall I change the backend culture provider ? If yes how so ?
- What is your product version? 10.3
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? ?Net Core
- What is ABP Framework version? 6.3.1
Hi,
I want to embed my angular aspnetzero application in an iframe on a customer website. To be able for them to access the data, I match my angular routes with tenant and language parameters. Example here
If you open the console, you see the tenancy and language (parsed from the url) and the user id (a public user is automatically created and logged in to store user preferences).
However, when I embed this page in an iframe on a website which is on a different URL, I can't get the user id with SessionService or abp.session.userId. Without a user id, my code will keep trying to login a new public user and reload the page in an infinite loop.
How can I get the user id when the page is embedded in an iframe ?
modifing the httpcontext or overriding the abpsession was too much complex for my use case.
I have found the solution, simply use
using (_unitOfWorkManager.Current.DisableAuditing(new string[]{ AbpAuditFields.CreationUserId}))
Thanks for the hint but I am still stuck.
If I override GetAuditUserId, of course I can force it to return null but I want to get a null value only in a specific call, not for all methods. In all other method (except the one listed in my other post), it is important to keep the UserId filled in.
thus, I wanted to use this function https://github.com/aspnetboilerplate/aspnetboilerplate/blob/dev/src/Abp/Runtime/Session/AbpSessionBase.cs#L40 which is supposed to take nullable userId but which does not work.
I halso have another possibility which is to give a boolean parameter to the dbcontext TestDbContext : AbpZeroDbContext once the program is started and, depending of this boolean parameter, returning null in GetAuditUserId().
But I can not find a way to give a parameter to the dbcontext when it is created.
do you have any more tips ?
thanks
protected override long? GetAuditUserId()
{
if (AbpSession.UserId.HasValue &&
CurrentUnitOfWorkProvider != null &&
CurrentUnitOfWorkProvider.Current != null &&
CurrentUnitOfWorkProvider.Current.GetTenantId() == AbpSession.TenantId)
{
return AbpSession.UserId;
}
return null;
}