Activities of "henryand"
We recently upgraded to v13.1 Angular single solution. The admin users page import from Excel functionality no longer works.
The Import Users from Excel function allow us to select an excel file, but then does not do anything. there is no submit button - it uses the uploadHandler to auto execute when the file is selected. but it doesn't. they typescript "uploadExcel" never fires. it logs nothing to the console. there are no errors. just pick a file and it closes the control. that's it. I don't understand how the handler passing the event as a parameter convert to the files. Am i missing something that takes the event parameter and returns the data to the typescript?
This is the code from the ANZ users.component.html
<li *ngIf="'Pages.Administration.Users.Create' | permission" role="menuitem"> <button type="button" class="text-dark p-0 m-0 border-0"> <span class="fileinput-button"> <p-fileUpload customUpload="true" name="ExcelFileUpload" #ExcelFileUpload maxFileSize="10000000" auto="auto" accept=".csv,.xls,.xlsx" (uploadHandler)="uploadExcel($event)" (onError)="onUploadExcelError()" chooseLabel="{{ 'ImportFromExcel' | localize }}" ></p-fileUpload> </span> </button> </li>
and this is the code from the ANZ users.component.ts
uploadExcel(data: { files: File }): void {
alert('uploading');
const formData: FormData = new FormData();
const file = data.files[0];
formData.append('file', file, file.name);
this._httpClient
.post<any>(this.uploadUrl, formData)
.pipe(finalize(() => this.excelFileUpload.clear()))
.subscribe((response) => {
if (response.success) {
this.notify.success(this.l('ImportUsersProcessStart'));
} else if (response.error != null) {
this.notify.error(this.l('ImportUsersUploadFailed'));
}
});
}
we are using ANZ combined Angular/Core v10.1
i am having difficulty mapping B2C to ANZ.
The customer uses an email address to login. their token has it in "emails". i don't know how to map that. can you guide me on filling out the ClaimsMapping?
"ClaimsMapping": [
{
"claim": "unique_name",
"key": "http://schemas.xmlsoap.org/ws/2005/05/identity/claims/emailaddress"
}
]
here is their token with most values replaced with datatypes: "ver": "1.0", "iss": "https://domain/guid/v2.0/", "sub": "guid", "aud": "guid", "exp": 1698154189, "acr": "b2c_1a_signup_signin", "nonce": "mixedletters", "iat": 1698150589, "auth_time": 1698150589, "emails": "[email protected]", "name": "ROCCO", "given_name": "rjs", "family_name": "Sansotta", "tid": "guid", "at_hash": "mixedletters", "nbf": 1698150589
this may also help:
private getOpenIdConnectConfig(loginProvider: ExternalLoginProvider): AuthConfig { let authConfig = new AuthConfig(); authConfig.loginUrl = loginProvider.additionalParams['LoginUrl']; authConfig.issuer = loginProvider.additionalParams['Authority']; //authConfig.issuer = loginProvider.additionalParams['UserInfoEndpoint']; authConfig.skipIssuerCheck = loginProvider.additionalParams['ValidateIssuer'] === 'false'; authConfig.clientId = loginProvider.clientId; authConfig.responseType = 'id_token token'; authConfig.redirectUri = window.location.origin + '/account/login'; authConfig.customQueryParams = { "Abp.TenantId": '2' }; authConfig.scope = 'openid email profile'; authConfig.requestAccessToken = false; return authConfig; }
We are using ANZ 10.1 Angular/Core combined.
We have a new customer that wants to authenticate with OpenIdConnect. In testing, we make it to the point where the token is received, has the info we need, but fails to validate. What i found is that they are sending the token with RS256 and our side is using HS256 algorithm to validate. Is RS256 supported in ANZ? Is there a place to indicate the token validation algorithm?
Thanks, Rocco
i am using the Angular/Core combined ANZ v10
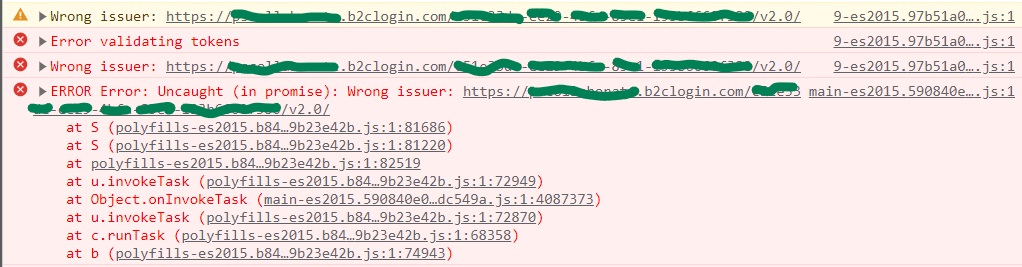
we have a new customer that wants us to authenticate to their B2C server with OpenIdConnect. No matter what configuration settings i try, i still get Wrong Issuer on the front end after receiving the token. I placed logging in OpenIdConnectAuthProviderApi.ValidateToken but it doesn't seem to be getting that far.
Maybe it is a mapping issue? I don't know where to put their token_endpoint, if necessary. or their JW keys. Could you explain the JWTBearer parameters? Is that ClaimsMapping correct for ANZ to use email to login instead of username?
//from https://*theirnode*.b2clogin.com/*theirnode*.onmicrosoft.com/b2c_1a_signup_signin/v2.0/.well-known/openid-configuration
//"issuer": "https://theirnode.b2clogin.com/TheirTenantIdGuid/v2.0/",
//"authorization_endpoint": "https://*theirnode*.b2clogin.com/*theirnode*.onmicrosoft.com/b2c_1a_signup_signin/oauth2/v2.0/authorize",
//"token_endpoint": "https://*theirnode*.b2clogin.com/*theirnode*.onmicrosoft.com/b2c_1a_signup_signin/oauth2/v2.0/token",
//"end_session_endpoint": "https://*theirnode*.b2clogin.com/*theirnode*.onmicrosoft.com/b2c_1a_signup_signin/oauth2/v2.0/logout",
//"jwks_uri": "https://*theirnode*.b2clogin.com/*theirnode*.onmicrosoft.com/b2c_1a_signup_signin/discovery/v2.0/keys",
//"userinfo_endpoint": "https://*theirnode*.b2clogin.com/*theirnode*.onmicrosoft.com/b2c_1a_signup_signin/openid/v2.0/userinfo",
"IsEnabled": "true",
"ClientId": "OurGuid",
"ClientSecret": "OurSecret",
"Authority": "https://*theirnode*.b2clogin.com/*TheirTenantIdGuid*/v2.0",
"UserInfoEndpoint": "https://*theirnode*.b2clogin.com/*theirnode*.onmicrosoft.com/b2c_1a_signup_signin/openid/v2.0/userinfo",
"LoginUrl": "https://*theirnode*.b2clogin.com/*theirnode*.onmicrosoft.com/b2c_1a_signup_signin/oauth2/v2.0/authorize",
"LogoutUrl": "https://*theirnode*.b2clogin.com/*theirnode*.onmicrosoft.com/b2c_1a_signup_signin/oauth2/v2.0/logout",
"NotAuthorizedURL": "https://theirnode.b2clogin.com/*theirnode*.onmicrosoft.com/b2c_1a_signup_signin/oauth2/v2.0/logout",
"WellKnown": "https://*theirnode*.b2clogin.com/*theirnode*.onmicrosoft.com/b2c_1a_signup_signin/v2.0/.well-known/openid-configuration",
"ValidateIssuer": "false",
"ClaimsMapping": [
{
"claim": "email",
"key": "http://schemas.xmlsoap.org/ws/2005/05/identity/claims/emailaddress"
}
]
"JwtBearer": {
"IsEnabled": "true",
"SecurityKey": "*OurSecurityKey*",
"Issuer": "*SomeGuid*",
"Audience": "*SameGuidAsIssuer*"
}
NOTE: adding the slash at the end of the authority gives a server error: The given key 'WellKnown' was not present in the dictionary. (the support forum will not let me reply to your message)
we are using ANZ 10.0 Angular/Core combined version, hosted in Azure, published thru DevOps pipeline.
We have need of implementing things like DAST (Dynamic Application Security Testing), SAST (Static Application Security Testing) and SCA (Software Composition Analysis) into our development/build process(es). There are plenty of tools on the market to do these things, but before beginning a potentially lengthy search, does the ASP.NET Zero team use any specific tools like this? Do you recommend any particular ones to cover the above type(s) of automated testing?
we use ANZ10.1 Angular/Core combined
i would like to have two urls for the same published instance of our application. i have been able to accomplish this for multi-tenant by adding the tenancy placeholder. I would like to be able to do this for the root url. for instance, qa.domain.com and test.domain.com both pointing to the same instance. I don't know how to configure the serverrootaddress, approotaddress, remoteserverbaseurl, appbaseurl, etc
thanks, Rocco
we are using ANZ 10.1 Angular/Core combined
I have adapted our multi-tenant production environment to use the tenancy placeholder "ServerRootAddress": "{TENANCY_NAME}.domain.com/", "ClientRootAddress": "{TENANCY_NAME}.domain.com/", "CorsOrigins": "{TENANCY_NAME}.domain.com/", on our domain provider, i created a CNAME entry for each tenant. this is working to autoselect the tenantId for our production environment.
i would now like to apply this to our other environments. for example: "ServerRootAddress": "{TENANCY_NAME}.qa.domain.com/", "ClientRootAddress": "{TENANCY_NAME}.qa.domain.com/", "CorsOrigins": "{TENANCY_NAME}.qa.domain.com/",
I think my problem is in the domain definition for sub-sub-domain. Any suggestions on getting the url to actually get to the site?
we use ANZ 10.1 Angular/Core combined
Our application is multi-tenant with separate databases and a host db. I am in the process of setting up a CICD pipeline in Azure DevOps to build and publish our site when a merge request has been completed. This gets the hosted app up to date but migrations still need to be run on the database.
with the app publish automated, the database update also needs to be automated. what is the recommended process for running EF migrations in a CICD flow?
Thanks, Rocco
we are using ANZ 10.1 Angular/Core combined
When i publish, i need to go into Filezilla to delete the angular appconfig.json and replace it with the appropriate appconfig.environment.json otherwise it still tries touse localhost on our published sites instead of our hosted domain
i have set the ASPNETCORE_ENVIRONMENT for each environment. i thought that was supposed to be sufficient for Angular to look at the correct json file
What is the correct process for having Angular get the correct remoteServiceBaseUrl and appBaseUrl for the deployment slot?
thanks, Rocco
we are running anz10 angular .net5 combined
i have been doing webdeploy from visual studio to Azure deployment slot, then moving all of the files from wwwroot/wwwroot/dist/ to wwwroot/wwwroot using filezilla after every deploy. this has been very time consuming. I have tried changing the angular.json outputPath to wwwroot, but that causes errors when trying to publish because several files are then missing. i can change it to any folder name below wwwroot, but not to the actual wwwroot that Azure expects to find the app.
Can the angular project be setup to run from inside the dist folder so that the files don't need to be moved up one folder?
thanks, Red Cedar