Running ANZ10 Angular/Core
we are adding a new tenant to our system. we have a host database and a db for each tenant.
we are using migrations for Code First EF and SeedHelper to maintain some stock metadata.
since the tenants have different data, a migration written for one db won't necessarily be right for another.
is it possible to use migrations for tenant specific db data updates?
a) can a migration be run only for one tenant?
b) how does anz support separate databases per tenant with the db snapshot?
-Rocco-
We are are using ANZ 10.1 Angular/Core combined version deployed to an Azure app service deployment slot.
When we publish changes to the Angular front-end, we occasionally have users stuck in a spinning wheel. Debugging has determined that their front end code was cached for their browser. Having them clear their browser history resolved the issue. Our customer should not have to deal with our application hung up by their users' browser cache. Is there a way to set our ANZ Angular code to not cache the html and ts files?
Thanks, Rocco
We are upgrading ANZ to the latest (v10.4) and updating third party controls as well. The new PrimeNg controls are Angular 12. Will upgrading to Angular 12 break our ANZ solution?
we are using ANZ v10.1 Angular .Net5 combined
I am using localization to handle tenant specific wording translation. we use english for the base site and each tenant has a different default english variant for its default language. I would like to create new languages for each state in the US. Of course, these are not standard language cultures. For example, we could use Eng-CA (Canada) for California, but there is no existing Eng-FL for Florida. So, replacing Eng-BB (Barbados) with our Florida language works, but it would be nicer to have an Eng-FL. these are just examples, having all 50 states would be the goal.
Is this possible?
Thanks
We are using ANZ v10.1 Angular dotNet 5 Combined version.
When we deploy to an Azure AppService Deployment Slot using Visual Studio, the backend API is published to ourdomain\wwwroot. The Angular frontend app is published to wwwroot\wwwroot\dist. Overall, it's about 7000 files being pushed to the cloud. Since the dist folder is not where the files need to be, I then have to use Filezilla to re-upload local wwwroot\wwwroot\dist to Azure wwwroot\wwwroot, or delete the files in Azure wwwroot\wwwroot so that I can move/rename the files from wwwroot\wwwroot\dist up one folder. This is a very time consuming process because the files aren't copied to where they need to be in the first place. On a slow internet day, it has taken a full hour to deploy our application, with much of that time just shuffling the Angular app files to where they belong.
So, is there a more efficient process?
Thanks
We are using combined Angular + .net5 version 10.1.
We are connecting to our client's OpenId Connect server for authentication. We recently added a routine for authorization to synchronize roles and organizations. We have now been asked to send a logout request to the auth server when the user logs out of our application. I assume this would entail sending a token to the logout endpoint. AspNetZero does not seem to have an external logout.
I added a parameter to the "OpenId" section of appSettings.json for "UserLogoutEndpoint": "https://..." I am, however, lost as to how to have the application send the request to that endpoint.
thanks for any help you can provide on sending a logout request to an OpenId Connect endpoint.
We are using the merged v10.1 Angular - Core/dotNet 5 in a multi-tenant configuration.
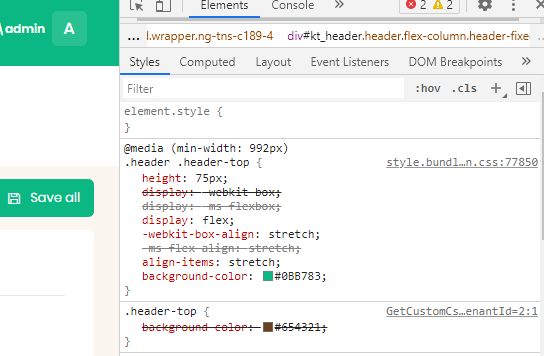
On the Tenant Settings Appearance tab, there is an option to upload a custom css to allow branding the site. As such, it seems that the custom css should take precedence over the stock theme css bundle. It doesn't actually appear to work that way. I created a one line css to override the header color as a test. it had no effect. when I inspected the element, i saw that the custom background-color was ignored because it used the bundle's attributes. I added !important and it worked. But this is totally backward. If i am uploading customization, i shouldn't have to mark every single line in the custom css as !important. if it weren't important, i wouldn't have uploaded it.

We are using ANZ 10.1 Angular - Core/dotNet5
We added a button to the login screen for a tenant that uses an OpenIdConnect authentication server for SSO.
When the external server returns the tokens, they do not provide Abp.TenantId in their header. Since it is an external server, we don't have control. So, I need to get AbpSession to have their TenantId for the ExternalAuthenticate process in the TokenAuthController. Is there a recommended way to get that process to override the AbpSession.TenantId?
Thank you
This is my first attempt at publishing after doing a major upgrade of the ANZ platform. the code works fine (npm run start) but crashes when publishing (npm publish/npm run publish)
note: one difference is that in angular.json, in the "abp-zero-template" the "options" section has "aot": false, but in "production" section "aot":true. I was able to publish with "aot":false, and then having to also set "buildOptimizer":false, but that crashed our production server.
npm publish ... npm ERR! code E404 npm ERR! 404 Not Found - PUT https://registry.npmjs.org/abp-zero-template - Not found npm ERR! 404 npm ERR! 404 '[email protected]' is not in the npm registry. npm ERR! 404 You should bug the author to publish it (or use the name yourself!) npm ERR! 404 npm ERR! 404 Note that you can also install from a npm ERR! 404 tarball, folder, http url, or git url.
============================================================================= npm run publish ... Error: Error: Could not resolve [object Object] / undefined at Scope.resolve (D:\stepwell-anz\src\Stepwell.Web.Host\node_modules@angular\compiler-cli\src\ngtsc\typecheck\src\type_check_block.js:1318:23) at Scope.resolve (D:\stepwell-anz\src\Stepwell.Web.Host\node_modules@angular\compiler-cli\src\ngtsc\typecheck\src\type_check_block.js:1315:36) at TcbExpressionTranslator.resolveTarget (D:\stepwell-anz\src\Stepwell.Web.Host\node_modules@angular\compiler-cli\src\ngtsc\typecheck\src\type_check_block.js:1877:35) at TcbExpressionTranslator.resolve (D:\stepwell-anz\src\Stepwell.Web.Host\node_modules@angular\compiler-cli\src\ngtsc\typecheck\src\type_check_block.js:1786:29) at AstTranslator.maybeResolve (D:\stepwell-anz\src\Stepwell.Web.Host\node_modules@angular\compiler-cli\src\ngtsc\typecheck\src\type_check_block.js:1771:84) at AstTranslator.translate (D:\stepwell-anz\src\Stepwell.Web.Host\node_modules@angular\compiler-cli\src\ngtsc\typecheck\src\expression.js:74:33) at Object.astToTypescript (D:\stepwell-anz\src\Stepwell.Web.Host\node_modules@angular\compiler-cli\src\ngtsc\typecheck\src\expression.js:55:27) at TcbExpressionTranslator.translate (D:\stepwell-anz\src\Stepwell.Web.Host\node_modules@angular\compiler-cli\src\ngtsc\typecheck\src\type_check_block.js:1771:33) at tcbExpression (D:\stepwell-anz\src\Stepwell.Web.Host\node_modules@angular\compiler-cli\src\ngtsc\typecheck\src\type_check_block.js:1759:27) at TcbUnclaimedInputsOp.execute (D:\stepwell-anz\src\Stepwell.Web.Host\node_modules@angular\compiler-cli\src\ngtsc\typecheck\src\type_check_block.js:848:32) at Scope.executeOp (D:\stepwell-anz\src\Stepwell.Web.Host\node_modules@angular\compiler-cli\src\ngtsc\typecheck\src\type_check_block.js:1428:26)[0m at Scope.render (D:{our project}\src{our project}.Web.Host\node_modules@angular\compiler-cli\src\ngtsc\typecheck\src\type_check_block.js:1335:22) at TcbTemplateBodyOp.execute (D:{our project}\src{our project}.Web.Host\node_modules@angular\compiler-cli\src\ngtsc\typecheck\src\type_check_block.js:318:40) at Scope.executeOp (D:{our project}\src{our project}.Web.Host\node_modules@angular\compiler-cli\src\ngtsc\typecheck\src\type_check_block.js:1428:26) at Scope.render (D:{our project}\src{our project}.Web.Host\node_modules@angular\compiler-cli\src\ngtsc\typecheck\src\type_check_block.js:1335:22) at Object.generateTypeCheckBlock (D:{our project}\src{our project}.Web.Host\node_modules@angular\compiler-cli\src\ngtsc\typecheck\src\type_check_block.js:58:37)
npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! [email protected] publish: gulp build && ng build --prod npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the [email protected] publish script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
I'm working with the ANZ version 10.1 Angulare with Core/dotNet5 connecting to an external authentication server using OpenIdConnect.
They have an authentication endpoint and a userinfo endpoint.
I added an entry for "UserInfoEndpoint" in the"OpenId" section of AppSettings.json I updated getOpenIdConnectConfig with: authConfig.userinfoEndpoint = loginProvider.additionalParams['UserInfoEndpoint']; authConfig.responseType = 'id_token token'; authConfig.scope = 'openid profile email';
unfortunately, externalAuthManager is not visible and ExternalAuthUserInfo is not modifiable.
So, my question is whether there is any way to map the access token and id token results to get more than just first name, last name, and email? The customer's auth server is theoretically sending us the first name, last name, and email plus username and authorization data including user roles.
thank you Rocco