Activities of "ianbaddock"
Hi @ismcagdas, the link provided is returning a 404
Hi we would like some guidance as to the best way to set this up? Can you please advise or point us to a reliable blog link /resources please.
We are running the solution in Azure AppService and we would like to get running with Azure AD
We are running Abp.AspNetCore Version=5.1.0
Hi I have an issue similar to one that was raised below: https://support.aspnetzero.com/QA/Questions/7495/How-to-get-date-format-based-on-user-regional
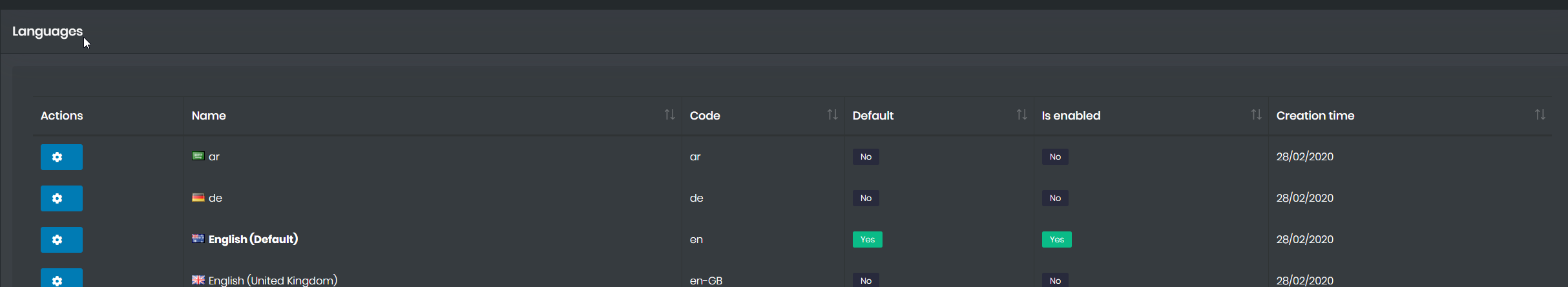
I have my region set to English (Default) Australia from the regional settings page (we are running Abp.AspNetCore Version=5.1.0)
The dates are displaying the expected DD/MM/YYYY format ok within the generated data tables however do not display correctly for the datetimepicker control on page. Any ideas what's going on? would prefer to not have to change this manually.
$('.date-picker').datetimepicker({ locale: abp.localization.currentLanguage.name, format: 'L' });
<div class="form-group"> <label for="Project_CommencementDate">START DATE</label> <input class="form-control m-input date-picker" id="Project_CommencementDate" type="text" name="commencementDate" value="@Model.Project.CommencementDate" /> </div>
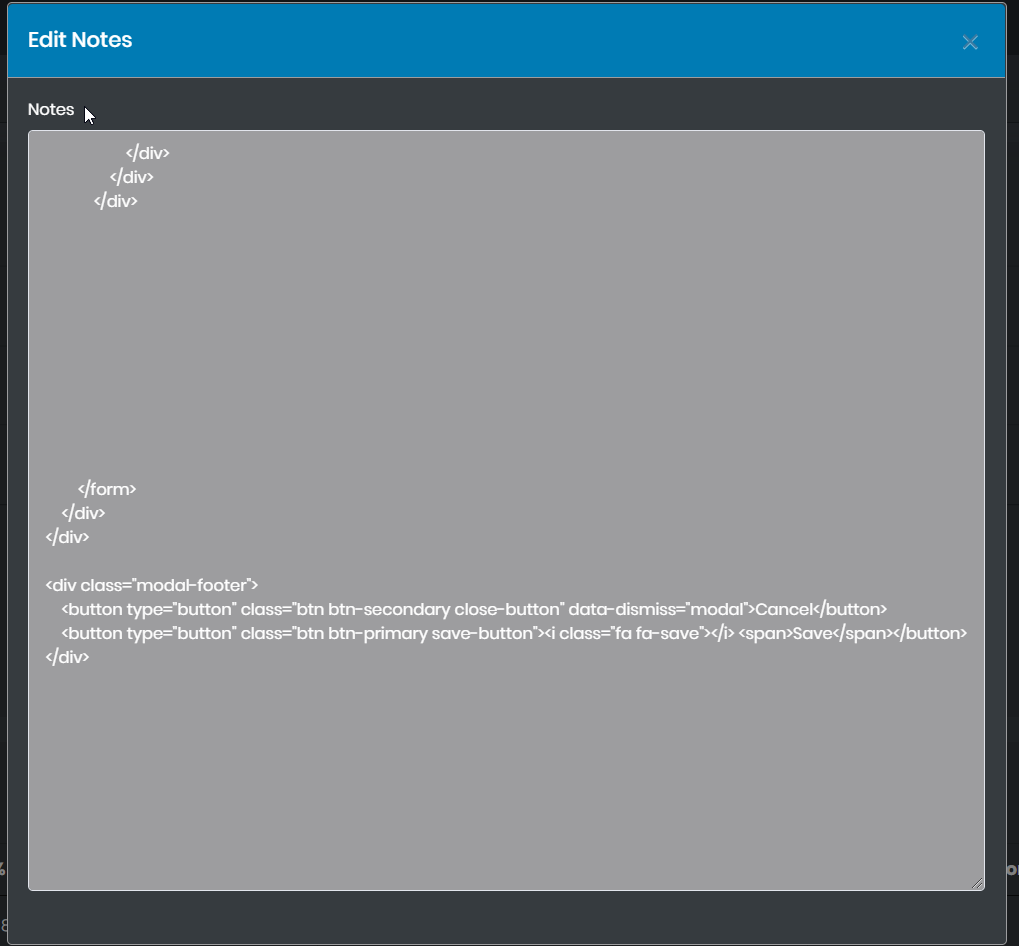
Has anyone attempted to swap out a text field for a text area within the Modal popup and had any issues?
*** this is the text area which renders perfectly fine**
screenshot below of what happens to the modal - is there a limitation where I can't use a textarea? we are on Abp.AspNetCore Version=5.1.0