Activities of "gbadenhorst"
Hi,
Is there a specific or detailed guide that can be followed when deploying a ASP.NET Core & Angular application?
I have been struggling to deploy the API side for a while now and i know it is probably a stupid mistake on my side but i am out of ideas as from what i can see, it is not the basic deployment style of a normal MVC web app.
It keeps complaining about the webconfig not being in the correct format. Error provided by IIS: HTTP Error 500.19 - Internal Server Error
File attached with more details.
I don't know where i went wrong with the deployment as it was handle like any other.
Any help would be greatly appreciated.
Hi,
I had a look at the config file and this is the part that is confusing me a bit with the ASP.Net Core side with the deployment.
The config file contains almost no data as the config is done in the appsettings.json file.
Within both the web.config and the appsettings.json i could not find any specific invalid char or anything that is blocking access.
Since all the config is done in the appsettings.json file, should there be IIS config to handle the reroute to the appsettings file or something in that line.
This is so far just trying to get the API hosted.
<span style="color:#FF0000"><ins>Please see below the web.config file data:</ins></span>
<?xml version="1.0" encoding="utf-8"?> <configuration>
<a class="postlink" href="http://go.microsoft.com/fwlink/?LinkId=786380">http://go.microsoft.com/fwlink/?LinkId=786380</a>
<system.webServer> <handlers> <add name="aspNetCore" path="" verb="" modules="AspNetCoreModule" resourceType="Unspecified"/> </handlers> <aspNetCore processPath="%LAUNCHER_PATH%" arguments="%LAUNCHER_ARGS%" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" forwardWindowsAuthToken="false"/> </system.webServer> </configuration>
<ins><span style="color:#FF0000">Please see below the appsettings.json data:</span></ins>
{ "ConnectionStrings": { "Default": "Server=Server Database=Database;User Id=User; Password=Password;" }, "Abp": { "RedisCache": { "ConnectionString": "localhost", "DatabaseId": -1 } }, "App": { "ServerRootAddress": "http://localhost:22742/", "ClientRootAddress": "http://localhost:4200/", "CorsOrigins": "http://localhost:4200,http://localhost:49152" }, "Authentication": { "Facebook": { "IsEnabled": "false", "AppId": "", "AppSecret": "" }, "Google": { "IsEnabled": "false", "ClientId": "", "ClientSecret": "" }, "Microsoft": { "IsEnabled": "false", "ConsumerKey": "", "ConsumerSecret": "" }, "JwtBearer": { "IsEnabled": "true", "SecurityKey": "HostingTemplate_8CFB2EC534E14D56", "Issuer": "HostingTemplate", "Audience": "HostingTemplate" } }, "Recaptcha": { "SiteKey": "6LfD-wUTAAAAACULAVXvL61K0w02RIsjhI8EyiS-", "SecretKey": "6LfD-wUTAAAAADm3h7vomd9FtaAlAwexki29BtXC" } }
I redownloaded the later template now to use a clean version for deployment as a test with the same result.
I also went through all of the guides for this specific template regarding config and setup to make sure i did not mis anything for the API and could not find anything that might cause problems.
Thank you,
Regards, Gideon Badenhorst.
The problem for the API side has been solved. Was a really stupid mistake on my side. If anyone ever gets this problem remember to change the app pool to unmanaged code instead of .net 4.0.
Hi,
Yes i am currently having a problem with the Angular connection to the API.
I have read through the posts on the site and most of the CORS related posts are mainly focused on the way the addresses are posted in the config.
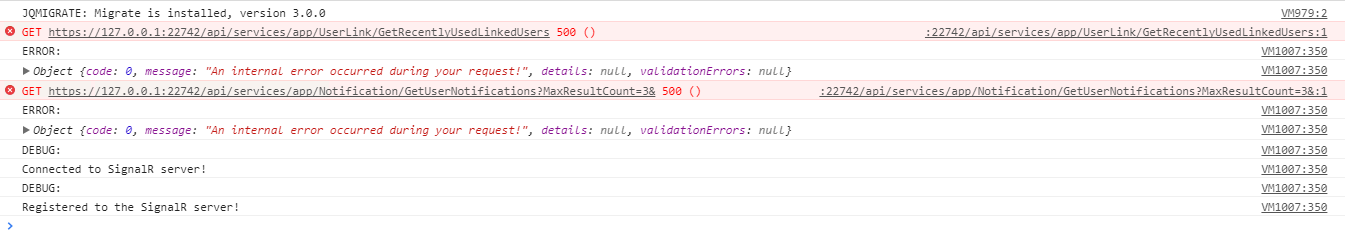
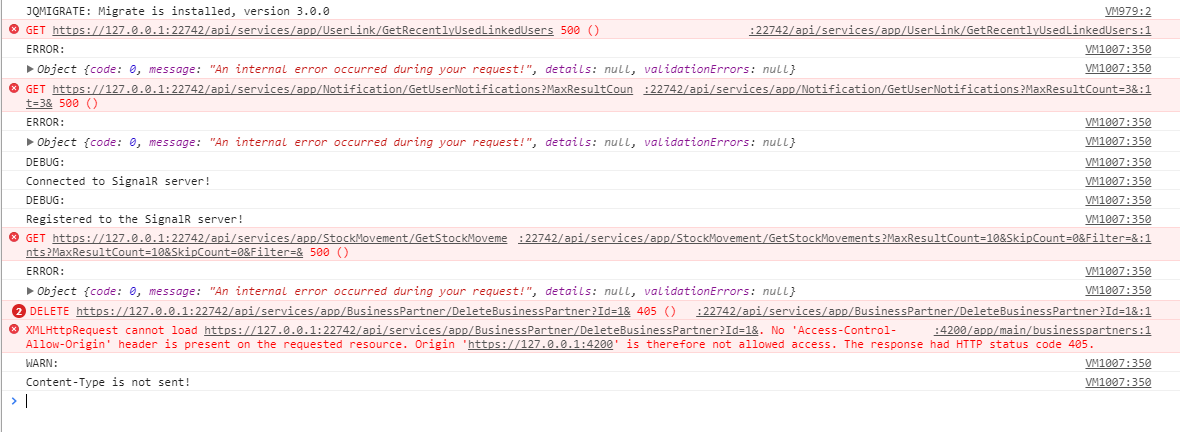
Attached there are 2 different types of issues i get only on deployed version and not when i debug.
CORS issue is one of the big ones as it blocks me from deleting. I can however still do a GET on most things but there are some that give 500 errors as shown in the second attachment.
I can create documents and get those documents that i created also without and issue. So far only my one process Stock movements and some standard things that comes with the template are giving the 500 error. technically there should not be any 500 errors from only certain items of the base template.
I also hosted a standard blank template without any changes on it and still receive the 500 errors. on the audit log it links up this as the error is this something that is incorrect on template as i am yet to change anything:
System.Data.SqlClient.SqlException (0x80131904): Incorrect syntax near 'OFFSET'.
Invalid usage of the option NEXT in the FETCH statement.
at System.Data.SqlClient.SqlCommand.<>c.<ExecuteDbDataReaderAsync>b__174_0(Task1 result) at System.Threading.Tasks.ContinuationResultTaskFromResultTask2.InnerInvoke()
at System.Threading.Tasks.Task.Execute()
--- End of stack trace from previous location where exception was thrown ---
at System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)
at System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)
at Microsoft.EntityFrameworkCore.Storage.Internal.RelationalCommand.<ExecuteAsync>d__26.MoveNext()
--- End of stack trace from previous location where exception was thrown ---
at System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)
at System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)
at Microsoft.EntityFrameworkCore.Query.Internal.AsyncQueryingEnumerable.AsyncEnumerator.<BufferlessMoveNext>d__9.MoveNext()
--- End of stack trace from previous location where exception was thrown ---
at System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)
at System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)
at Microsoft.EntityFrameworkCore.Storage.Internal.SqlServerExecutionStrategy.<ExecuteAsync>d__6`2.MoveNext()
--- End of stack trace from previous location where exception was thrown ---
at System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)
at System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)
at Microsoft.EntityFrameworkCore.Query.Internal.AsyncQueryingEnumerable.AsyncEnumerator.
Is there something that i might be doing wrong as the application should already be CORS enabled and should not require further config for that except for the addresses specified in config?
Below is my address config in appconfig.json and appsettings. json: appsettings.json: "Abp": { "RedisCache": { "ConnectionString": "localhost", "DatabaseId": -1 } }, "App": { "ServerRootAddress": "https://127.0.0.1:22742", "ClientRootAddress": "https://127.0.0.1:4200/", "CorsOrigins": "https://127.0.0.1:4200/,https://127.0.0.1:22742" }, AppConfig.json { "remoteServiceBaseUrl": "https://127.0.0.1:22742", "appBaseUrl": "https://127.0.0.1:4200/" }
Is there another part of unmentioned config that might need to be done on the server or is it maybe something that is beign done wrong app related?
My hosting is done on a Windows 10 PC and the publicIP:Port routes everything to that pc relating to the above ports.
Thank you.
Hi,
Sorry for only getting back now.
The SQL version is: SQL Server R2 2008. I have found out however that some features are not supported by the 2008 such as Take and Skip. This was what caused the 500 Error.
I moved the database to a hosting company instead of at the client self.
By the looks of it the CORS problem has been solved also. it was something with the IP config and slashes as you mention.
Now that i have the hosting sorted with a base template i will be moving my content to it and hopefully not encounter more issues xD
Thank you very much for all the assistance.
Regards, Gideon Badenhorst.
Hi,
It seems like i was wrong.
PublicIP:22742//api/services/app/OrganizationUnit/DeleteOrganizationUnit?Id=2&:1 DELETE <a class="postlink" href="http://PublicIP:22742//api/services/app/OrganizationUnit/DeleteOrganizationUnit?Id=2&">http://PublicIP:22742//api/services/app ... Unit?Id=2&</a> 405 (Method Not Allowed) organization-units:1 XMLHttpRequest cannot load
<a class="postlink" href="http://PublicIP:22742//api/services/app/OrganizationUnit/DeleteOrganizationUnit?Id=2&">http://PublicIP:22742//api/services/app ... Unit?Id=2&</a>. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://PublicIP:4200' is therefore not allowed access. The response had HTTP status code 405.
I tried to do an updated and the CORS still gives problems.
Regards, Gideon Badenhorst
Good morning,
Apologies for the late reply.
We use standard IIS hosting.
I will be at my client again during this week and will share the details as soon as i can.
Is there a way to use these templates without CORS?
Regards, Gideon Badenhorst
Hi,
Is it possible and if yes how can i get a list of data without logging in and displaying it on a custom page or on the public web page project?
I am busy with creating an online store and the only thing i am struggling with at the moment is displaying the products catalog on the main page before login/registration.
I hope this is not a too unreasonable question to ask as i am kind of not very informed regarding security and the works of this templates authorizations.
Thank you in advance.
Regard, Gideon Badenhorst
Hi,
I have been busy with trying to redevelop a system i created with Jtables and the PrimeNg tables are giving me nightmares through and through.
I have now tried to implement a basic table with 2 columns and a query based on both GetEditions & GetUsers and with both concepts and table designs which range from having pagination and only display data with a record count i have yet to be able to get the PrimeNg grids to work.
So far based on the posts that i have read everything is in place and there should not be any problems with dropping in the html structure and linking the correct method/function to the pagination or just the loading.
the error i received is this: ERROR Error: Uncaught (in promise): Error: Template parse errors: Can't bind to 'value' since it isn't a known property of 'p-dataTable'.
- If 'p-dataTable' is an Angular component and it has 'value' input, then verify that it is part of this module.
- If 'p-dataTable' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the <a href="mailto:'@NgModule.schemas">'@NgModule.schemas</a>' of this component to suppress this message.
- To allow any property add 'NO_ERRORS_SCHEMA' to the <a href="mailto:'@NgModule.schemas">'@NgModule.schemas</a>' of this component. ("le #dataTable (onLazyLoad)="getItems()" [ERROR ->][value]="primengDatatableHelper.records" rows="{{primengDatatableHelper"): ng:///MainModule/ItemComponent.html@41:29 Can't bind to 'rows' since it isn't a known property of 'p-dataTable'.
- If 'p-dataTable' is an Angular component and it has 'rows' input, then verify that it is part of this module.
- If 'p-dataTable' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the <a href="mailto:'@NgModule.schemas">'@NgModule.schemas</a>' of this component to suppress this message.
- To allow any property add 'NO_ERRORS_SCHEMA' to the <a href="mailto:'@NgModule.schemas">'@NgModule.schemas</a>' of this component. (" [value]="primengDatatableHelper.records" [ERROR ->]rows="{{primengDatatableHelper.defaultRecordsCountPerPage}}" [paginator"): ng:///MainModule/ItemComponent.html@42:29 Can't bind to 'paginator' since it isn't a known property of 'p-dataTable'.
- If 'p-dataTable' is an Angular component and it has 'paginator' input, then verify that it is part of this module.
- If 'p-dataTable' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the <a href="mailto:'@NgModule.schemas">'@NgModule.schemas</a>' of this component to suppress this message.
- To allow any property add 'NO_ERRORS_SCHEMA' to the <a href="mailto:'@NgModule.schemas">'@NgModule.schemas</a>' of this component. (" rows="{{primengDatatableHelper.defaultRecordsCountPerPage}}" [ERROR ->][paginator]="false" [lazy]="true" emptyMe"): ng:///MainModule/ItemComponent.html@43:29
I have no idea how to get around this and this is a rather urgent problem that i am struggling with.
Is there any one that might know if i am missing something or that i have done wrong?
Regards, Gideon Badenhorst.
Hi,
The import of the following worked for me including the suggested DataTabbleModule:
main.module.ts: import { DataTableModule } from 'primeng/primeng'; import { PaginatorModule } from 'primeng/primeng';
and the adding it to the ngmodule imports.
Thank you!
Regards, Gideon Badenhorst