Activities of "ipservant"
- What is your product version? -> 8.4
- What is your product type (Angular or MVC)? -> Angular
- What is product framework type (.net framework or .net core)? -> .net core
Hi, We added some binary fields to our data model which may contain pdf files and are passed into the frontend as base64 like so:
this._xxxServiceProxy.getFileBytes(result.objekt.id)
.subscribe(result => {
if (result) {
this.display = this._sanitizer.bypassSecurityTrustResourceUrl('data:application/pdf;base64,' + result);
}
});
<div class="form-group" *ngIf="display">
<object [(data)]="display" *ngIf="objekte?.extension?.toLowerCase() === 'pdf'" style="width:100%;height:600px" type="application/pdf">
</object>
</div>
So far so good (except there are issues with bigger pdf files, but inserting them as iframe with another approach in the front-end works fine also.
Now the question is, as some browsers offer to comment pdfs in their embedded views, is there a possibility to access the updated pdf/base64 data (this.display here) to pass the update back to the server side?

this.display seems to keep the old value without the comment. With an iframe approach it seems even harder to access the updated data from the browser...
Thanks for any ideas!
Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? -> 8.1
- What is your product type (Angular or MVC)? -> Angular
- What is product framework type (.net framework or .net core)? -> .net Core
Hi,
We have an app running for offices with entities like dockets, correspondence, activity recordings, invoices, addresses and so on. We're hosting as cloud provider and use multi tenancy to separate different offices. So far, so good. Now we need to add client access for those offices, let's call it sub-tenants: An office wants to share the dockets related to the address of a certain client with this client. And (maybe) all related rows like correspondence etc. belonging to this client's dockets.
The idea is to provide those clients an account in Zero with a special role for customers. Then there will be a new "sharing" entity with rows containing e.g. docket ids. So we'd need a filter that checks:
- Is entity affected by sub-tenant/client filtering? (not everything has to be filtered)
- If true, is logged in user sub-tenant/client? (e.g. by looking up if he has a certain role associated)
- If true, apply additional filter by looking up in the sharing entity if he is allowed to access a certain docket id
- If the entity is not a docket, but an entity which is related to dockets, it also has to be checked if access to this docket id is allowed
I hope I cloud make clear what we need to realize - an optional filter for certain users only, and the filter has to lookup in a new "sharing" entity for allowed dockets. And all entities referring to dockets (i.e. they have a docketId property) have to be filtered with the same rule.
We started with this approach https://aspnetboilerplate.com/Pages/Documents/Articles\How-To\add-custom-data-filter-ef-core, but still fail to implement the filter condition. We can't simply add a property to filter like in IMayHaveOrganizationUnit, we need a filter that looks up another entity and sort of joins them. If we're wrong with this approach and there's a better solution, we'd also be happy to learn about it.
Thanks very much!
If issue related with ABP Framework
- What is ABP Framework version? Zero 8.1 with .NET Core 3.1
Hi,
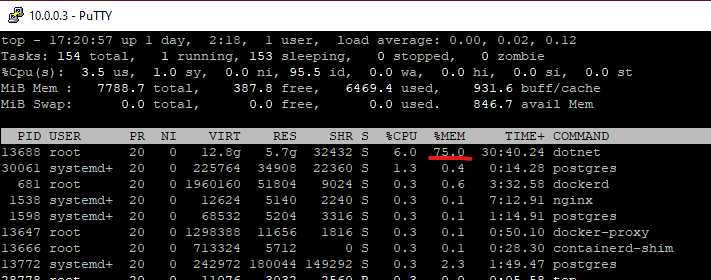
We're currently facing memory issues in our deployment now that a couple users work with it on a daily basis. Before that, the system being more or less in stand-by, it ran for weeks/months without issues, but now it ran out of memory two times in two days. We deployed to docker with 8 GB RAM in total, and it was the Zero Host container (dotnet) that consumed it. The strange thing is how suddenly the used amount jumps:

 Shortly after that, the Debian host almost stalled due to swapping.
I searched through audit logs and host logs to find any suspicious user activity but found none.
Shortly after that, the Debian host almost stalled due to swapping.
I searched through audit logs and host logs to find any suspicious user activity but found none.
Do you have an idea what causes that? Is there any background activity in Zero which could explain that?
Thanks in advance!
- What is your product version? -> 8.1
- What is your product type (Angular or MVC)? -> Angular
- What is product framework type (.net framework or .net core)? -> .net core
Hi guys,
We want to implement versioning for some binary fields (where we store like docx, pdf and files like that) and consider using entity history for this purpose. I saw that it is limited to 512 characters though, do you see any problems when we increase this limit dramatically to something like 20 to 50 megabyte? We'll probably have to store it as base64, too, as the entity history has character fields? We're using Postgres as database.
Thank you for your comments on this!
- What is your product version? -> 8.1
- What is your product type (Angular or MVC)? -> Angular
- What is product framework type (.net framework or .net core)? -> .net core
Hi, We are looking for a timeline control to integrate, and I found this: https://www.primefaces.org/primeng/showcase/#/timeline
Unfortunately, I don't manage to install that properly (tried with npm install primeng --save) as it seems not to be included in my current ASP.NET Zero version. Any advice for the steps to perform is appreciated!
Thank you!
Prerequisites
- What is your product version? -> 8.1.0
- What is your product type (Angular or MVC)? -> Angular
- What is product framework type (.net framework or .net core)? -> .net core
Hi,
We added per-user licensing and thus show abp.features.getValue('App.MaxUserCount') on the subscription-management.component additionally. But after a change of this setting by a paymentAppService this value is not updating in the UI until page reload. Can you please let us know how to refresh abp.features in the UI?
Thanks!
- What is your product version? -> 8.1.0
- What is your product type (Angular or MVC)? -> Angular
- What is product framework type (.net framework or .net core)? -> .net core
Hello,
From the documentation (https://docs.aspnetzero.com/en/aspnet-core-angular/v8.1.0/Features-Angular-Subscription-Stripe-Integration) and after our generally successful integration tests, we still have the following questions:
- How can a tenant switch from single payments to subscription later?
- How can a tenant downgrade the edition to a paid one that has a lower price?
- How should we add VAT (we are seated in Germany and need to add 16 % VAT on all amounts and show this into the invoices)
Additionally to those points: 3) We would like to make tenants pay per user and month (which is probably not possible out of the box as far as I see), it would be great if you could give us some hints how you would realize this or if this is on the roadmap?
Thank you very much :-) ips-ad
Prerequisites
- What is your product version? -> 8.1
- What is your product type (Angular or MVC)? -> Angular
- What is product framework type (.net framework or .net core)? -> .net core
Hello,
I have one more issue regarding the hosting setup (hopefully more or less the last one ;-) ) and hope you can help me with this one, too. As per documentation (https://docs.aspnetzero.com/en/aspnet-core-angular/v8.1.0/Overview-Angular#multi-tenancy) I understand that we can have customers set their tenant via the URL for convenience, which is great.
Before the actual question please correct me if this is not correct:
- tenant users can access their tenant login through tenant.coolapp.mydomain.com,
- host users can access their tenant login through coolapp.mydomain.com..?
I am running separate host and angular pages behind separate NGINX containers (reverse proxy and SSL offloading) and tried the following configuration:
Host (appsettings.Production.json)
[...]
"ServerRootAddress": "https://{TENANCY_NAME}.coolapp.mydomain.com:4443/",
"ClientRootAddress": "https://{TENANCY_NAME}.coolapp.mydomain.com/",
"CorsOrigins": "https://coolapp.mydomain.com,https://*.coolapp.mydomain.com,https://{TENANCY_NAME}.coolapp.mydomain.com",
[...]
Angular (appconfig.production.json)
[...]
"remoteServiceBaseUrl": "https://{TENANCY_NAME}.coolapp.mydomain.com:4443",
"appBaseUrl": "https://{TENANCY_NAME}.coolapp.mydomain.com",
[...]
This is removing the tenant selection on the login page for host (coolapp.mydomain.com) and logging in fine for host, but giving CORS error for tenant.coolapp.mydomain.com. I also had a different setting where login via tenant.coolapp.mydomain.com worked, but ended up in host, too. Is there anything wrong with the configs above, anything to consider due to the NGINX reverse proxies? Before trying to set up the TENANCY_NAME feature I had everything up running smoothly (angular on http(s)://coolapp.mydomain.com and host on https://coolapp.mydomain.com:4443) with those proxies and didn't touch their configs since.
Thanks in advance for your support!
Prerequisites
- What is your product version? -> 8.1
- What is your product type (Angular or MVC)? -> Angular
- What is product framework type (.net framework or .net core)? -> .net core
Hello guys,
I have one more issue with the cloud setup that contains of a firewall port forwarding to NGINX (reverse proxy, SSL offloading) and dockered host/ng. The audit log is now showing the docker network's gateway IP only instead of the actual client's IP. A similar thread regarding Abp can be found here: https://github.com/aspnetboilerplate/aspnetboilerplate/issues/5359
Can you please advice how we should solve this for Zero 8.1 ASP.NET CORE & Angular .NET Core 3.0 package?
Thanks!
Prerequisites
- What is your product version? -> 8.1
- What is your product type (Angular or MVC)? -> Angular
- What is product framework type (.net framework or .net core)? -> .net core
Hello,
We're currently at the point where we want to set up our production environment - and the decision is going towards Docker on native Linux machines. As the documentation that we found is somehow minimalistic, I'd very much appreciate your expert opinion on how to set up such an environment properly.
- How do you recommend to build the Docker image for future updates
- Where should we store access the appsettings/appconf files - currently they are stored inside the container and thus overwritten at each update
- How can we switch the whole thing to https and again store the config/certificates in such a way that they survive an update
- Did we forget any important things...?
Would be great if you can give some advice how you would set it up as best practice! Thanks!