Activities of "gerryp"
Thank you. That worked!
I was running ASP.NET Core and Angular v13.3, and I just upgraded it to v13.4.0. Everything works fine, but when I execute the {your-app-name}.Web.Host project it brings me to https://localhost:44301/Ui/Login which shows the login page with no CSS applied.
The console displays the following error:
Refused to apply style from 'https://localhost:44301/view-resources/Views/Ui/Login.min.css' because its MIME type ('') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
On the /ui/views/login.cshtml page if I change the CSS link metatag from "abp-href" to href it requests the normal, 'login.css' file and it works, however, the abp-href tag code processes the include and converts it to 'login.min.css' which does not exist.
How can I get the project to create the minimized files?
Note: this is different than creating the bundles in the angular app.
Thank you.
My questions are regarding PrimeNG integration with ASP.NET Zero:
First, why are we on such an old version of PrimeNG? We are currently on 13.x, but the latest version is 17.x.
Second, does anybody else have issues with how PrimeNG controls look? It's like the other styles from metronic and elsewhere are interfering with their appearance.
Thanks.
M. Thanks for looking at this. I figured out the problem.
In my project XXX.Web.Core I left around the Microsoft.IdentityModel.xxxx packages. Those were replaced with some other packages, but it still allowed the project to build, making me think they were previously used versions of the package. Anyway, once i went through the solution, project by projects and compared the Packages I was able to find the problem. No lengthening of the SecurityToken was necessary.
Just a warning to all people performing upgrades: Carefully check the packages and versions for each project in the solution against the new downloaded version.
Thanks, Gerry
@m.aliozkaya Thank you so much for your response. I really appreciate it.
Making the JwtBearer.SecurityKey longer did change where the issue is occurring; I just arbitrarily added a random 12 character string; 11 characters repeated the previous behavior, and 12 characters allowed it to succeed to the next failure. Since that was the default token that the template was generated with, i'm guessing this will be a problem for others. Did the hash key size change?
Now when the loginService eventually calls the ZeroRefreshTokenService, it invokes the tryAuthWithRefreshToken(). Within that method it calls getRefreshToken() which fails, and causes the redirect to the internal pages to fail.
Any insight would be much appreciated, especially why I had to make any changes at all to the SecurityKey length.
Many thanks, Gerry
p.s. I went to my aspnetzero branch which contained the newly downloaded project and created a new database and ran the project. Login was still broken. I also noticed that much of the client authentication/JWT code was refactored over the last release. Any chance i'm hitting a framework issue and not a bad merge/upgrade?
I followed the directions carefully on how to upgrade an existing project. I downloaded version 12.2.1 in the same configuration as my original project and put it in the aspnetzero branch. Firth thing I noticed was that the version number listed everywhere was "12.2.0", not "12.2.1" - Is this a problem?
Next, I resolved all merge and build issues with both the client and the server. Next, I ran the server, and it started up fine, then I ran the angular client with "npm run hmr" and it started fine.
Next, I was able to navigate to the login page. I attempted to log into the host with 2FA disabled for now.
The actual login appears to work, but it then fails in the TokenAuthController's CreateToken method.
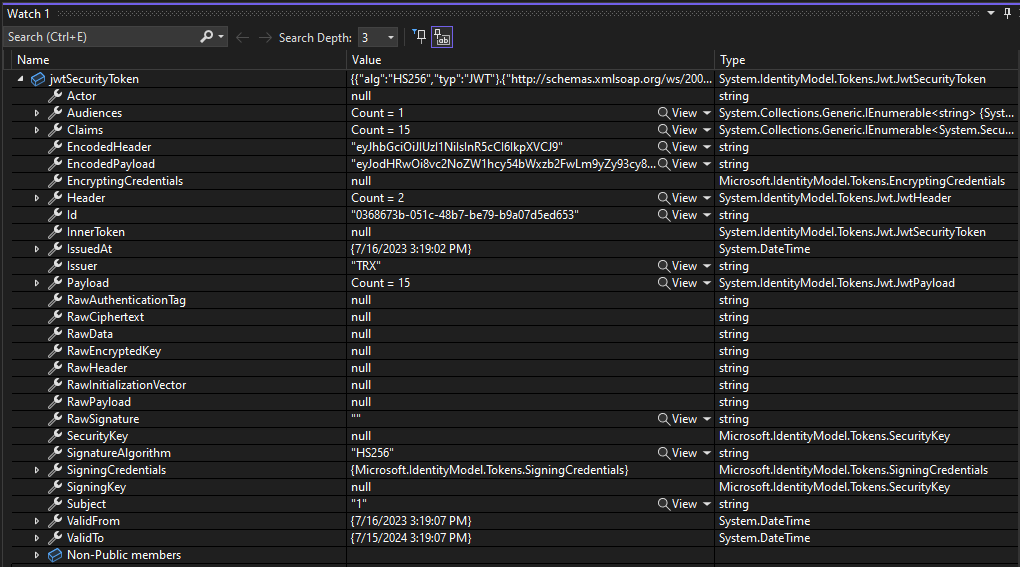
I have included a screenshot of the token that is produced below.
Additionally, the actual failure occurs at line 864 in TokenAuthController.cs
return new JwtSecurityTokenHandler().WriteToken(jwtSecurityToken);
And the error produced is:
IDX10720: Unable to create KeyedHashAlgorithm for algorithm 'HS256', the key size must be greater than: '256' bits, key has '160' bits. (Parameter 'keyBytes')
I have a lot riding on this working quickly. Can somebody point me to what they think may be wrong?
Many thanks for your time and effort. Gerry
The startup guide says to install Yarn, but it doesn't say which version. Could somebody tell me which version and how to install it to support the latest Angular Core app (12.0)? Thanks
I think it has to do with not having a UnitOfWork or not having the UnitOfWork restricted to a given tenancy. Any help here would be greatly appreciated.
Thanks!
I'm receiving a callback from a component (rabbitmq) in a static class. There is no session (IAbpSession) object associated with the current operating context, nor is there a current HttpContext. I'd like to be able to send a message to all user's in a known tenancy. My code appears as follows:
[UnitOfWork] public static void NotifyUsers(int tenantId, string msg) { // Get the publisher var publisher = IocManager.Instance.Resolve<INotificationPublisher>(); // Notify the user if (publisher != null) { // publish notification to all users in tenancy publisher.PublishAsync( notificationName: "notifyName", data: new MessageNotificationData(msg), severity: NotificationSeverity.Info, tenantIds: new int?[] { tenantId } ); } }
Can someone tell me why this isn't working and how to fix it?
If I set the userIds the code works and sends the notifications.
Many thanks, Gerry