Activities of "fdelcarmen"
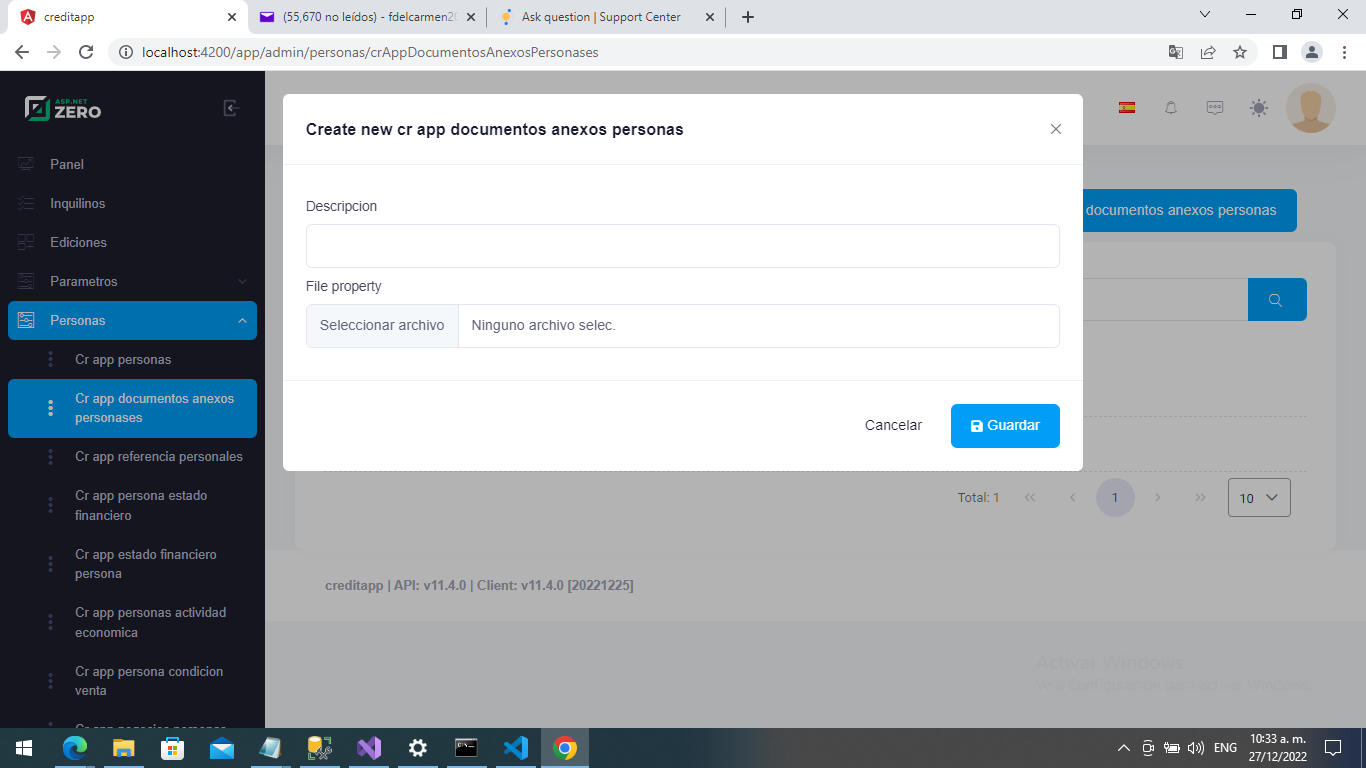
Getting error in angular project when generating a master detail from power tool.
crAppPersonas (header)
Hello
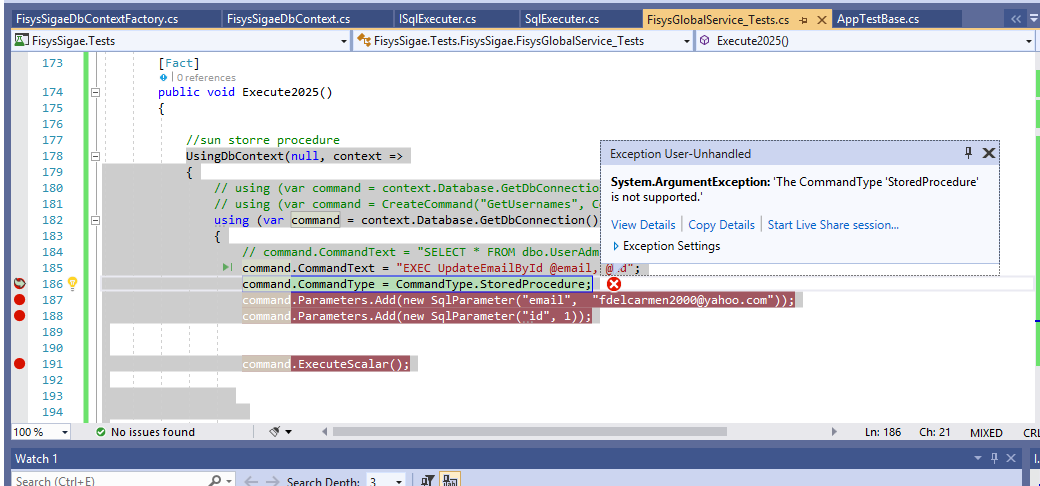
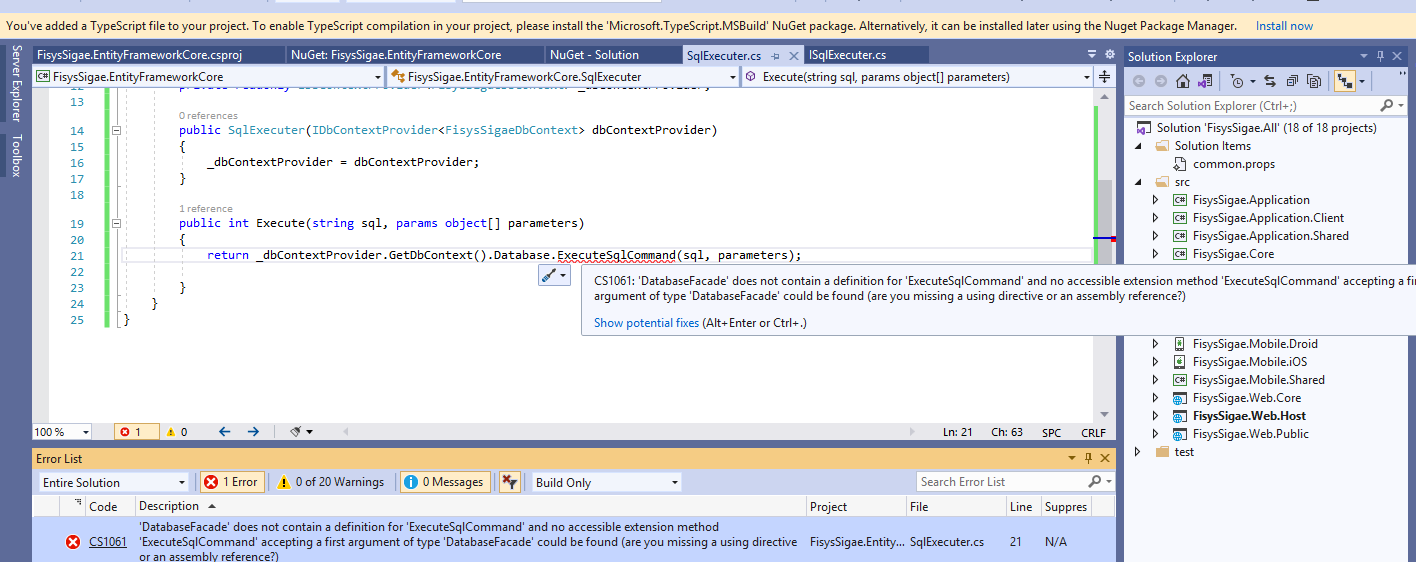
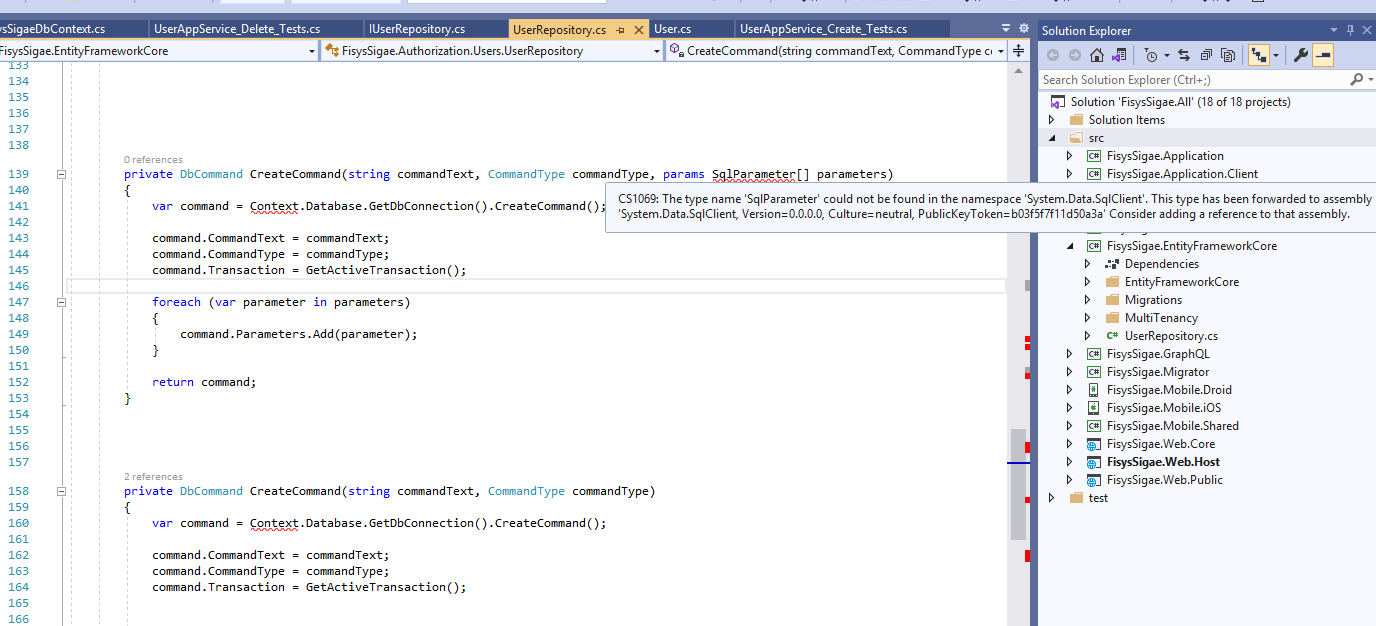
i want to create a custom repository in verssion to access store procedure and tables from the framework.
i am using the following article: https://aspnetboilerplate.com/Pages/Documents/Articles/Using-Stored-Procedures,-User-Defined-Functions-and-Views/index.html
But , i get an error in my project. Please see attached image.
Hello,
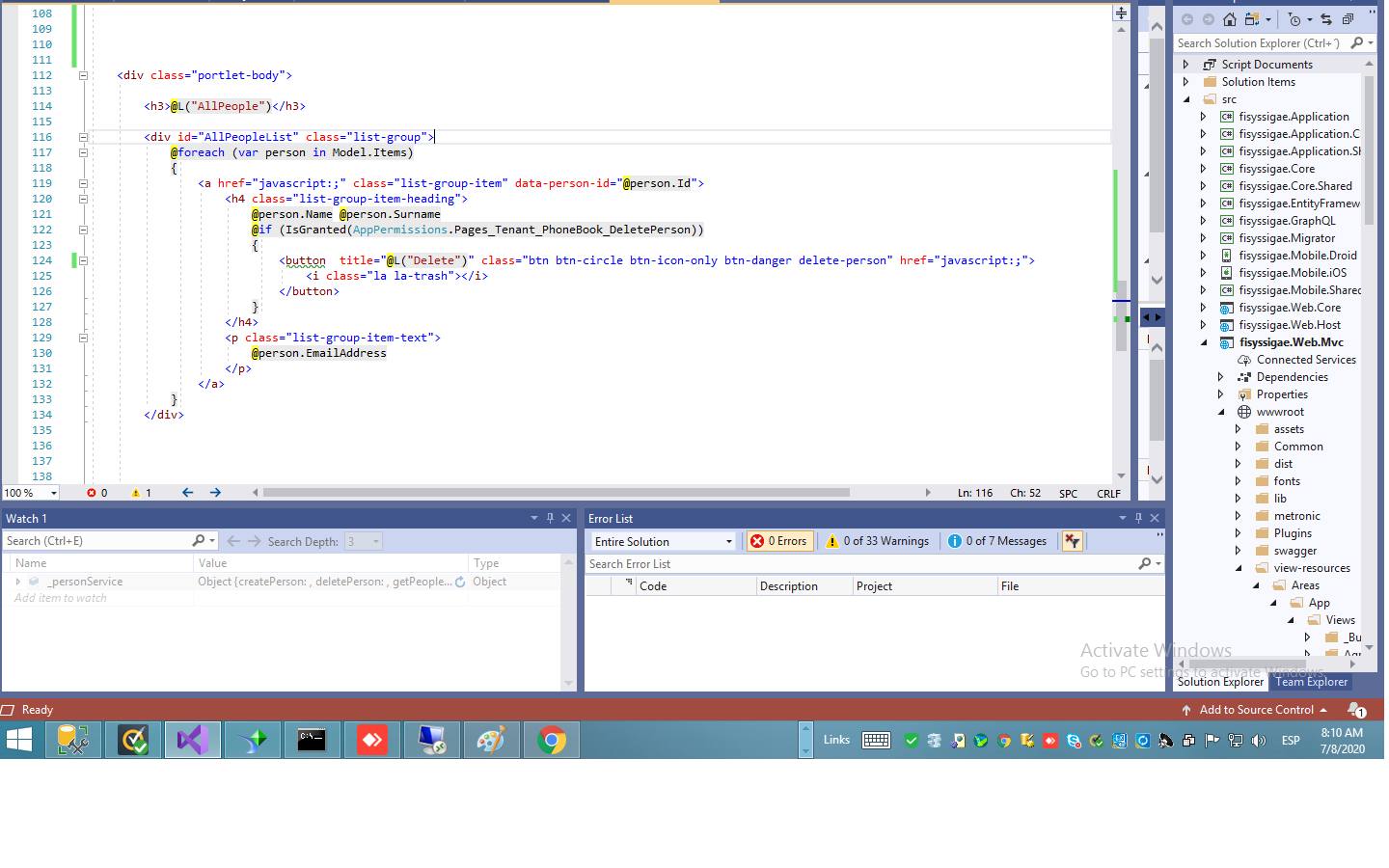
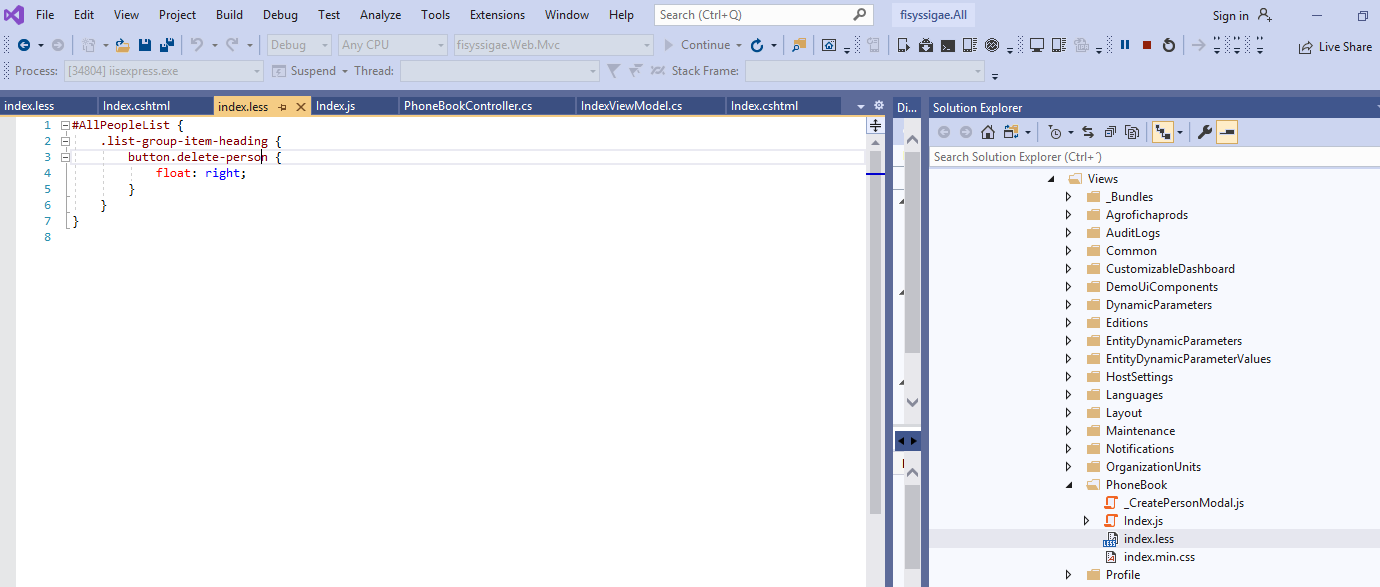
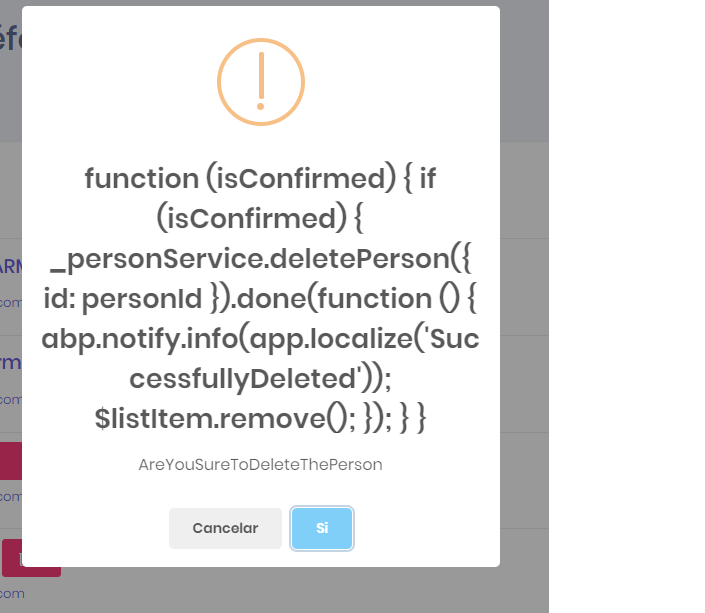
I have a problem when trying to recreate de option Deleting a Person from Tutorials document. Its in the Javascript delete person code (Index.js)
Here is the code of the index.js
(function() {
//FERNANDO
var _personService = abp.services.app.person;
$('#AllPeopleList button.delete-person').click(function (e) {
e.preventDefault();
var $listItem = $(this).closest('.list-group-item');
var personId = $listItem.attr('data-person-id');
abp.message.confirm(
app.localize('AreYouSureToDeleteThePerson'),
function (isConfirmed) {
if (isConfirmed) {
_personService.deletePerson({
id: personId
}).done(function () {
abp.notify.info(app.localize('SuccessfullyDeleted'));
$listItem.remove();
});
}
}
);
});
//FINFERNANDO
var _createPersonModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/PhoneBook/CreatePersonModal',
scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/PhoneBook/_CreatePersonModal.js',
modalClass: 'CreatePersonModal'
});
$('#CreateNewPersonButton').click(function (e) {
e.preventDefault();
_createPersonModal.open();
});
})();
Thanks for your help
Fernando Del Carmen
Hello,
I am doing a deployment to IIS 8.5 and need some helps.
I have problem with Angular Application Publishing :
Note: One important thing is that; Angular uses client side routing. If you refresh a page (F5) then IIS will handle the request and will not find the requested path and returns a HTTP 404 error. We should configure IIS to redirect all requests to the index.html page (or, to the root path). At the same time, IIS needs to install the URL Rewrite module, please refer to https://www.iis.net/downloads/microsoft/url-rewrite
ASP.NET Zero Angular UI contains a web.config file. You can copy it to the web site's root folder to overcome the problem described above. (What this means? where is ASP.NET Zero Angular UI??
And in Web Host, i have the error : HTTP Error 502.3 - Bad Gateway There was a connection error while trying to route the request.
Thanks
Fernando De Carmen.