Activities of "jehadk"
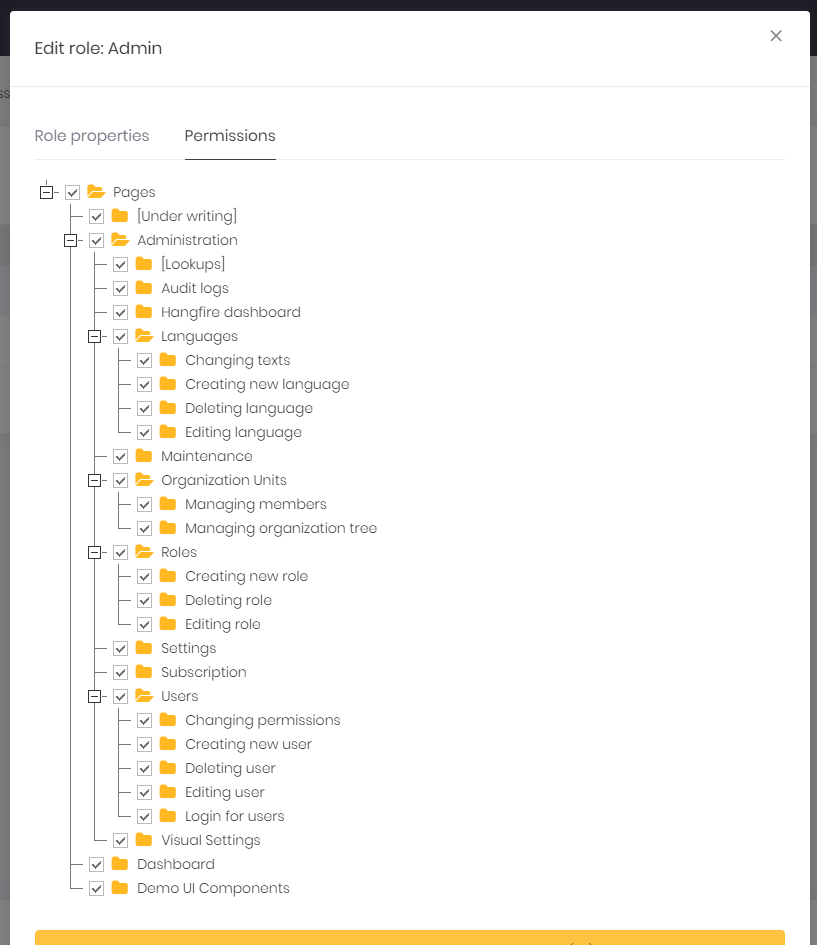
Display below error when trying to access to the App layer Required permissions are not granted. At least one of these permissions must be granted: Tenants I Disabled the below flage public const bool MultiTenancyEnabled = false;
//and create below permission public class AppPageNames { public static class Tenant { public const string UnderWriting = "UnderWriting"; } }
//and create AppPermissions UnderWriting public static class AppPermissions { public const string Pages_Tenant_UnderWriting = "Pages.Tenant.UnderWriting"; } //and create var UnderWriteing = pages.CreateChildPermission(AppPermissions.Pages_Tenant_UnderWriting, L("UnderWriting"), multiTenancySides: MultiTenancySides.Tenant);
// add below to the xxxxnAppService
[AbpAuthorize(AppPermissions.Pages_Tenant_UnderWriting)]

We Have problem in sending the email Version# AspNetZeroCore v5.3.0
An error occurred while attempting to establish an SSL or TLS connection.
The SSL certificate presented by the server is not trusted by the system for one or more of the following reasons:
- The server is using a self-signed certificate which cannot be verified.
- The local system is missing a Root or Intermediate certificate needed to verify the server's certificate.
- The certificate presented by the server is expired or invalid.
See <a class="postlink" href="https://github.com/jstedfast/MailKit/blob/master/FAQ.md#InvalidSslCertificate">https://github.com/jstedfast/MailKit/bl ... ertificate</a> for possible solutions.
Hello,
I am adding Report Viewer into an ASP.NET Core app. It works perfect!
Now, I try to move the Report Viewer to an existing ASP.NET Core (based on ASPNET Boilerplate framework).
When I run the application, the Report Viewer is actually showing in the Page. However, communication fails with the Report Storage on the server.
Below you can find the error generated and also the code in the Startup.cs class.
ComponentNotFoundException: No component for supporting the service DevExpress.AspNetCore.Reporting.WebDocumentViewer.WebDocumentViewerController was found Castle.MicroKernel.DefaultKernel.Castle.MicroKernel.IKernelInternal.Resolve(Type service, IDictionary arguments, IReleasePolicy policy) <<
The ASPNET Boilerplate uses Castle Windsor as DI. It seems the Controllers for the Report Viewer are not being registered with the DI!
The code for the Startup.cs class is below:
>> public IServiceProvider ConfigureServices(IServiceCollection services) { services.AddDevExpressControls();
// Adds MVC controllers for processing requests with the default routes.
services.AddMvc().AddDefaultReportingControllers();
var identityBuilder = IdentityRegistrar.Register(services);
//Identity server
if (bool.Parse(_appConfiguration["IdentityServer:IsEnabled"]))
{
IdentityServerRegistrar.Register(services, _appConfiguration);
}
AuthConfigurer.Configure(services, _appConfiguration);
//Swagger - Enable this line and the related lines in Configure method to enable swagger UI
services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new Info { Title = "BarznWeb API", Version = "v1" });
options.DocInclusionPredicate((docName, description) => true);
});
//Recaptcha
services.AddRecaptcha(new RecaptchaOptions
{
SiteKey = _appConfiguration["Recaptcha:SiteKey"],
SecretKey = _appConfiguration["Recaptcha:SecretKey"]
});
services.AddScoped<IWebResourceManager, WebResourceManager>();
//Configure Abp and Dependency Injection
return services.AddAbp<BarznWebWebMvcModule>(options =>
{
//Configure Log4Net logging
options.IocManager.IocContainer.AddFacility<LoggingFacility>(
f => f.UseAbpLog4Net().WithConfig("log4net.config")
);
options.PlugInSources.AddFolder(Path.Combine(_hostingEnvironment.ContentRootPath, "Plugins"));
});
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { //Initializes ABP framework. app.UseAbp(options => { options.UseAbpRequestLocalization = false; //used below: UseAbpRequestLocalization });
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseStatusCodePagesWithRedirects("~/Error?statusCode={0}");
app.UseExceptionHandler("/Error");
}
app.UseAuthentication();
if (bool.Parse(_appConfiguration["Authentication:JwtBearer:IsEnabled"]))
{
app.UseJwtTokenMiddleware();
}
if (bool.Parse(_appConfiguration["IdentityServer:IsEnabled"]))
{
app.UseJwtTokenMiddleware("IdentityBearer");
app.UseIdentityServer();
}
app.UseDevExpressControls();
ReportStorageWebExtension.RegisterExtensionGlobal(new EmbeddedResourcesReportStorageWebExtension(env));
app.UseStaticFiles();
if (DatabaseCheckHelper.Exist(_appConfiguration["ConnectionStrings:Default"]))
{
app.UseAbpRequestLocalization();
}
app.UseMvc(routes =>
{
routes.MapRoute(
name: "defaultWithArea",
template: "{area}/{controller=Home}/{action=Index}/{id?}");
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
// Enable middleware to serve generated Swagger as a JSON endpoint
app.UseSwagger();
// Enable middleware to serve swagger-ui assets (HTML, JS, CSS etc.)
app.UseSwaggerUI(options =>
{
options.SwaggerEndpoint("/swagger/v1/swagger.json", "BarznWeb API V1");
}); //URL: /swagger
}
We use ASPZero-Core MVC we need to call action on MVC control to implement file upload function
Can we Add new column to Model in the Core Layer in the Code First , using injection assembly.