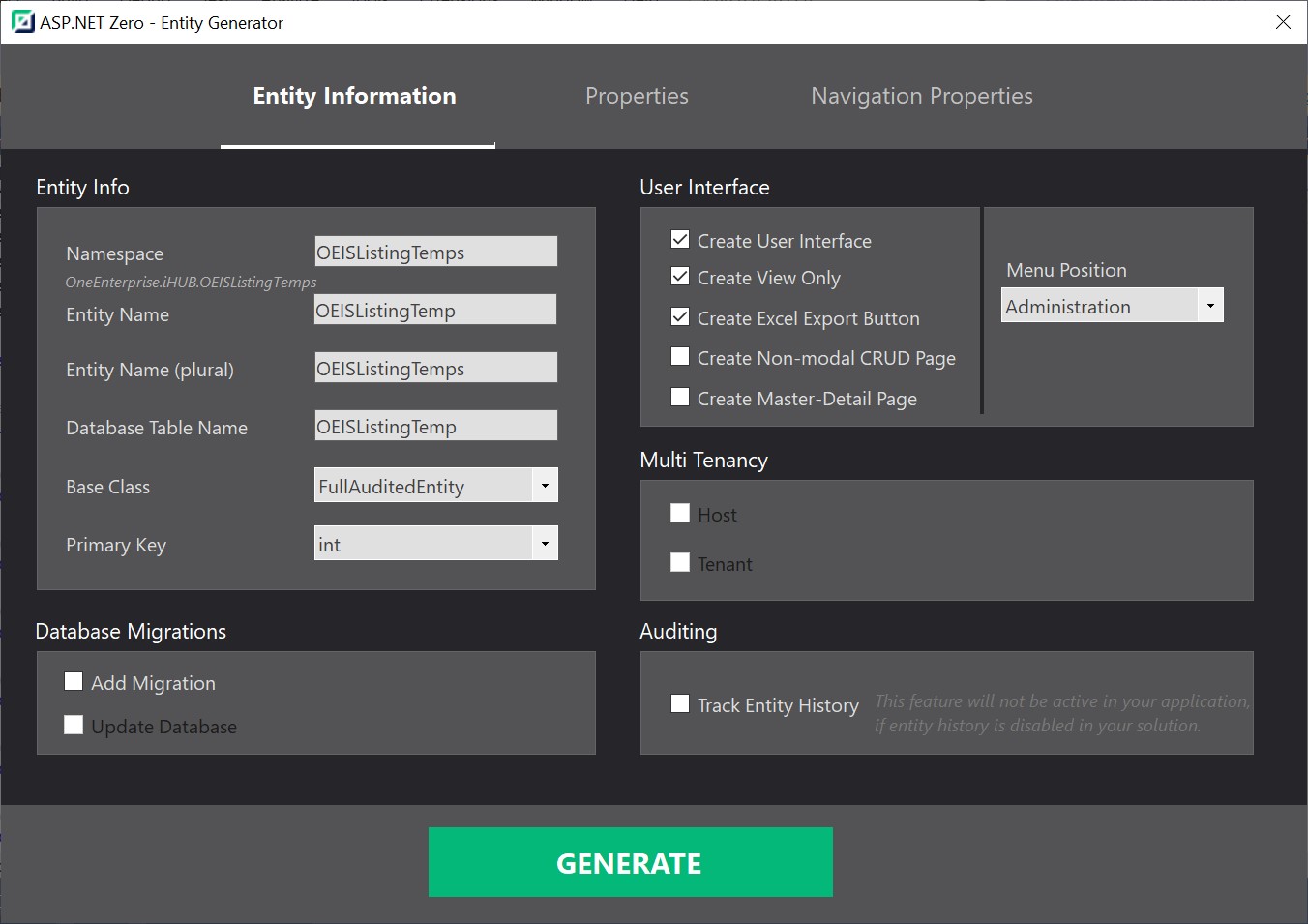
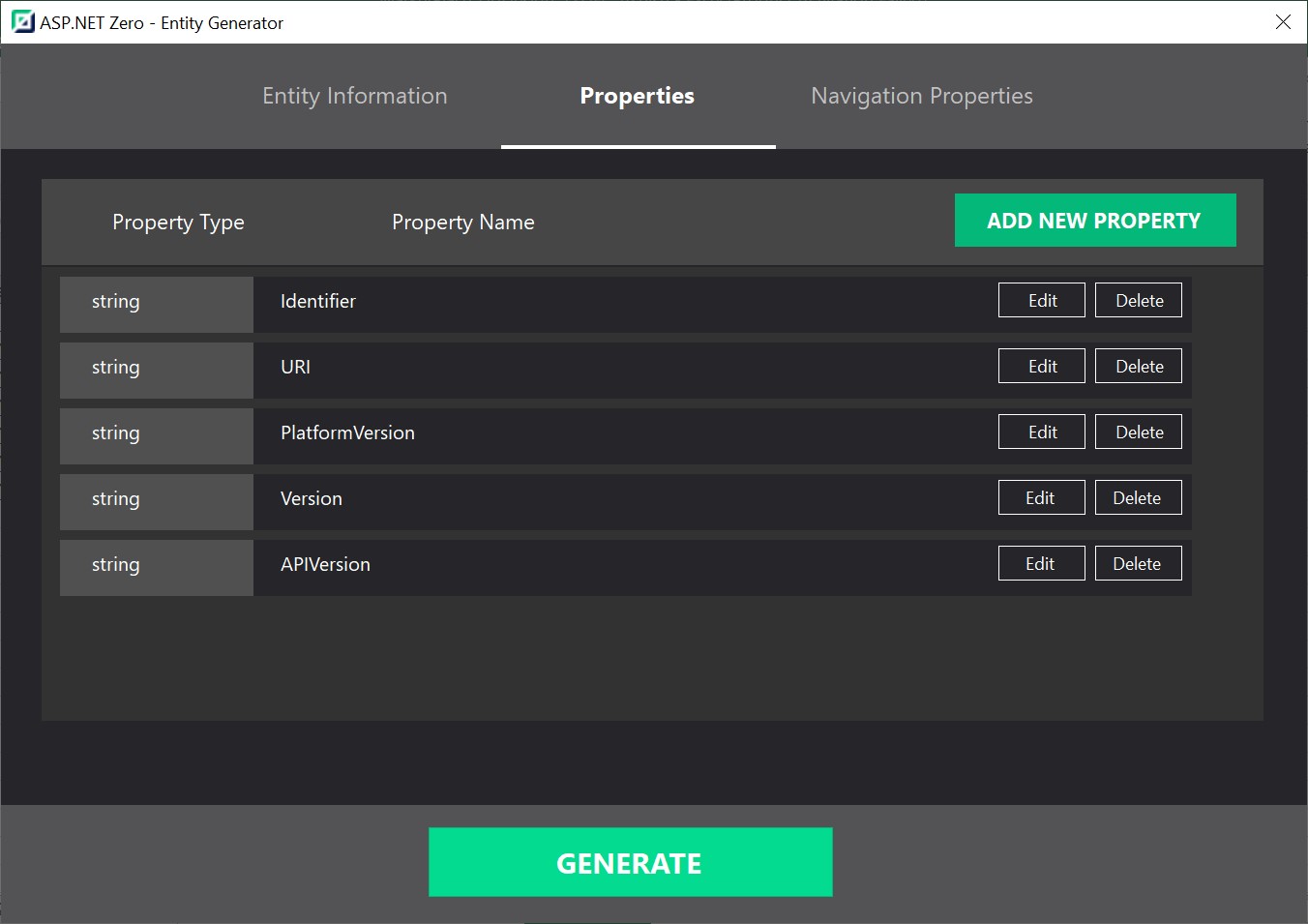
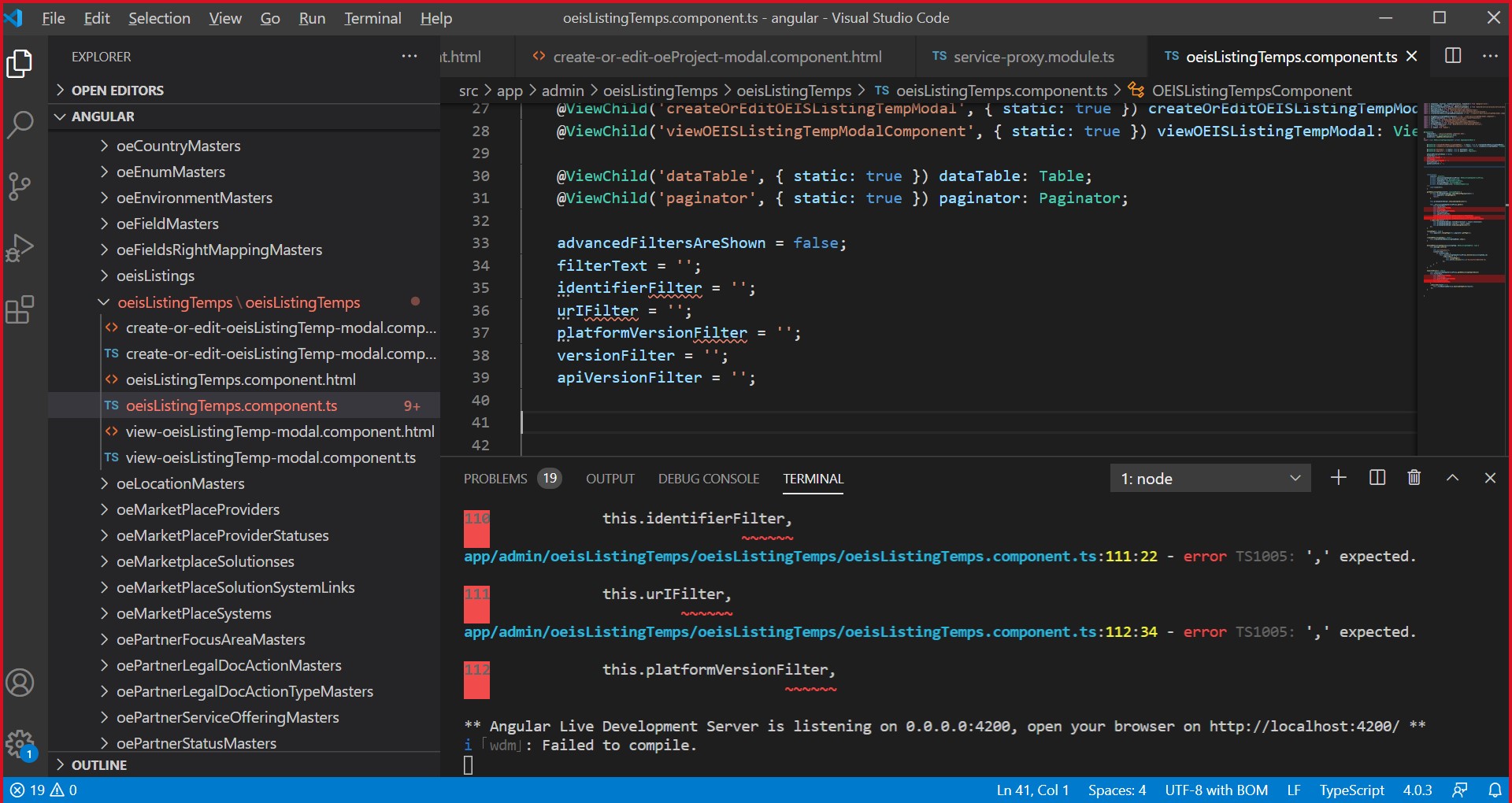
We are facing compile time error in angular project while creating the entity using ASPNET zero Tool power tool.
Error :
**app/admin/oeisListingTemps/oeisListingTemps/oeisListingTemps.component.ts:111:22 - error TS1005: ',' expected.
111 this.urIFilter,
**
Please find attached screen shots for your reference.


 Note : We are getting this compile time error for few fields like Identifier , URL ,Version etc.
Any help would be appreciated ..
Note : We are getting this compile time error for few fields like Identifier , URL ,Version etc.
Any help would be appreciated ..
Thanks
Hi,
Similar to User Import that you have in ASPNetZero, we have created one more import to import masters data. We are using ASPNetZero Background Job for import. Once the job is finished execution, we are sending notification to the user.
Simple Message
If the import is initiated by the admin user of tenant, the notification comes and all seems ok. But, if I create one more user for the tenant and then initiate the process of import, the notification never comes up.
Pub/Sub
The above issue is occuring for pub/sub type of message as well. I mean in case of pub/sub also, only admin user of tenant is getting the notification and not the other user. I checked, both the user has subscribed for the notification
But surprisingly, in case of pub/sub, if I don't specify the user (something like below), then both the user gets the notification.
await _notificationPublisher.PublishAsync(AppNotificationNames.ExcelImportStatus, notificationData);
But if I specify the user (the other user than the admin of the tenant)(something like below), then this user does not get notification
await _notificationPublisher.PublishAsync(AppNotificationNames.ExcelImportStatus, notificationData, userIds: new[] { argsUser });
and if I specify the user (i.e. admin of the tenant)(something like below), then this user does get notification
await _notificationPublisher.PublishAsync(AppNotificationNames.ExcelImportStatus, notificationData, userIds: new[] { argsUser });
During my debugging, I could see that notification data are getting inserted in AbpTenantNotifications and AbpUserNotifications tables. But below code of front end does not trigger (in case of user other than the admin. In case of admin it triggers).
abp.event.on('abp.notifications.received', userNotification => { debugger; self._zone.run(() => { onNotificationReceived(userNotification); }); });
The question is why the other user is not getting the notification (either Simple or pub/sub), if the notification is targetted to a specific user.
Regards, Mahendra
Hi Support,
We have a multitenant application deployed in Azure. Both backend and frontend are deployed on the same AppService but on different slots. We have setup the CorsOrigins settings as "https://*.tagrain.net" in the AppService Configuration of the backend and all is good till here.
The moment we started the feature of signalR, and browse the site (say abc.tagrain.net), we started getting the following error after login page.
Response to preflight request doesn't pass access control check: The value of the 'Access-Control-Allow-Credentials' header in the response is '' which must be 'true' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute. Error: Failed to complete negotiation with the server: Error Error: Failed to start the connection: Error
While googling we came across to the below link that talks about CORS setting in Azure App. https://support.aspnetzero.com/QA/Questions/7574/Chat-not-connecting-after-deploying-to-Azure
We followed this link and tick the check box "Enable Access-Control-Allow-Credentials" and removed the * from the Allowed Origins
Now when we browse the site (abc.tagrain.net), we did not get the error of 'Access-Control-Allow-Credentials'.....we thought all is good now.
But now when we browse the site tagrain.net (I mean without tenancyName prefix), we are getting the below error:
Access to XMLHttpRequest at 'https://tagrainretail-prodserver.azurewebsites.net//AbpUserConfiguration/GetAll?d=1601442505849' from origin 'https://abintest15.tagrain.net' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
polyfills.df90ed90577f0abf84f8.js:1 GET https://tagrainretail-prodserver.azurewebsites.net//AbpUserConfiguration/GetAll?d=1601442505849 net::ERR_FAILED
Please help....
Regards, Mahendra
Hi,
The Resolve function of graphQL query takes long to hit. For example if I run below query from GraphQL playground, it taks almost 4 seconds to hit the breakpoint put on the first line of Resolve function in UserQuery.cs file. First execution of query, I can understand it might be taking some time as the GrpahQL engine might be instantiating. But for subsequent query as well it takes considerable amount of time (almost 4 seconds) to hit the first line of the Resolve function of UserQuery.cs file.
`query getAll { users{ items{ id name surname }
} }`
Any indea to boost this performance would be of great help.
Regards, Mahendra
We have a requirement where we have to logout, delete own user(self delete) and then redirect to login page. I have to achieve this functionality through API (in OneEnterprise.iHUB.Application project). Please tell me the best way so that on logout cookies, tokens and everything related to current user are also cleard. Prerequisites product information is given below:
Hi Expert,
This is related to caching in ABP. I am referring to the below link: https://aspnetboilerplate.com/Pages/Documents/Caching
Is the statement "It automatically invalidates a cached entity if this entity is updated or deleted. Thus, it will be retrieved from the database in the next call." still valid. I don't see in my code this getting invalidated.
In the below code: the someMethod gets called once only. even after the productGroup 10000000000001 being updated....
Any clue?
private async Task<ProductGroupDto> someMethod() { return ObjectMapper.Map<ProductGroupDto>(await _productGroupRepository.FirstOrDefaultAsync("10000000000001")); }
var abc = _cacheManager .GetCache(ProductGroupCacheItem.CacheName) .Get("10000000000001", ()=> someMethod());
Product Version: 8.2.0 Product: Angular with asp.net core
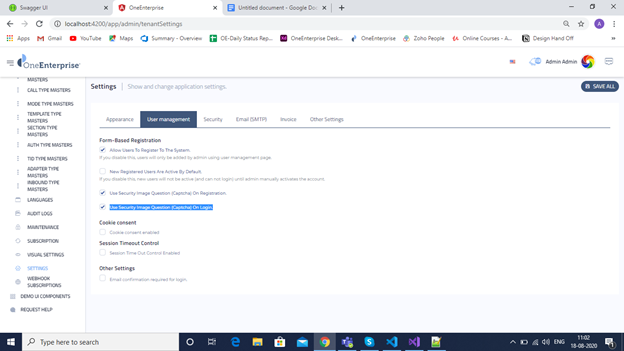
Newly created user is getting the issue while resetting the password after first time user try to login with temporary password. Steps for same are mentioned in screenshot.
Step 1- Enable login captcha from setting
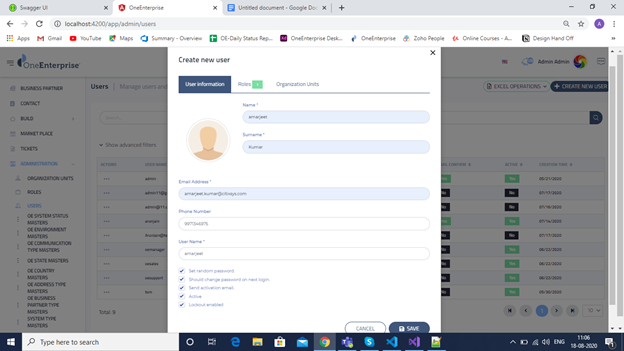
 Step-2 Create new user
Step-2 Create new user
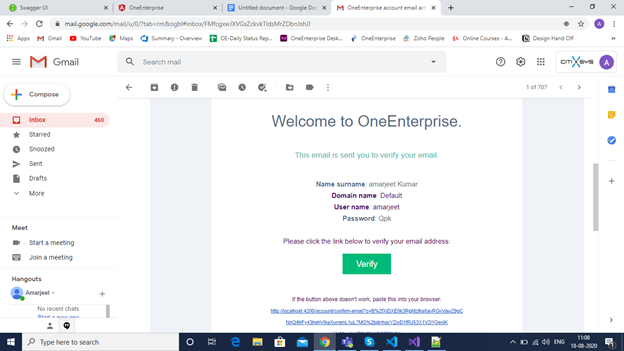
 Step -3 open mail
Step -3 open mail
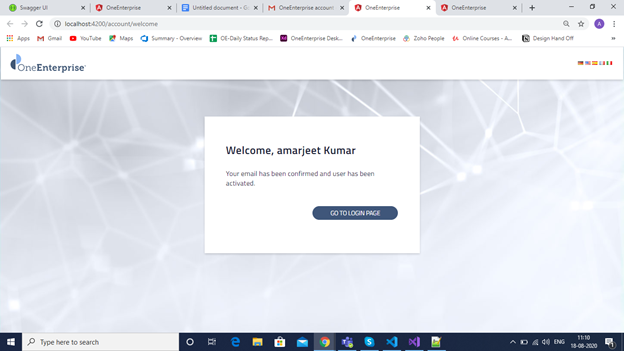
 Step-4 After verify mail
Step-4 After verify mail
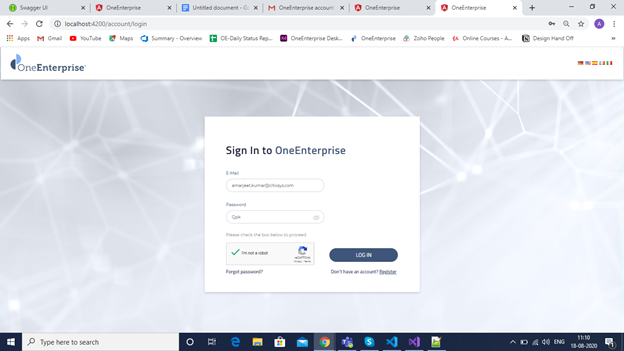
 Step-5 after putting credentials from mail
Step-5 after putting credentials from mail
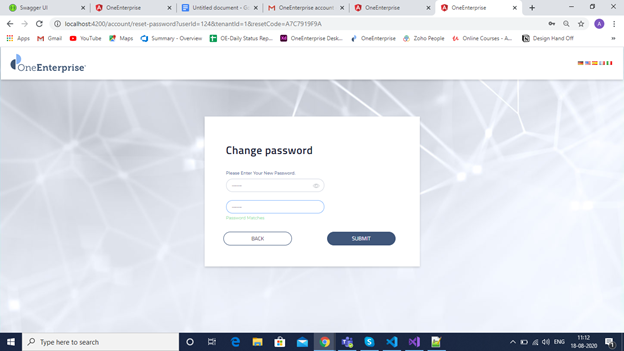
 Step-6 redirect from login page to reset page (Change password screen same as of original framework screen only UI is changed)
Step-6 redirect from login page to reset page (Change password screen same as of original framework screen only UI is changed)
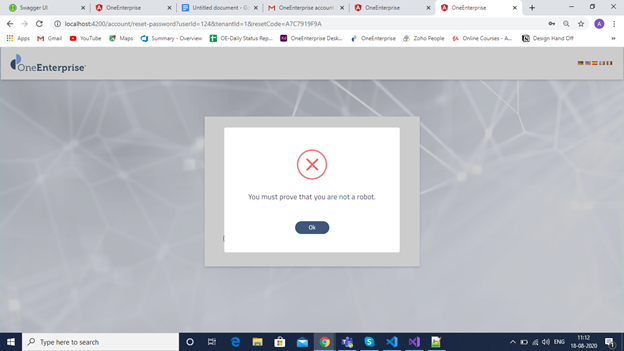
 Step-7 now we get this issue
Step-7 now we get this issue

We are going to create new entity via asp.net zero power tool in which we have to link RoleId of "Role" table. We have a option to Add new navigation property via "Navigation Properties" tab. From "Select your entity" dropdown we can select which entity we want to link but as you can see in screenshot "Role" entity is not there while other entities like: "OrganizationUnit" and "User" are present. Is there any way workaround of this issue or is it any bug? If it is bug can you please resolve it ASAP and provide us updated version of tool. FYI, we are using "2.5.0" version of this tool.
Hello Expert,
Is there a way I can authenticate a user from inside the application. I have userId and password in plain text. I am trying to create a lock screen.I know you have provided this functionality in version 8.2. But we are on 8.0 and currently its not possible for us to upgrade it to 8.2 or on latest.
I just want to autheticate a user. Don't want to create a new session.
Please advise..
Regards, Mahendra
Hi support,
We have customized the register page by adding some new fields. To do this we have used the wizard instead of doing manual changes in the register page. After compilation, if we test the "Register" button, code is working fine on localhost i.e. on the development machine but getting below mentioned error if we deploy the solution at public URL. For your reference, our public hosted URL is below on which we are getting error: http://oewebuidevwin.westus.cloudapp.azure.com:91/
Following exception is coming in the browser console.
Exception and Product info:
ERROR Error: Uncaught (in promise): NullInjectorError: StaticInjectorError[n -> n]: StaticInjectorError(Platform: core)[n -> n]: NullInjectorError: No provider for n! NullInjectorError: StaticInjectorError[n -> n]: StaticInjectorError(Platform: core)[n -> n]: NullInjectorError: No provider for n! at e.get (main.27a131212635f0042b00.js:1) at main.27a131212635f0042b00.js:1 at e (main.27a131212635f0042b00.js:1) at e.get (main.27a131212635f0042b00.js:1) at main.27a131212635f0042b00.js:1 at e (main.27a131212635f0042b00.js:1) at e.get (main.27a131212635f0042b00.js:1) at Sf (main.27a131212635f0042b00.js:1) at e.get (main.27a131212635f0042b00.js:1) at Sf (main.27a131212635f0042b00.js:1) at j (polyfills.b9d3a8e21533e34a7a7b.js:1) at j (polyfills.b9d3a8e21533e34a7a7b.js:1) at polyfills.b9d3a8e21533e34a7a7b.js:1 at t.invokeTask (polyfills.b9d3a8e21533e34a7a7b.js:1) at Object.onInvokeTask (main.27a131212635f0042b00.js:1) at t.invokeTask (polyfills.b9d3a8e21533e34a7a7b.js:1) at e.runTask (polyfills.b9d3a8e21533e34a7a7b.js:1) at b (polyfills.b9d3a8e21533e34a7a7b.js:1) at e.invokeTask [as invoke] (polyfills.b9d3a8e21533e34a7a7b.js:1) at b (polyfills.b9d3a8e21533e34a7a7b.js:1)
Product version-8.2.0 Product type (Angular or MVC)-Angular Product framework type (.net framework or .net core)-.net core