Activities of "kalidarscope"
Prerequisites Product version - 6.9.1 Angular 10 .net core 2.2
I want to redirect users to login page on Token expiration automatically without showing the error on the frontend.Please help me to fix this issue
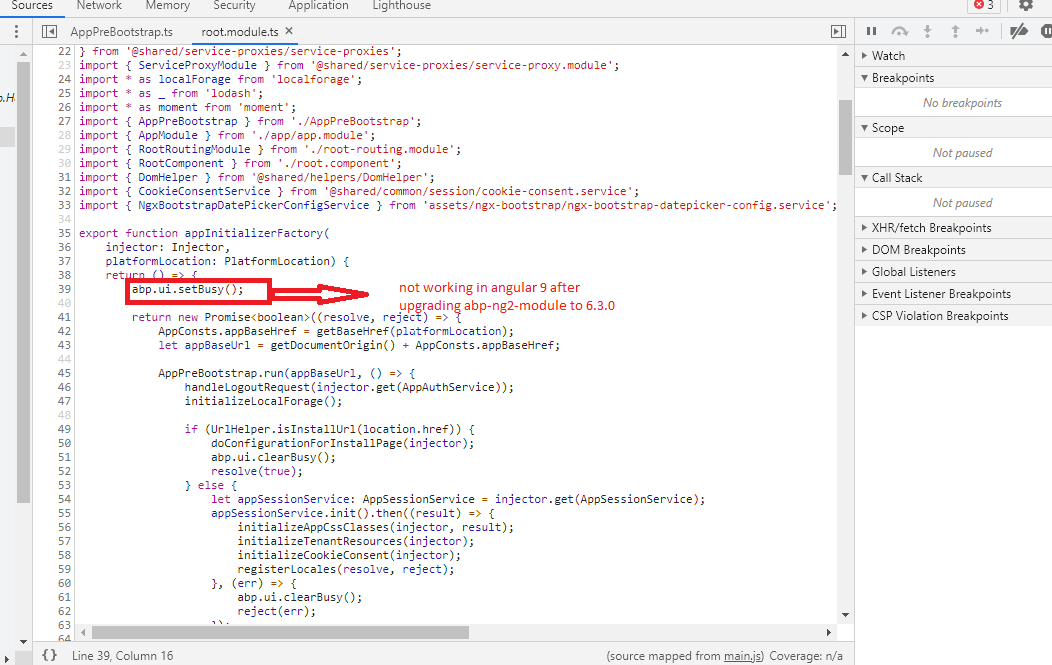
1. I have upgraded my project to angular 9 , so I updated my abp-ng2-module and abp-web-resources. I have followed @https://github.com/aspnetboilerplate/aspnetboilerplate/issues/5272#issuecomment-605792351 and https://github.com/aspnetboilerplate/aspnetboilerplate/issues/5272#issuecomment-623455553 to resolving import errors. I resolved my import errors.
2. ng serve command also ran successfully. But when I try to run my project in browser using localhost:4200 below things makes me really confused , I don't know what I did really wrong ? why it is not working ? Please help me to fix this issue , i stuck with this for almost 12 hours.
3. I gave all my project settings information below.
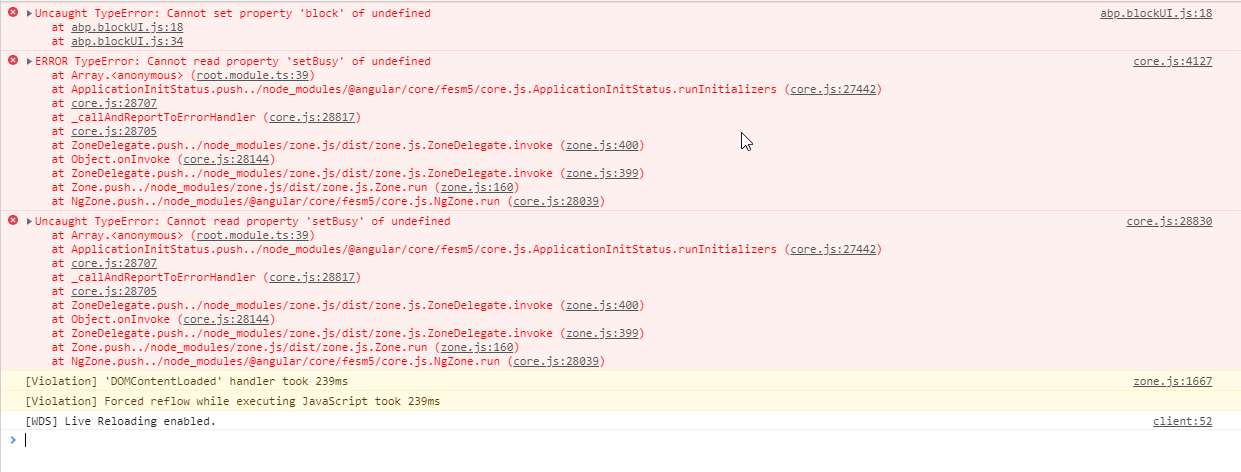
Error Console
tsconfig.json
{
"compilerOptions": {
"declaration": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2016", "dom" ],
"mapRoot": "./",
"module": "esnext",
"skipLibCheck": true,
"moduleResolution": "node",
"outDir": "../dist/out-tsc",
"sourceMap": true,
"target": "es5",
"downlevelIteration": true,
"typeRoots": [
"../node_modules/@types"
],
"baseUrl": ".",
"paths": {
"@abp/*": [ "../node_modules/abp-ng2-module/dist/src/*" ],
"@app/*": [ "./app/*" ],
"@shared/*": [ "./shared/*" ],
"@node_modules/*": [ "../node_modules/*" ],
"@angular/*": [ "../node_modules/@angular/*" ],
"@metronic/*": [ "./assets/metronic/*" ]
}
},
"exclude": [ "node_modules" ],
"angularCompilerOptions": {
"enableIvy": false,
"fullTemplateTypeCheck": false,
"strictInjectionParameters": false,
"strictTemplates": false
},
"files": [
"main.ts",
"polyfills.ts"
],
"include": [
"src/**/*.d.ts",
"typings.d.ts"
]
}
package.json
{
"name": "abp-zero-template",
"version": "6.5.0",
"license": "MIT",
"angular-cli": {},
"scripts": {
"ng": "ng",
"publish": "ng build --prod",
"start": "ng serve --host 0.0.0.0 --port 4200",
"hmr": "ng serve --host 0.0.0.0 --port 4200 --hmr",
"test": "ng test",
"pree2e": "webdriver-manager update --standalone false --gecko false",
"e2e": "protractor",
"postinstall": "ngcc"
},
"private": false,
"dependencies": {
"@angular-devkit/build-angular": "^0.901.12",
"@angular/animations": "^9.1.12",
"@angular/cdk": "9.1.0",
"@angular/cli": "9.1.12",
"@angular/common": "^9.1.12",
"@angular/compiler": "^9.1.12",
"@angular/core": "9.1.12",
"@angular/forms": "^9.1.12",
"@angular/http": "^7.1.1",
"@angular/localize": "^11.0.2",
"@angular/platform-browser": "^9.1.12",
"@angular/platform-browser-dynamic": "^9.1.12",
"@angular/platform-server": "^9.1.12",
"@angular/router": "^9.1.12",
"@aspnet/signalr": "^1.0.4",
"@ctrl/ngx-codemirror": "3.1.3",
"@fullcalendar/core": "5.5.1",
"@ng-bootstrap/ng-bootstrap": "6.2.0",
"@swimlane/ngx-charts": "17.0.1",
"@syncfusion/ej2-angular-querybuilder": "18.3.50",
"@txtextcontrol/tx-ng-document-editor": "^28.2.0",
"@txtextcontrol/tx-ng-document-viewer": "^28.0.0-beta",
"@types/jquery": "^3.3.38",
"abp-ng2-module": "^6.3.0",
"abp-web-resources": "5.4.0",
"acron": "^1.0.5",
"angular-oauth2-oidc": "9.2.2",
"angular-resizable-element": "^3.2.4",
"angular2-counto": "^1.2.5",
"angular2-text-mask": "^9.0.0",
"animate.css": "^3.7.0",
"block-ui": "2.70.1",
"chart.js": "^2.9.2",
"codemirror": "^5.58.3",
"cookieconsent": "^3.1.0",
"core-js": "^3.7.0",
"famfamfam-flags": "^1.0.0",
"jquery": "^3.5.1",
"js-cookie": "^2.2.0",
"leader-line": "^1.0.5",
"localforage": "^1.7.3",
"lodash": "^4.17.11",
"moment": "^2.22.2",
"moment-timezone": "^0.5.23",
"ng-recaptcha": "7.0.1",
"ng2-file-upload": "^1.3.0",
"ngx-bootstrap": "5.2.0",
"ngx-chips": "2.1.0",
"ngx-image-cropper": "^2.0.2",
"ngx-monaco-editor": "8.0.0",
"ngx-perfect-scrollbar": "^8.0.0",
"object-path": "^0.11.4",
"primeicons": "^2.0.0",
"primeng": "9.1.3",
"push.js": "^1.0.9",
"quill": "^1.3.6",
"rtl-detect": "^1.0.2",
"rxjs": "^6.6.3",
"safe-pipe": "^1.0.3",
"simple-line-icons": "^2.4.1",
"spin.js": "2.3.2",
"sweetalert2": "7.29.0",
"text-mask-addons": "^3.8.0",
"xlsx": "^0.16.9",
"yarn": "^1.21.1",
"zone.js": "^0.11.3"
},
"devDependencies": {
"@angular/compiler-cli": "^9.1.12",
"@angularclass/hmr": "^2.1.3",
"@angularclass/hmr-loader": "^3.0.4",
"@types/jasmine": "~3.4.5",
"@types/jasminewd2": "~2.0.6",
"@types/lodash": "^4.14.118",
"@types/moment": "^2.13.0",
"@types/moment-timezone": "^0.5.9",
"@types/node": "^12.12.5",
"codelyzer": "^5.2.0",
"jasmine-core": "~3.5.0",
"jasmine-spec-reporter": "^4.2.1",
"karma": "^4.4.1",
"karma-chrome-launcher": "~3.1.0",
"karma-cli": "~2.0.0",
"karma-coverage-istanbul-reporter": "^2.0.4",
"karma-jasmine": "~2.0.1",
"karma-jasmine-html-reporter": "^1.4.0",
"nswag": "13.1.3",
"protractor": "~5.4.1",
"ts-node": "~8.4.1",
"tslint": "~6.0.0-beta0",
"typescript": "3.8.3",
"webpack": "^4.30.0",
"webpack-dev-server": "^3.3.1"
}
}
Prerequisites
- What is your product version? v6.9.1
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .net core(2.2)
If issue related with ABP Framework
- v9.1.0
We are in the procees of upgrading to v9.1.0 from v6.9.1. While upgrading we are getting lot of issues and we need support to fix this issues. Please provide any documentation available to upgrade from v6.9.1 to V9.1.0.
Prerequisites
- Product version - 6.9.1
- Angular
- .net core 2.2
If issue related with ABP Framework
- ABP framework version - 9.1.0
We are facing issues while upgrading our current .net core application from 2.2 to 3.1 .
We are getting the below message while building the application after upgradation.
:"An internal error occurred during your request!"
The error detailed result returned the following message.
{"result":null,"targetUrl":null,"success":false,"error":{"code":0,"message":"An internal error occurred during your request!","details":null,"validationErrors":null},"unAuthorizedRequest":false,"__abp":true}
Could you please help us to troubleshoot this issue? Also it would be helpful if you could provide us a document which describes how to upgrade from lower version to .net core 3.1.
Created a project on v9.1.0 using ASP.Net Core 3.1 & Angular.
Application both frontend & backend running on the windows machine correctly but not showing login page. Showing an Internal Error. Backend swagger running on 22742 port also login using Authorize option in swagger. From network found that http://localhost:4200/AbpUserConfiguration/GetAll returning error having "message":"An internal error occurred during your request!"
http://localhost:4200/AbpUserConfiguration/GetAll
{"result":null,"targetUrl":null,"success":false,"error":{"code":0,"message":"An internal error occurred during your request!","details":null,"validationErrors":null},"unAuthorizedRequest":false,"__abp":true}
Please anyone help me to fix the issue.Thanks in advance
I have a requirement on uploading excel files and save it in the folder or cloud storage.
We have successfully deployed the ASP.NET Core and Angular project in Azure. Everything working fine. If i refresh the page or change the url, it shows following error:
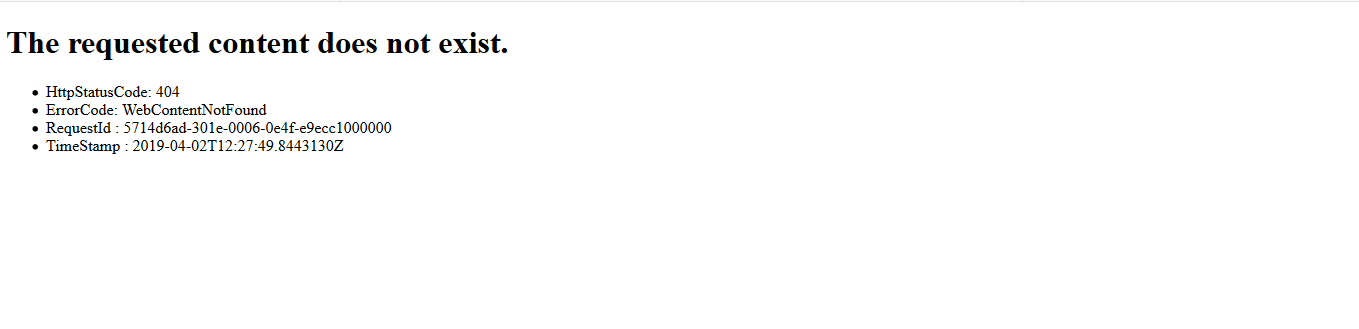
The requested content does not exist.
HttpStatusCode: 404
ErrorCode: WebContentNotFound
RequestId : 5714d6ad-301e-0006-0e4f-e9ecc1000000
TimeStamp : 2019-04-02T12:27:49.8443130Z
I have to access the url without login, but it is redirected to login page. I wolud like to stop the redirection to login the page for my scenario. Could you please assist me
We have the CPQ application and ASP.NET Zero application. We have to login from CPQ to ASP.NET zero application without password authentication.
Notes: In our CPQ application we have the option to login into CPQ with password authentication. They are maintaining some keys in their portal, we can use that to encrypt the username from our application. After we encrpt we could pass the username, domain and encrypted value in url. It will not ask any authentication to login. It will login into CPQ application without password authentication.
Same way it could possible to login into ASP.NET zero application without password authentication. Is it possible?