Product version: ASP.NET Zero v9.1 Product type: MVC & jQuery Product framework type: .NET Core
I am trying to pass information into a modal (a UUID in order to lookup an object once I have the modal open and an integer that is actually a language code), and I'm not sure if there is an interaction with the modalManager that is used to create these modals that is preventing more standard methods of passing information from working or if I have some other problem.
I've tried having hidden fields on the page that I populate by trying to set the value of those fields in the on click method. example: $('#btnCreateNewLabel').on('click', async function () { $(".modal-body #syncPointId").val(syncPointID); .... With #syncPointId being one of the fields on the modal in this example. This method never seems to pass anything into the modal.
I've tried something similar with the on 'show.bs.modal' event example: $('#CreateOrEditLabelModal').on('show.bs.modal', function (e) { $(e.currentTarget).find('input[name="syncPointId"]').val(syncPointID)
I guess I am wondering if there is a method that works better with the ModalManager that I am unaware of or if there is an issue with my setup.
Something that may be important to note is that the page is already currently in a modal when I am trying to pass this information into another smaller modal.
Product version: ASP.NET Zero v9.1 Product type: MVC & jQuery Product framework type: .NET Core
I am trying to put a handmade CreateAndEditModal inside of a pregenerated one for one of our RAD tool created entities. Similar to how the default C&E modal is loaded from some form of create new button on the index page, I have a create button that is meant to open up my new modal. when I attempt to open it up however I get a 404 error in the console.
This is the section in the js file where I am declaring the modal: var _createOrEditLabelModal = new app.ModalManager({ viewUrl: abp.appPath + 'App/SyncPoints/CreateOrEditLabelModal', scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/SyncPoints/_CreateOrEditLabelModal.js', modalClass: 'CreateOrEditLabelModal', modalSize:'modal-m' });
And this is the how the original modal is declared in the javaScript of the index page: var _createOrEditModal = new app.ModalManager({ viewUrl: abp.appPath + 'App/SyncPoints/CreateOrEditModal', scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/SyncPoints/_CreateOrEditModal.js', modalClass: 'CreateOrEditSyncPointModal', modalSize: 'modal-xl' });
The files are in the same folders, so I don't think I messed up the paths in the declaration.
Product version: ASP.NET Zero v9.1 Product type: MVC & jQuery Product framework type: .NET Core
I have IdentityServer4 (3.x version) working in my application. I was able to build and test the OpenId Connect MVC test client app you provide in Github. Followed this page in your documentation to configure both sides and got it working:
https://docs.aspnetzero.com/en/aspnet-core-mvc/latest/Infrastructure-Core-Mvc-Identity-Server4-Integration
It works fine in Dev with multi-tenancy enabled in my ASP.NET Zero application because I can use the tenant picker control on the ASP.NET Zero Login page to select the tenant to login to when using OpenId Connect.
However, I don't see how it can work in a production ASP.NET Zero multi-tenant enviroment when each tenant will have their own subdomain using the ASP.NET Zero approach to multi-tenancy.
In the OpenId Connect MVC test client it is necessary to specify the OpenId Connect Authority Url. In Dev, I just specify the localhost Url that the ASP.NET Zero application is running on (for instance, https://localhost:44302).
In production, per the way ASP.NET Zero handles multi-tenancy, a user for a tenant named "T1" would need to authenticate at T1.publicdomainname.com. A user for a tenant named "T2" would need to authenticate at T2.publicdomainname.com. And so on.
It seems like the only way this would work on the OpenId Connect client side is if the client is able to support building the OpenId Connect Authority Url dynamically based on target ASP.NET Zero application's tenant Url.
Is this the way IdentityServer4 and OpenIdConnect and ASP.NET Zero Multi-Tenancy are intended to work together?
If so, if my ASP.NET Zero app is trying to be the Identity Provider for other client apps that integrate with it for single sign-on purposes, those other apps have to have the ability to dynamically generate the OpenID Connect Authority Url based on the tenant user is a membe of. That seems like an unlikely feature for a 3rd-party OpenId Connect client app to support unless I am missing something?
Thanks.
Using Asp.Net Core MVC+ Jquery and Metronic.
I am looking to give more room when inside one of the create and edit modals, and I would like to try and just increase the size of the modal before I resort to using the documentation to convert the modal to a full mvc page.
I'm going to look through the metronic documentation to see if I can find an example there.
Any help in pointing the right would be appreciated, whether it be in the metronic stuff or an example in the aspnet zero examples.
Project is an angular/core solution.
I was trying to determine what information some variables were holding during certain method calls, but I could only get the method to hit my VS Code breakpoint when the application starts up, and when I load the page that the Rad tool made for my entity.
I started checking the createUser method in the users.component.ts file since it is rather similar to the method I am trying to check (the create method for a rad tool created entity). The createUser method debugs perfectly. It breaks when the page loads, and it breaks when you hit the create user button. The similar method create with the rad tool however, only hits the breakpoint when the page loads.
I have this same problem in my production Azure DevOps Pipeline that builds and deploys the Angular client solution:
https://support.aspnetzero.com/QA/Questions/8685
In my local Dev environment I can run:
yarn ng build --prod
and then just copy the contents of the Dist folder over to the IIS server and everything runs fine in production.
In my Azure DevOps Pipeline I can run the same commands in a Command task and the solution builds fine and deploys fine to the IIS server.
But, I end up missing minimized bundle files and the solution renders as shown in the previous question by @AuroraBMS.
Here's a look at some of files that are missing from production:
So, are you saying that I should replace:
ng build --prod
with
npm run publish
in my pipeline task for building the Angular solution?
I'm using AspNetZero 8.5.0 and Angular. Also am using multi-tenant.
Everything woks fine in Dev environments. Now, I am trying to deploy to and run from an internal IIS server (not exposed yet to the Internet) that has ASPNETCORE_Environment=Production. No problems getting the Host website to load swagger and connect to the DB.
I have two static IPs on the IIS server - 1 bound to the Host website, 1 bound to the Angular website. Wildcard DNS is setup correctly. Certificates are set up correctly.
I've been trying to carefully follow all of the AspNetZero documentation. If I've missed something (or have a typo I am overlooking), I would certainly like to know.
On the Angular client from a workstation on the network I am getting a CORS error returned:
Here is the log entry from the Host log:
Here are my current configurations:
HOST appsettings.production.json:
Angular appconfig.production.json:
<br> I also have this code in my WebHostModule.cs PreInitialize:
Jeff
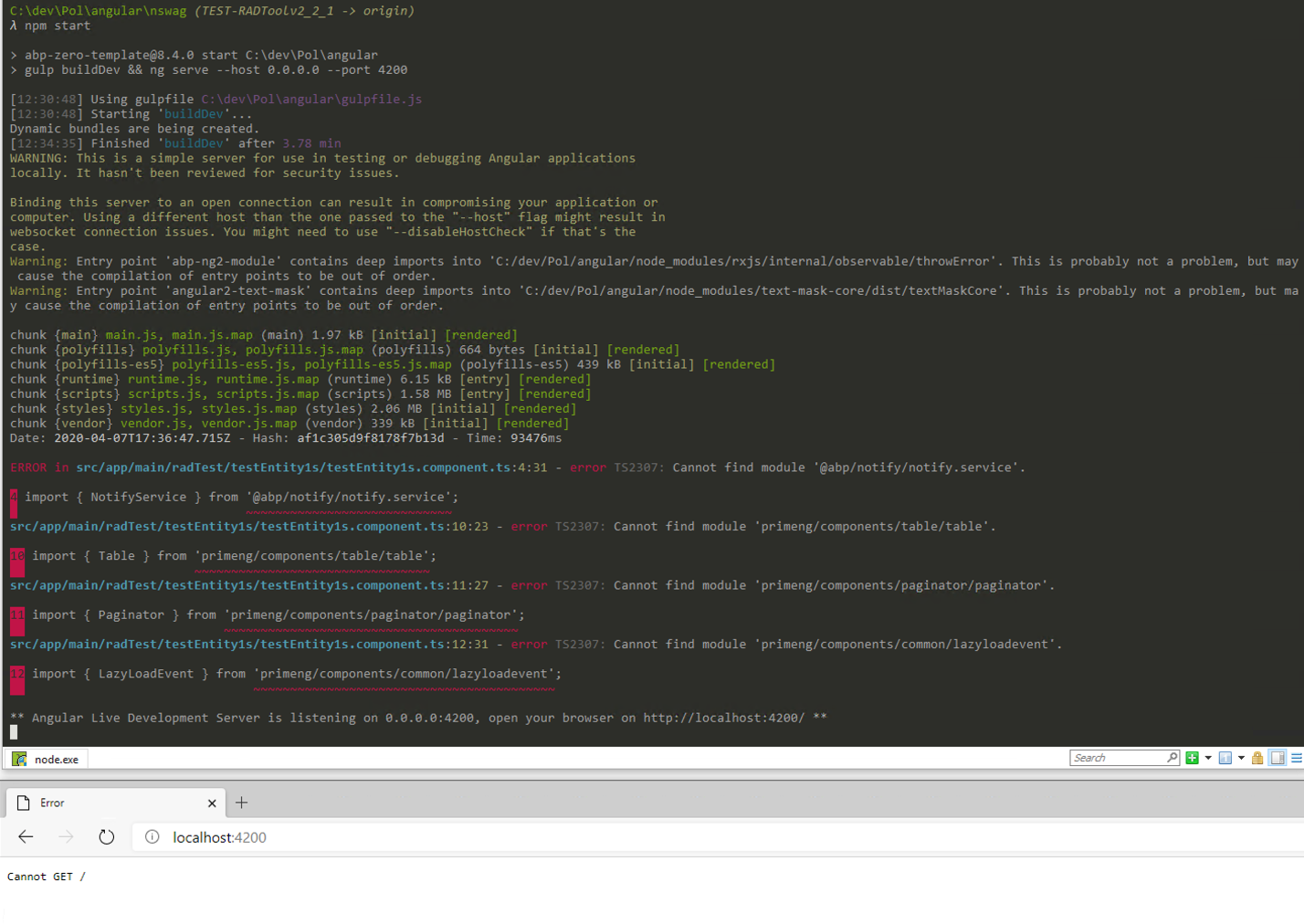
There are some errors when I trying running a brand new Angular Core 8.5.0 project (downloaded yesterday) and the latest RAD Tool for VS 2019 - 2.2.1 and then create a new entity for testing:
 Before running this RAD Tool test, I was able to get both the Host project and the Angular project to run successfully.
Before running this RAD Tool test, I was able to get both the Host project and the Angular project to run successfully.
However, I did notice on the successful run that the version of AspNetZero showing on the dashboard says 8.4.0 rather than 8.5.0, even though I downloaded 8.5.0 yesterday. Not sure if this is significant or not.
This is mainly for anyone who has been working through upgrading to Angular\Core 8.5.0 and RAD Tool 2.2.1 using updates that came out on Monday.
After you run the RAD Tool, the Host project may work fine, but you may get a bunch of service proxy errors when running the Angular project (npm start).
In my case it was because of this seemingly obscure requirement on a page of the AspNetZero documentation that I don't frequently go to:
Its on this documentation page:
https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Development-Guide-Rad-Tool
In a class in my app that can't use dependency injection (class can't inherit from an Abp base class and can't have a parameterized constructor), are there any "gotchas" if I do this?:
ITenantCache tenantCache = Abp.Dependency.SingletonDependency<ITenantCache>.Instance;