Activities of "mmorales"
I am trying to deploy ASPNETZERO to Digital Ocean but I am getting an error. Here is the docker file on the host folder: #See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:7.0 AS base WORKDIR /app EXPOSE 80 EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:7.0 AS build WORKDIR /src COPY ["src/WebPortal.Web.Host/WebPortal.Web.Host.csproj", "src/WebPortal.Web.Host/"] COPY ["src/WebPortal.Web.Core/WebPortal.Web.Core.csproj", "src/WebPortal.Web.Core/"] COPY ["src/WebPortal.Application/WebPortal.Application.csproj", "src/WebPortal.Application/"] COPY ["src/WebPortal.Application.Shared/WebPortal.Application.Shared.csproj", "src/WebPortal.Application.Shared/"] COPY ["src/WebPortal.Core.Shared/WebPortal.Core.Shared.csproj", "src/WebPortal.Core.Shared/"] COPY ["src/WebPortal.Core/WebPortal.Core.csproj", "src/WebPortal.Core/"] COPY ["src/WebPortal.EntityFrameworkCore/WebPortal.EntityFrameworkCore.csproj", "src/WebPortal.EntityFrameworkCore/"] COPY ["src/WebPortal.GraphQL/WebPortal.GraphQL.csproj", "src/WebPortal.GraphQL/"] RUN dotnet restore "src/WebPortal.Web.Host/WebPortal.Web.Host.csproj" COPY . . WORKDIR "/src/src/WebPortal.Web.Host" RUN dotnet build "WebPortal.Web.Host.csproj" -c Release -o /app/build
FROM build AS publish RUN dotnet publish "WebPortal.Web.Host.csproj" -c Release -o /app/publish
FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "WebPortal.Web.Host.dll"]
Below is the deployment file
[2024-08-20 16:54:33] ╭──────────── git repo clone ───────────╼
[2024-08-20 16:54:33] │ › fetching app source code
[2024-08-20 16:54:33] │ => Selecting branch "master"
[2024-08-20 16:54:36] │ => Checking out commit "4d33feaad8f449c47655b2a179cd75d79dc7b3ef"
[2024-08-20 16:54:37] │
[2024-08-20 16:54:37] │ ✔ cloned repo to /.app_platform_workspace
[2024-08-20 16:54:37] ╰────────────────────────────────────────╼
[2024-08-20 16:54:37]
[2024-08-20 16:54:37] › applying source directory /src/WebPortal.Web.Host
[2024-08-20 16:54:37] ✔ using workspace root /.app_platform_workspace/src/WebPortal.Web.Host
[2024-08-20 16:54:37]
[2024-08-20 16:54:37] ╭──────────── dockerfile build ───────────╼
[2024-08-20 16:54:37] │ › using dockerfile /.app_platform_workspace/Dockerfile
[2024-08-20 16:54:37] │ › using build context /.app_platform_workspace//src/WebPortal.Web.Host
[2024-08-20 16:54:37] │
[2024-08-20 16:54:37] │ INFO[0000] Resolved base name mcr.microsoft.com/dotnet/aspnet:7.0 to base
[2024-08-20 16:54:37] │ INFO[0000] Resolved base name mcr.microsoft.com/dotnet/sdk:7.0 to build
[2024-08-20 16:54:37] │ INFO[0000] Resolved base name build to publish
[2024-08-20 16:54:37] │ INFO[0000] Resolved base name base to final
[2024-08-20 16:54:37] │ INFO[0000] Retrieving image manifest mcr.microsoft.com/dotnet/aspnet:7.0
[2024-08-20 16:54:37] │ INFO[0000] Retrieving image mcr.microsoft.com/dotnet/aspnet:7.0 from registry mcr.microsoft.com
[2024-08-20 16:55:07] │ INFO[0030] Retrieving image manifest mcr.microsoft.com/dotnet/aspnet:7.0
[2024-08-20 16:55:07] │ INFO[0030] Returning cached image manifest
[2024-08-20 16:55:07] │ INFO[0030] Retrieving image manifest mcr.microsoft.com/dotnet/sdk:7.0
[2024-08-20 16:55:07] │ INFO[0030] Retrieving image mcr.microsoft.com/dotnet/sdk:7.0 from registry mcr.microsoft.com
[2024-08-20 16:55:37] │ INFO[0060] Retrieving image manifest mcr.microsoft.com/dotnet/sdk:7.0
[2024-08-20 16:55:37] │ INFO[0060] Returning cached image manifest
[2024-08-20 16:55:37] │ INFO[0060] Built cross stage deps: map[2:[/app/publish]]
[2024-08-20 16:55:37] │ INFO[0060] Retrieving image manifest mcr.microsoft.com/dotnet/aspnet:7.0
[2024-08-20 16:55:37] │ INFO[0060] Returning cached image manifest
[2024-08-20 16:55:37] │ INFO[0060] Retrieving image manifest mcr.microsoft.com/dotnet/aspnet:7.0
[2024-08-20 16:55:37] │ INFO[0060] Returning cached image manifest
[2024-08-20 16:55:37] │ INFO[0060] Executing 0 build triggers
[2024-08-20 16:55:37] │ INFO[0060] Building stage 'mcr.microsoft.com/dotnet/aspnet:7.0' [idx: '0', base-idx: '-1']
[2024-08-20 16:55:37] │ INFO[0060] Cmd: EXPOSE
[2024-08-20 16:55:37] │ INFO[0060] Adding exposed port: 80/tcp
[2024-08-20 16:55:37] │ INFO[0060] Cmd: EXPOSE
[2024-08-20 16:55:37] │ INFO[0060] Adding exposed port: 443/tcp
[2024-08-20 16:55:37] │ INFO[0060] Skipping unpacking as no commands require it.
[2024-08-20 16:55:37] │ INFO[0060] Initializing snapshotter ...
[2024-08-20 16:55:37] │ INFO[0060] Taking snapshot of full filesystem...
[2024-08-20 16:55:37] │ INFO[0060] WORKDIR /app
[2024-08-20 16:55:37] │ INFO[0060] Cmd: workdir
[2024-08-20 16:55:37] │ INFO[0060] Changed working directory to /app
[2024-08-20 16:55:37] │ INFO[0060] Creating directory /app with uid -1 and gid -1
[2024-08-20 16:55:37] │ INFO[0060] Taking snapshot of files...
[2024-08-20 16:55:37] │ INFO[0060] EXPOSE 80
[2024-08-20 16:55:37] │ INFO[0060] Cmd: EXPOSE
[2024-08-20 16:55:37] │ INFO[0060] Adding exposed port: 80/tcp
[2024-08-20 16:55:37] │ INFO[0060] No files changed in this command, skipping snapshotting.
[2024-08-20 16:55:37] │ INFO[0060] EXPOSE 443
[2024-08-20 16:55:37] │ INFO[0060] Cmd: EXPOSE
[2024-08-20 16:55:37] │ INFO[0060] Adding exposed port: 443/tcp
[2024-08-20 16:55:37] │ INFO[0060] No files changed in this command, skipping snapshotting.
[2024-08-20 16:55:37] │ INFO[0060] Storing source image from stage 0 at path /kaniko/stages/0
[2024-08-20 16:55:38] │ INFO[0061] Deleting filesystem...
[2024-08-20 16:55:38] │ INFO[0061] Retrieving image manifest mcr.microsoft.com/dotnet/sdk:7.0
[2024-08-20 16:55:38] │ INFO[0061] Returning cached image manifest
[2024-08-20 16:55:38] │ INFO[0061] Retrieving image manifest mcr.microsoft.com/dotnet/sdk:7.0
[2024-08-20 16:55:38] │ INFO[0061] Returning cached image manifest
[2024-08-20 16:55:38] │ INFO[0061] Executing 0 build triggers
[2024-08-20 16:55:38] │ INFO[0061] Building stage 'mcr.microsoft.com/dotnet/sdk:7.0' [idx: '1', base-idx: '-1']
[2024-08-20 16:55:38] │ error building image: error building stage: failed to optimize instructions: failed to get files used from context: failed to get fileinfo for /.app_platform_workspace/src/WebPortal.Web.Host/src/WebPortal.Web.Host/WebPortal.Web.Host.csproj: lstat /.app_platform_workspace/src/WebPortal.Web.Host/src/WebPortal.Web.Host/WebPortal.Web.Host.csproj: no such file or directory
[2024-08-20 16:55:38] │
[2024-08-20 16:55:38] │ command exited with code 1
[2024-08-20 16:55:38] │
[2024-08-20 16:55:38] │ ✘ build failed
Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? .NET Core 3.1 v8.7.0
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .net core
If issue related with ABP Framework
- What is ABP Framework version?
If issue is about UI
- Which theme are you using? Default Metronic
- What are the theme settings?
when making the from postman api/TokenAuthenticate call with multitenant I'm getting a user doest not excist. I have added the Abp.TenantId to the header but unfortunately the app does not authenticate. it seems that the host tenat is the only account that can authenticate.
Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? v8.7
- What is your product type (Angular or MVC)? angular
- What is product framework type (.net framework or .net core)? netcore
If issue related with ABP Framework
- What is ABP Framework version?
If issue is about UI
- Which theme are you using?
I'm try to request a download genearting a url query string. i found angular code within the project (file-download helper)The second method is the one I created, when calling this method I get an auth error on the core side.( INFO 2020-08-27 16:54:58,612 [5 ] Microsoft.AspNetCore.Hosting.Diagnostics - Request starting HTTP/2 GET https://localhost:44301/FileManager/GetFile?fileName=lvweb01.zip&fileToken=6c3041bd-a1f6-1634-121d-f0252cb4cb3d INFO 2020-08-27 16:54:58,632 [5 ] uthorization.DefaultAuthorizationService - Authorization failed). Please advise **Angular ** export class FileDownloadService { downloadTempFile(file: FileDto) { const url = AppConsts.remoteServiceBaseUrl + '/File/DownloadTempFile?fileType=' + file.fileType + '&fileToken=' + file.fileToken + '&fileName=' + file.fileName; location.href = url; //TODO: This causes reloading of same page in Firefox } downloadFiles(fileName: string, fileToken: string) { const url = AppConsts.remoteServiceBaseUrl + '/FileManager/GetFile?fileName=' + fileName + '&fileToken=' + fileToken; location.href = url; //TODO: This causes reloading of same page in Firefox } } Core public async Task<FileStreamResult> GetFile(string fileName, string fileToken) { Stream stream = null; string filePath = Path.Combine(_env.WebRootPath, $"Common{Path.DirectorySeparatorChar}", $"Files{Path.DirectorySeparatorChar}", fileToken); stream = new FileStream(filePath, FileMode.Open, FileAccess.Read, FileShare.Read);
var fileStreaResult = new FileStreamResult(stream, "application/pdf");
fileStreaResult.FileDownloadName = fileName;
return fileStreaResult;
}
Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? v8.70
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .net core 3.1
If issue related with ABP Framework
- What is ABP Framework version?
If issue is about UI
- Which theme are you using?
- What are the theme settings?
I'm trying to download large files with the following code which returns a blob from .netcore 3.1
downloadFile(id): void {
let filedownloadInput = new FileDownloadInput();
filedownloadInput.id = id;
this._FileManagerService.downloadFile(filedownloadInput).subscribe(item => {
this.InitializeDownload(item.fileName, item.fileToken).subscribe((data: any) => {
var downloadURL = window.URL.createObjectURL(data);
var link = document.createElement('a');
link.href = downloadURL;
link.download = item.fileName;
link.click();
});
});
}
This works for small files (<10mb) but when large files are inbound, the response being saved to browser memory takes too long. I know that this method doesn't save directly to the filesystem, as it passes through the browser first, but is there a way to bypass saving the entire blob to browser memory first? So it seems like the browser caches the file first at which point the user does'nt see anything. You can only see the transfer with dev tools. Once it downloads to the browser memory then I can see the file downloading on the browser.
On the angular side I have the below code. Once the method subscribes (InitializeDownload()) I can see the download on the developer tools under network
once the transfer is done the code under subscribe method executes
when looking at the serve logs
WARN 2020-06-17 09:57:07,055 [23 ] nostics.DeveloperExceptionPageMiddleware - The response has already started, the error page middleware will not be executed. ERROR 2020-06-17 09:57:07,056 [23 ] Microsoft.AspNetCore.Server.Kestrel - Connection id "0HM0IRS3OGV70", Request id "0HM0IRS3OGV70:00000035": An unhandled exception was thrown by the application.
Second part of code is the asp.netcore
I can't figure out why it makes two request and why it takes really long for the download to start.
Angular: downlodFile(id): void {
let filedownloadInput = new FileDownloadInput();
filedownloadInput.id = id;
this._FileManagerService.downloadFile(filedownloadInput).subscribe(item => {
this.InitializeDownload(item.fileName, item.fileToken).subscribe((data: any) => {
this.blob = new Blob([data], { type: 'application/pdf' });
var downloadURL = window.URL.createObjectURL(data);
var link = document.createElement('a');
link.href = downloadURL;
link.download = item.fileName;
link.click();
});
});
}
InitializeDownload(fileName:string, fileToken:string) {
const url = AppConsts.remoteServiceBaseUrl + '/FileManager/GetFile';
this.token = this._tokenService.getToken();
let params = new HttpParams();
params = params.append('fileName', fileName);
params = params.append('fileToken', fileToken);
const httpOptions = {
responseType: 'blob' as 'json',
headers: new HttpHeaders({
"Authorization": "Bearer " + this.token
}),
params: params
};
return this._httpClient.get(url, httpOptions);
}
**
necore**
public async Task GetFile( string fileName, string fileToken)
{
Stream stream = null;
int bufferSize = 1048576;
byte[] buffer = new byte[bufferSize];
int length;
long lengthToRead;
try
{
string filePath = Path.Combine(_env.WebRootPath, $"Common{Path.DirectorySeparatorChar}", $"Files{Path.DirectorySeparatorChar}", fileToken);
stream = new FileStream(filePath, FileMode.Open, FileAccess.Read, FileShare.Read);
long dj = stream.Length / bufferSize;
if (stream.Length % bufferSize > 0)
{
dj += 1;
}
dj = dj * bufferSize;
lengthToRead = stream.Length;
Response.ContentType = "application/pdf";
Response.Headers.Add("Content-Disposition", "attachment; filename=" + fileName);
Response.Headers.Add("content-length", dj.ToString());
// Response.ContentLength = dj;
while( lengthToRead > 0)
{
length = stream.Read(buffer, 0, bufferSize);
await Response.BodyWriter.WriteAsync(buffer);
await Response.BodyWriter.FlushAsync();
lengthToRead = lengthToRead - length;
}
}
catch(Exception exp)
{
Response.ContentType = "text/html";
}
finally
{
if(stream != null)
{
stream.Close();
}
}
}
}
I'm trying to upload a 25GB file using the ng2-file-upload but I'm getting the following error on large files : Access to XMLHttpRequest at 'https://localhost:44301/FileManager/UploadFile' from origin 'http://localhost:4200' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Smaller files work okay.
upload(): void {
var parentId = document.getElementById('folderId').innerHTML;
this._uploaderOptions.autoUpload = false;
this._uploaderOptions.authToken = 'Bearer ' + this._tokenService.getToken();
this._uploaderOptions.removeAfterUpload = true;
this.uploader.onAfterAddingFile = (file) => {
file.withCredentials = false;
};
this.uploader.onBuildItemForm = (fileItem: FileItem, form: any) => {
form.append('FileType', fileItem.file.type);
form.append('FileName', fileItem.file.name);
form.append('FileToken', this.guid());
form.append('FolderId', parentId);
};
this.uploader.onSuccessItem = (item, response, status) => {
const resp = <IAjaxResponse>JSON.parse(response);
console.log(resp);
if (resp.success) {
this.InsertDocInformation(resp.result.fileToken, resp.result.fileName, parentId);
} else {
this.message.error(resp.error.message);
}
};
this.uploader.setOptions(this._uploaderOptions);
this.uploader.uploadAll();
}
Hello,
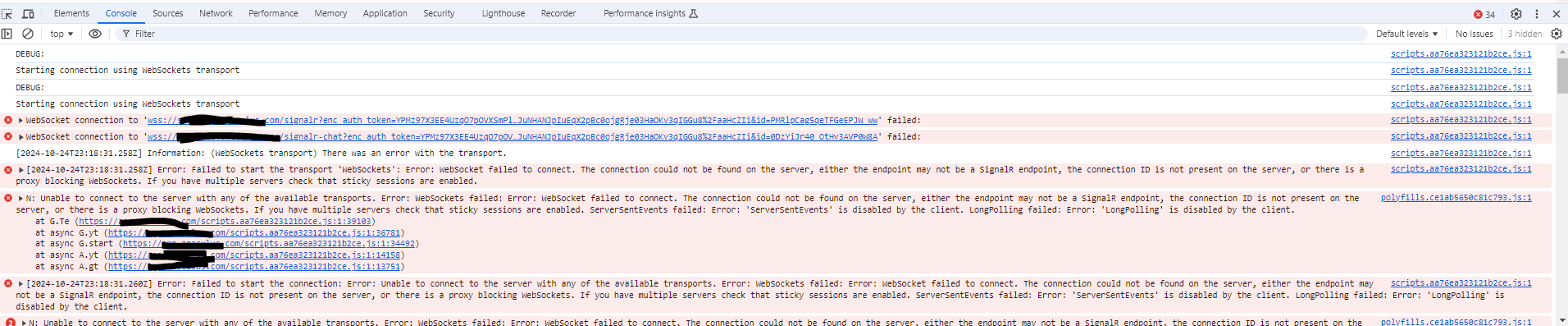
Is it possible to have a windows client app running signal R communicate with ASP.NET Zero. I want to be able to send calls to the app and transfer files between both. What are the limitations and recommendations. Appreciate any light you can shed on this issue.
Working on ASPNet Core and Angular version 6.8 and getting CORS policy error. See error message below, any help with this request would be greatly appreciated.
Access to XMLHttpRequest at 'https://lvnfapi01.digi360.us/AbpUserConfiguration/GetAll?d=1562966988907' from origin 'https://digi360.us' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: The 'Access-Control-Allow-Origin' header contains multiple values 'https://digi360.us, *', but only one is allowed.