I have followed the Elsa Integration documentation that came out in June. Everything appears to be good at first glance. I am using the latest AspNetZero version 12.2.
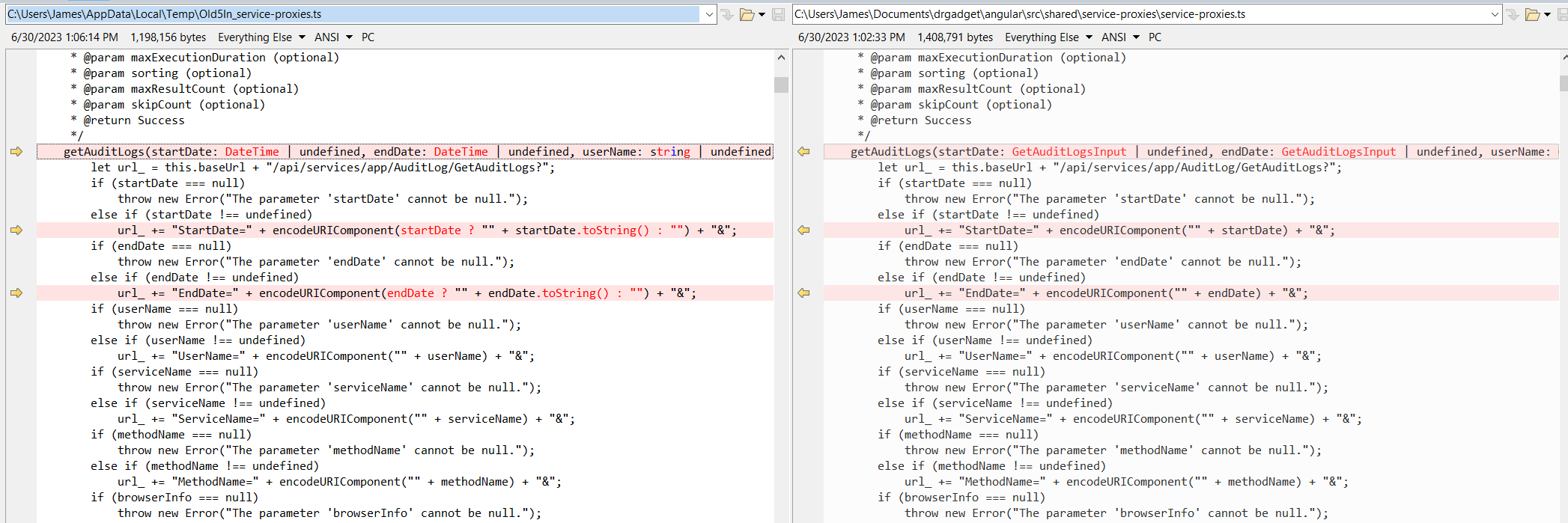
However, I have noticed that once Elsa is integrated into AspNetZero, the NSwag tool would no longer generate the Angular service-proxies.ts class correctly if we are creating a new page using the Power tools. The server side has all the newly generated code and app service class, but when Nswag re-generate the service-proxies.ts file, even the previously existing functions are updated. I have noticed that inside the typescript class of the generated proxy file, all the data type of the existing functions' input parameters are changed to the name of the server's input parameters' class name. Therefore, Angular codes go out of sync with the service proxy file.
In this example, the left handle side is the original file before running nswag, right hand side is the result after running NSwag. "GetAuditLogsInput" is the input parameter's class name on the server side.

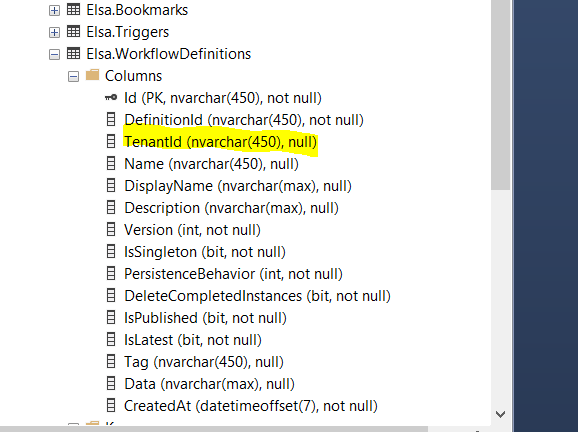
Also, I have noticed that in the "Elsa.WorkflowDefinitions" table, there is a tenantId column. How do we have the value populated when a tenant is creating the workflow definition under his account? Is that something AspNetZero team can help with?