Activities of "kalidarscope"
After upgrading to ASP.NET ZERO v13.2.0, the application experienced a noticeable slowdown following the database migration.
Currently, we are using a single application project to build services for all modules, such as Users, Apps, and Menus, based on our requirements. However, this approach leads to longer load times, and the Service-proxies.ts file has grown to over 500,000 lines. Additionally, any small change requires redeploying all the projects. We are exploring ways to optimize deployment on Azure by separating the application project and creating the Service-proxies.ts file module-wise.
I am currently using Git for building and deploying applications on Azure. However, I want to explore the process of building an application directly within Azure, without relying on Git for deployment. Could you provide a detailed guide or steps to achieve this?
any update on this?
I did not use any of my code, so from which library is this class coming?
Yes, I searched my project, but that class does not exist.
Below class was generated in service-proxies.ts
export class Duration implements IDuration { negative!: boolean; years!: number; months!: number; days!: number; hours!: number; minutes!: number; seconds!: number;
constructor(data?: IDuration) {
if (data) {
for (var property in data) {
if (data.hasOwnProperty(property))
(<any>this)[property] = (<any>data)[property];
}
}
}
init(_data?: any) {
if (_data) {
this.negative = _data["negative"];
this.years = _data["years"];
this.months = _data["months"];
this.days = _data["days"];
this.hours = _data["hours"];
this.minutes = _data["minutes"];
this.seconds = _data["seconds"];
}
}
static fromJS(data: any): Duration {
data = typeof data === 'object' ? data : {};
let result = new Duration();
result.init(data);
return result;
}
toJSON(data?: any) {
data = typeof data === 'object' ? data : {};
data["negative"] = this.negative;
data["years"] = this.years;
data["months"] = this.months;
data["days"] = this.days;
data["hours"] = this.hours;
data["minutes"] = this.minutes;
data["seconds"] = this.seconds;
return data;
}
}
export interface IDuration { negative: boolean; years: number; months: number; days: number; hours: number; minutes: number; seconds: number; }
How is the above Duration class generated? Because of this class, the import import { DateTime, Duration } from "luxon"; is causing an error.
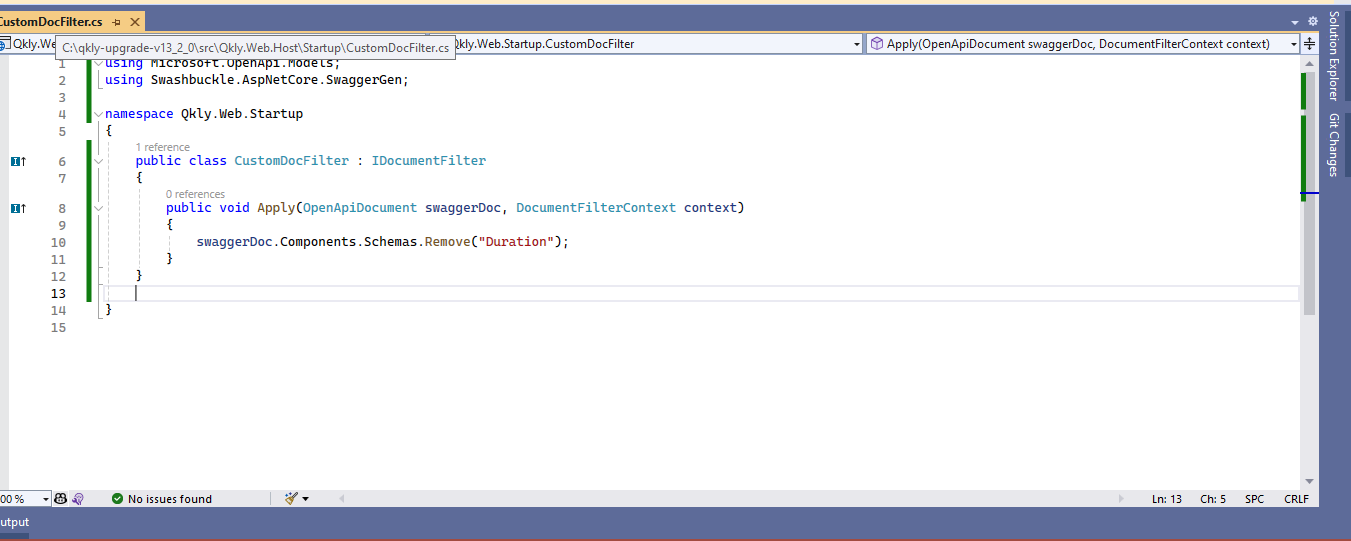
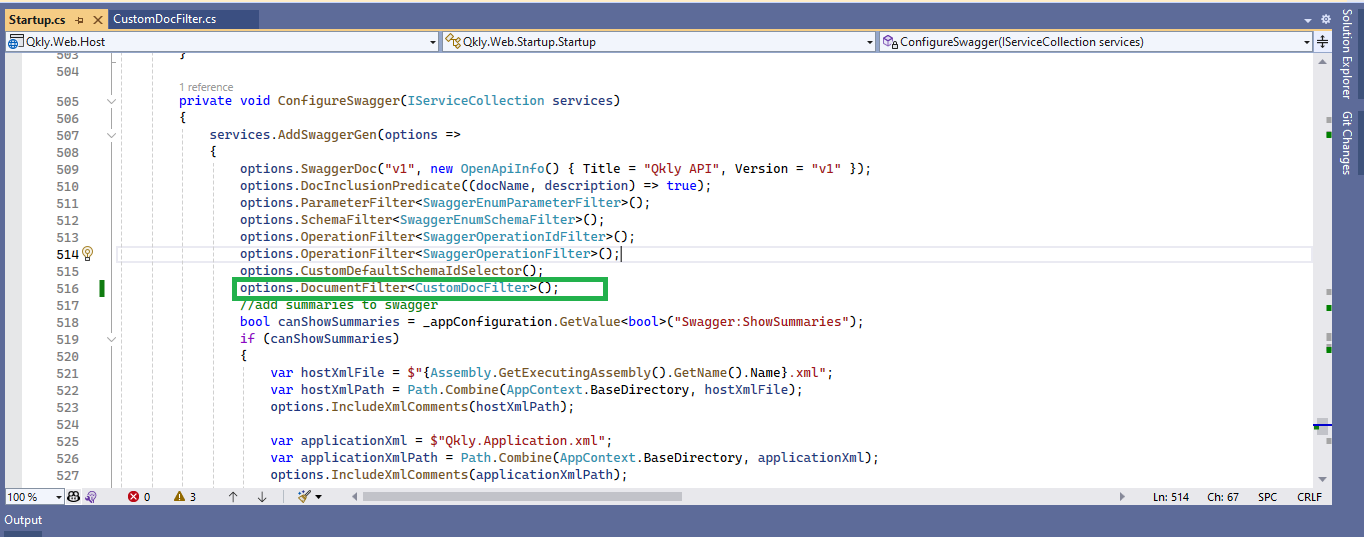
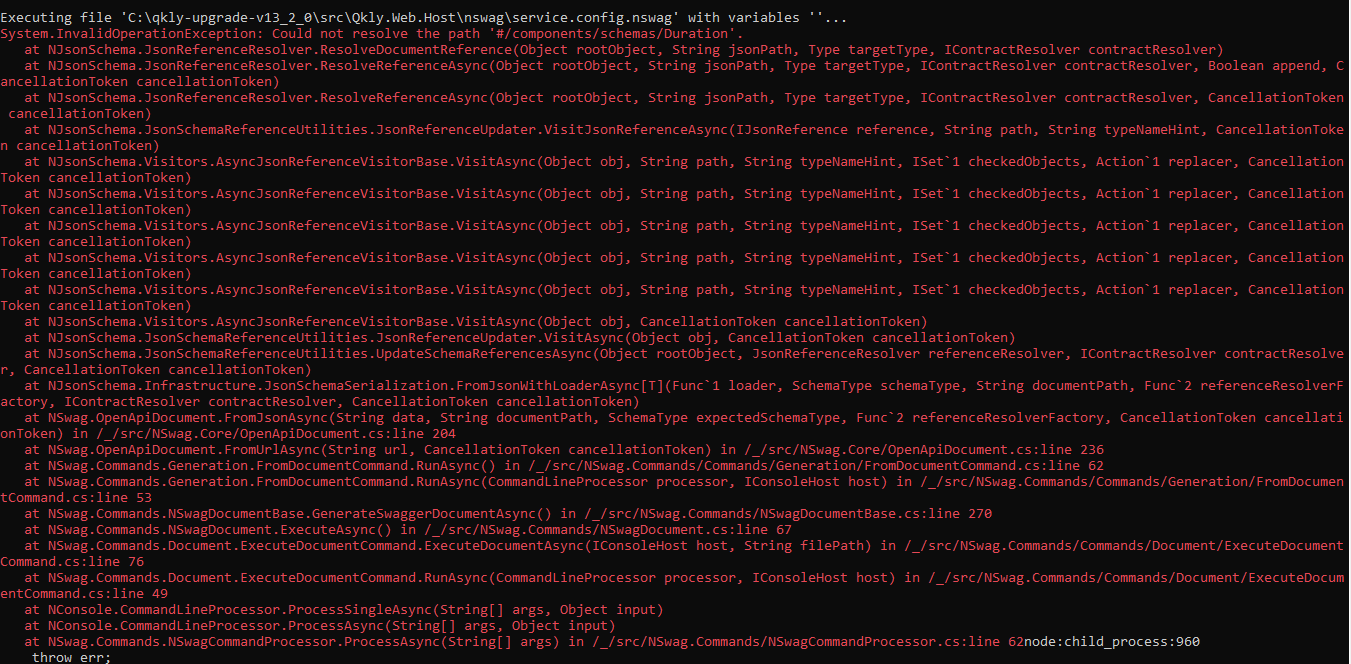
Yes, we removed it from service-proxies.ts, but it gets automatically regenerated when we run refresh.bat.