Activities of "mattkeene"
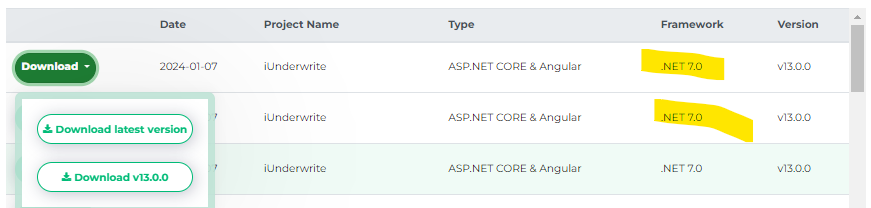
Hi That didn't work - the download page is still NET 7. Hopefully this will be updated today and we'll see ASP.NET Core updated to NET 8.
Hi We are in the process of upgrading to the latest version but notice that when we download via either Download latest version or Download v13.0.0, both downloads have NET 7 rather than NET 8 as the NET framework version.
Can you please advise how we get NET 8 without having to do this manually in each boilerplate project. Thanks
Abp 7.1.0 Angular 13 .NET 6
Hi We have had a critical issue raised by an external pen test company.
The issue us the JWT signing secret / SecurityKey is insecure and follows a pattern. An attacker can determine the JWT secret using publicly available information and gain unauthorised access to the application as any user.
Other example ASP.Net Zero application source code found on the internet showed the secret string pattern to be projectname_8CFB2EC534E14D56. An attacker with an example ASP.Net Zero 8.1.0 application could determine this pattern, along with the project name, through publicly available resources from the aspnetzero GitHub source repository.
The pen testers then created a Python proof-of-concept to generate fraudulent refresh tokens and gain access.
A workaround would be to replace the JWT SecurityKey in appsettings to a strong, randomised key. However, this throws a validation exception when running up the application.
Could you pleae provide some guidance about changing the SecurityKey? We are also happy to provide the pen test report as it is possible there would be a number of your other customer's applications that have the same vulnerability.
Yes - as my ticket said we have tried that and for the reasons described we cannot use this or we sacrifice using the 3rd party pdfviewer which requires the cache to implement IDistributedCache. AbpRedisCace does not implement IDistributedCache so we cannot use it with the pdfviewer. The AbpRedisCache implementation is also bloated and slow. There seem to be a lot of issues with aspnetzero implementations behind load balancers that are having problems with file downloads, chat, and caching. Hope you guys can get to the bottom of it.
What is your product version - 8.1.0 What is your product type - Angular What is product framework type - .net core
We're deployed on AWS behind a load balancer and need to use StackExchange.RedisCache for a js control that renders pdfs via a web service. The pdf viewer web service requires a cache that implements IDistributedCache. This requires us to add RedisCache in Startup i.e.
services.AddDistributedRedisCache(options => { options.Configuration = _appConfiguration["Abp:RedisCache:ConnectionString"]; });
and not in iUnderwriteWebCoreModule Configuration.Caching.UseRedis because AbpRedisCache does not implement IDistributedCache
This in turn obviously means we need to use RedisCache in our version of SettingManager. Post #10152 suggests this is possible by using using RedisCache for the settings caches.
We've been going in circles with this for a couple of days and have not been able to to do this. Is there an example of how using an implementation of SettingManager with RedisCache can be achieved?
Thanks you for your help
We've upgraded in one leap from 5.2 to 8.1. We make extensive use of SASS which was simple to configure by setting styleext in angular.json. We have added our SASS to bundles.config and we have successfully added a SASS gulp tak which is working. However, the browser does not reload automatically with a change to SCSS files and though we have a gulp watch task on SCSS files which recompiles correctly, it prevents ng serve from completing. Is there a suggested way to compile SASS now that gulp is responsible for compiling CSS?
We've upgraded from 5.5 to 8.1 in one leap. This has been painful but we're nearly there. However, we hgave one outstanding issue building our custom SASS files How is custom SASS built and compiled now with gulp and bundles? Previously this was straightforward as setting styleext to scss in angular,json. We have added a task to the gulp file to build sass but we cannot get this going with either a watch task or with hmr so the only way we can currently pick up style edits is to rebuild which is not practical.