Activities of "mittera"
I can provide them but it requires a couple entity json files to make it happen as it only happens with Master Detail pages.
How do i go about getting you these files? Do I just a attach them here, or is there a better method?
The problem seems to happen randomly, or at least I haven't figured out the trigger yet.
But it usually happens when regenerating an entity that has at least one master detail property.
The build for the primary entity builds then it automatically tries to rebuild the foreign object.
This logs that it is starting in the console, but then just sits there, I have waited 30 minutes, and nothing.
So I cancel the generation, and rerun it, but now the primary entity will not even start...
In review of the json entity files, the primary entity and the foreign entity files have the same timestamp.
This is also the same time of the first failed execution. So both files were updated during the execution.
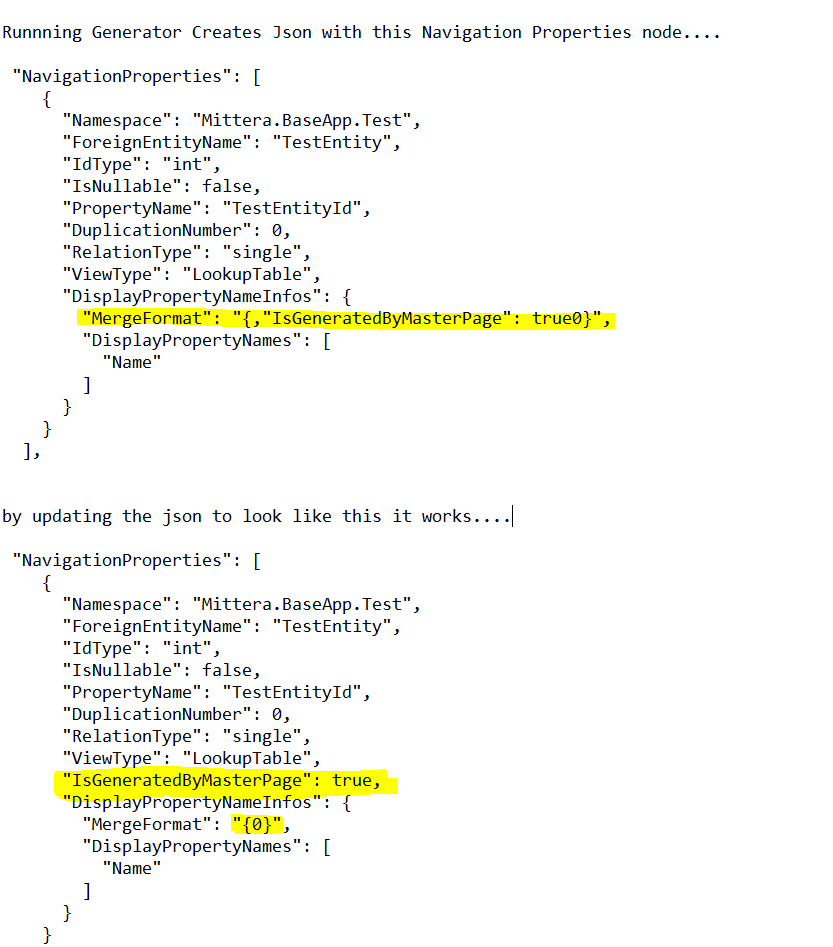
Nothing looks different in the primary entity file, but the foreign entity file is different with the navigation property looking like the image I sent in creating this ticket.
So I update the navigation property to move the "IsGeneratedbyMasterPage" to where it should be and save the file.
I then can then regenerate the primary entity again, and the foreign entity auto generates as well.
The problem is, Power Tools is reading in valid json using it and then replacing it with invalid json.
The other thing to note, is that once the invalid file is fixed, by simply moving the "IsGeneratedbyMasterPage" property, the fixed file is i identical to the original input file. So Power Tools over wrote it but was not intending to even make any changes..
This makes me wonder is there a way to ensure the entity json files are not auto updated during generation process, especially if the content is not changing.........
When adding a new master detail property to an existing entity, the process fails to generate code.
From looking into the issue it is related to the entity.json data being saved at the beginning of the file generation.
It appears there is a string concatenation issue related to the IsGeneratedByMasterpage property.
Thank you that would be great!
Just to pass along an Idea....
What about switching from the optional use of the duplication number on navigation properties and master details to just always using the foreign key property name?
The duplication number is a good idea, but is not working 100%, as multiple places where the duplication number should be appended to ensure multiple navigation or master detail properties are handled successfully via code generation. This is exhibited in the support request above, and I am also seeing the same thing with master detail pages. Also the duplication number is not intuitive or developer friendly as you need to remember what #2 is....
So if you are going to have to fix this long term, why not make it more intuitive and extensible at the same time?
The foreign property name solution simplifies the developer experience, and can be implemented in as many unique configurations as needed. As the foreign property name would be unique for each property added...
What I ended up doing was as follows:
Open the following folder in windows explorer: %SOLUTION_PATH%\AspNetZeroRadTool\FileTemplates\Client\Angular\ModuleTemplate
Copy PartialTemplates.txt to PartialTemplates.custom.txt
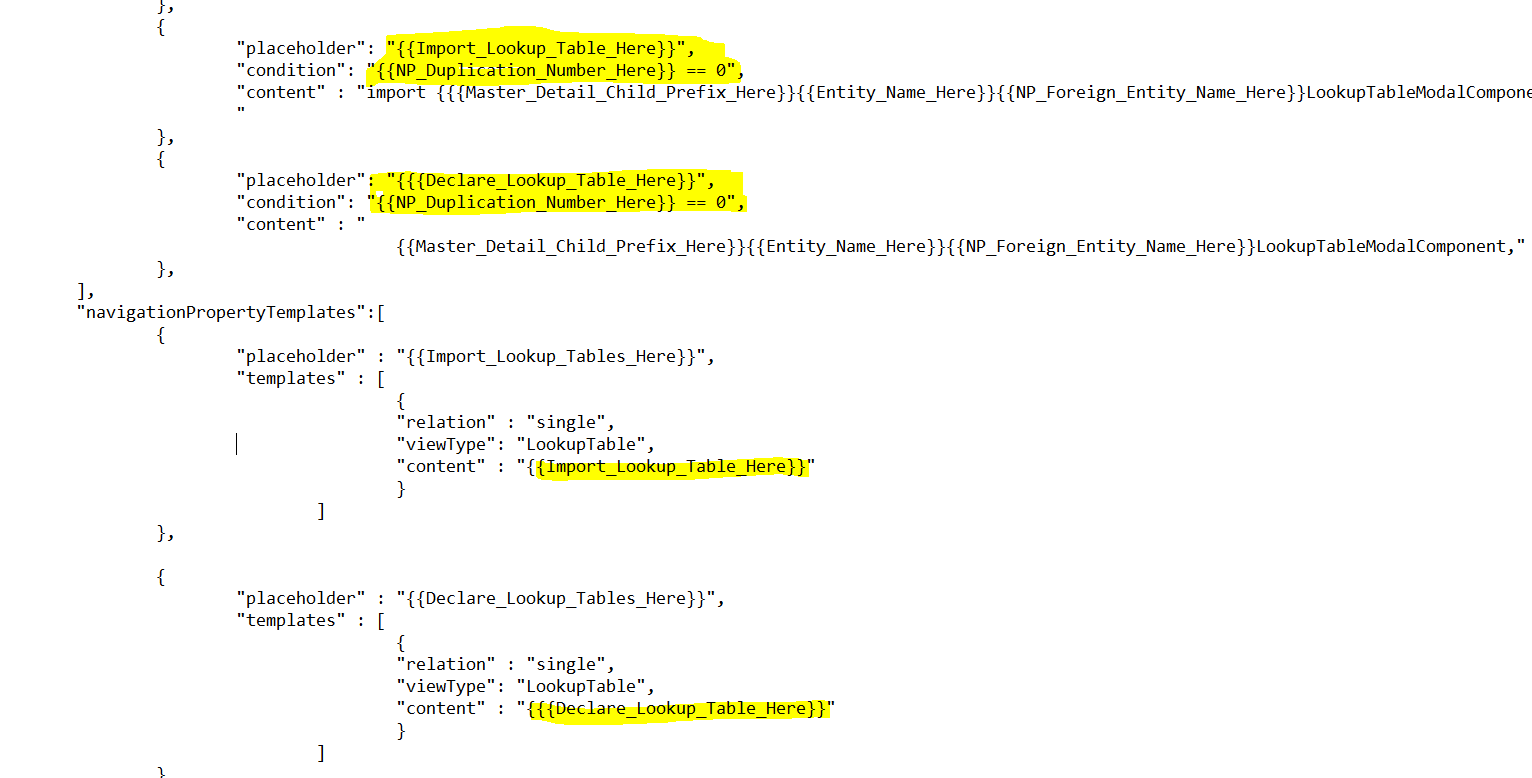
Find the following two placeholders and add the condition below them.
3.1) "placeholder": "{{Import_Lookup_Table_Here}}", "condition": "'{{NP_Duplication_Number_Here}}' == ''",
3.2) "placeholder": "{{Declare_Lookup_Table_Here}}", "condition": "'{{NP_Duplication_Number_Here}}' == ''",
Here is an idea to make ASPNetZero template generation much more flexible!
What if an entity, a property, a navigation property, etc.) all had an extra named valued pair collection that could be managed via power tools. This would allow to store custom configuration information specific to an object that could be used in custom templates.
If the UI was added to power tools, the engine could uses its data to auto create replacement / expression variables. This would add tremendous extensibility to the current system, I hope you like it, and implement it!
I found a solution.
The issue was the {{NP_Duplication_Number_Here}} doesn't return '' or 0 as would be expected.
If multiple navigation properties to the same entity are mapped on a new entity, the first one will not return anything if targeting {{NP_Duplication_Number_Here}} in a condition.
All subsequent navigation properties linked to the same entity will return their index (2,3,4,ect...) for {{NP_Duplication_Number_Here}}.
So the trick was to wrap the {{NP_Duplication_Number_Here}} in single quotes like this '{{NP_Duplication_Number_Here}}' this way when it is blank it still returns blank...
My final template condition used for both navigation properties in FileTemplates\Client\Angular\ModuleTemplate\partialtemplates.txt:
"condition": " '{{NP_Duplication_Number_Here}}' == '' "
Now duplicate import and declarations are no longer being produced via generation.
In power tools when an entity has more than one navigation property pointing to the same entity it uses the "Duplication Number" to uniquely identify the property.
This part is working as expected, but during the generation of the module.ts it lists the lookup module for each property, creating duplicate import and module decatenations.
I have tried to fix this in my template and have it some what working, but I am having trouble with the condition.
I am trying to target only the first lookup for each entity using the duplication number of 0 using the condition below
"condition": "{{NP_Duplication_Number_Here}} == X",
For "X" I have tried various values from '', "", 0, <1 but none of these work. (Even the escaped versions)
If I use the value of 2 and have enough properties defined it does target the second property, and no duplicates are generated.
How do I target the 0 or blank with a condition?
Below is a sample of the NavigationPropertyTemplates
Is the source for power tools available with paid license?
We have worked with it extensively and have modified the templates to remove the master detail from the main list but on to the details as tabs. Each master details grid is a new tab.
They are only visible after the first save. as otherwise they would have nothing to bind too...
For many applications we feel this is a much better user experience.
We would like to be able to extent the power tools to add some additional properties and control when items are regenerated.
If the source is not available, are there any extensions to add custom properties?
In power tools when creating an entity we have the ability to specify if a property is on the list & and is in the create update screen.
Why can't you specify what properties are on the view only screen?
When looking at the API the endpoint is there for returning a single view only object, but it is not being used in the power tools templates.
It does use the API when loading the create / edit views just not the view only ones.
In my case i have a grid that displays 8 columns but the underlying entity has about 50 properties.
These are all visible and working on the create edit screen, but the view only screen only shows the 8 properties that are visible in the list.
I can update my code to call the API to fix it, but wanted to report that this was happening in case it is a bug or something that was over looked.
Makes me think that there should be a "ViewDtoClass" template that contains all the fields from create or edit (or have a way to specify view only fields).
This class should be used in the result of the GetEntityForView API call.
And the angular template should be setup to make an API call to the GetEntityForView endpoint when the view button is selected..
We had a similar situation, on an internal application to manage specific customer transactions, where each customer has it's own tenant.
Our solution was to enable multitenancy, but update the login page to hide the tenant selector. All users logged into host instance via LDAP, with almost no privileges (except for admin level accounts).
We added custom permissions for teach tenant that were assignable to host users to specify what tenant each user has access to.
We set up a dashboard widget that displayed an icon for each tenant filtered by access.
On tenant selection, we check if the current user (by email) is in the target tenant users table. if not we create the user and assign it it the default "users" group in the tenant (additional access is manually configured by tenant administrators). Then we use a new method (slightly modified version of impersonation logic) to impersonate the users tenant user.
We also added a button in the tenant's header that takes (stops impersonation) them back to the tenant selection dashboard widget.
Not sure if this is the best way to handle this, but it is working for us.