Activities of "hra"
Hi,
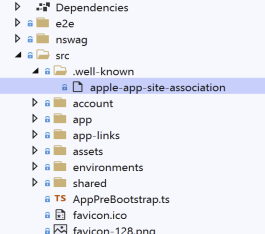
I need to include a custom '.well-known' folder in the root of my angular build output. My project looks like this (see screenshot) - note how I have a '.well-known' folder in my src folder.
I need this folder to be addressable via the url https://myangularsite/.well-known/
What script do I edit, and how do I edit it, to include it in the build output?
While this is not strictly a bug, its an intersection of functionalities where the expected behavior has not been explicitly designed in a desireable way.
We have a set of permissions, some of which are dependent on specific features.
When disabling the feature for a tenant, all users in the tenant lose the permissions which depend on that feaure (this is expected). When enabling the feature for a tenant, none of the users have those permissions restored - this is the bit which is not clearly defined.
From a users perspective, if the permissions were granted through the assignment of a role (rather than explicit per-user grants) - one would expect the permissions to be restored.
Has the AspNetZero team considered and defined this behavior? If not, can we look at clearly defining this? What would be the best way to implement the behavior I defined above (where permission assignments received through roles are reassessed when necessary)?
Root cause is that when editing permissions for a user, hidden permissions (such as ones that the user cannot see because a missing feature is hiding them) will actually create a "isGranted = 0" record for those hidden permissions. Then, when switching ON the feature that will make that permission possible, it is initially explicitly disabled because of that "isGranted = 0" record.
I have found that while IMustHaveTenant ensures that newly inserted entities are stored against the active tenant, the same behavior is not applied to modified entities.
While I accept that it's possible to have a scenario where by one would want to move an entity from one tenant to another, I don't believe it's wise for this to be the default behavior.
Currently, if you instantiate an entity (IMustHaveTenant), and store it - it will receive the active tenant ID. If you then load that entity, change its tenant id (to that of a valid tenant), it will be moved to that tenant.
I feel there should be a filter in place, to mark the TenantId property as "unmodified" such that the EF context never updates it. It should then be the developer's responsibility to disable this filter if they want to move an entity between tenants.
This is the safer default behavior.
I discovered this, because I had a bad AutoMapper configuration, which reset the TenantId of an entity to 0 during an update, and it moved the entity to the host tenant.
The customer though he had lost data, fortunately it was possible to just move it back to the correct tenant, however it highlighted this security concern.
In the interim, my guard is implemented on my AbpDbContext as follows:
protected override void ApplyAbpConceptsForModifiedEntity(EntityEntry entry, long? userId, EntityChangeReport changeReport)
{
// prevent changes to TenantId
if (entry.Entity is IMustHaveTenant || entry.Entity is IMayHaveTenant)
{
var tenantProperty = entry.Property(nameof(IMustHaveTenant.TenantId));
if (tenantProperty.IsModified)
{
tenantProperty.IsModified = false;
object[] keyParts = entry.Metadata.FindPrimaryKey()
.Properties
.Select(p => entry.Property(p.Name).CurrentValue)
.ToArray();
var keyAsString = String.Join(", ", Array.ConvertAll(keyParts, x => $"'{x}'"));
this.Logger.Warn($"Blocked attempted change to {entry.Metadata.ClrType.Name}.{tenantProperty.Metadata.Name} for Key {keyAsString}, from {tenantProperty.OriginalValue} to {tenantProperty.CurrentValue}");
}
}
base.ApplyAbpConceptsForModifiedEntity(entry, userId, changeReport);
}
Prerequisites
10.0.0 (20210301) Angular .Net Core Multitenancy
I am receiving reports from my super users (those who have access to impersonate tenant accounts) that sometimes they lose their access to administrative menu pages, such as the "Tenants" and "Maintenance" menus. The menus disappears from the navigation tree, and even if the user types the administrative page address directly into the address bar, they are bounced as if they do not have permissions. I have traced this back to, when the user is impersonating a tenant account, the server application has been recycled. The user then "returns to my account", and they are still logged in, but they have lost their claims to administrative permissions. There is no way for the user to fix this - no amount of logging in and out, clearing cookies, etc, will fix it.
The only fix I have found, is to ask the user to log out, then recycle the application pool again - as you can imagine, this just raises the risk of it happening to another user.
Please advise,
thanks and regards,
Prerequisites
AspNetZero .NET Core/Angular 10.2
I have added numerous new tables to my schema, which must be initialized for each new tenant created.
Do you have a recommended hooking process/convention for "initializing" default state for a new tenant?
I have scanned the documentation, and the best I could find, was reference to seeding tables during migration - which doesnt address seeding/initializing when a host admin clicks "new tenant".
Thanks,
Prerequisites
Asp.NET Core/Angular
I am adding a new area to my site which will use the PrimNG Table component. I have it working correctly, however, it is not styled the way it should be for a PrimeNG component.
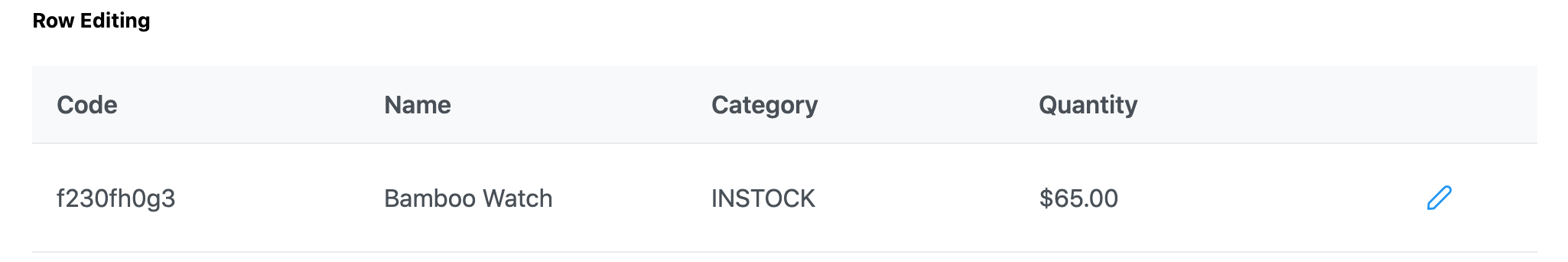
I have taken the code sample from here: https://stackblitz.com/edit/primeng-tableedit-demo?file=angular.json
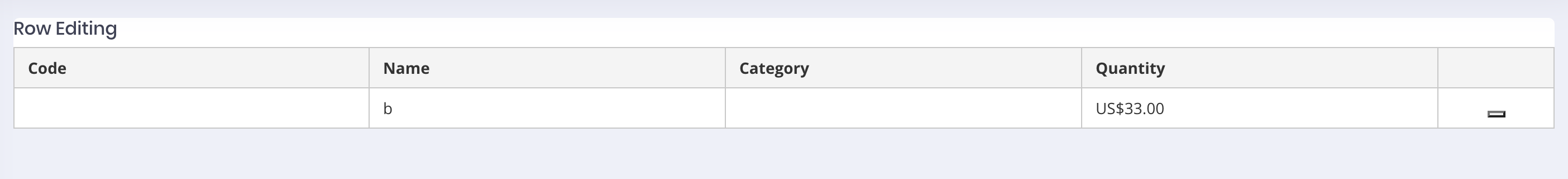
But instead it looks like this:
note how the primeicons font buttons have not loaded
What could I be missing for the styles to be picked up correctly?
Prerequisites
- 10.0.0 (20210301)
- Angular
- .Net Core
I have integrated the DevExpress report server, and have found that my repository which supplies the data to the report, is not applying the ISoftDelete filter when a debugger is not attached.
Various scenarios:
- My machine, IIS Express, with debugger - ISoftDelete works
- My machine, IIS Express without debugger - ISoftDelete works
- Azure, with debugger - ISoftDelete works
- Azure, debugger NOT attached, ISoftDelete does not work - all entities are returned