Hi rnguyen, Does the log output folder exist and does the apppool have write access to it? This link might be usefull https://odetocode.com/blogs/scott/archive/2018/07/16/7-tips-for-troubleshooting-asp-net-core-startup-errors.aspx
This is one I have used in the past
https://github.com/dncuug/X.PagedList

<cite>kumaran: </cite> Also if there is a detail documentation on how paypal integration works other than the settings, it would be great.
You can look at the class PayPalGatewayManagaer.cs in conjunction with the paypal api docs <a class="postlink" href="https://developer.paypal.com/docs/api/overview/#make-your-first-call">https://developer.paypal.com/docs/api/o ... first-call</a> <a class="postlink" href="http://paypal.github.io/PayPal-NET-SDK/Samples/PaymentWithPayPal.aspx.html">http://paypal.github.io/PayPal-NET-SDK/ ... .aspx.html</a> <a class="postlink" href="https://developer.paypal.com/docs/api/overview/#authentication-and-authorization">https://developer.paypal.com/docs/api/o ... horization</a> <a class="postlink" href="https://github.com/paypal/PayPal-NET-SDK">https://github.com/paypal/PayPal-NET-SDK</a>
<cite>DavidHarrison: </cite>
Does anyone have experience with or know how to load and reload partial views via ajax? Any pointers or existing system examples greatly appreciated.
We have done similar via javascript using Core/JQuery
Javascript
function _refreshSearchResultsList(pageIndex, newSearch) {
var searchFiltersData = _$form.serializeFormToObject();
var _refreshSearchAction = abp.appPath + 'App/JobVacancy/AXSearchResults';
searchFiltersData.PageIndex = pageIndex;
searchFiltersData.PageSize = pageInfo.pageSize;
jsonText = JSON.stringify(searchFiltersData);
abp.ajax({
method: 'POST',
url: _refreshSearchAction,
data: jsonText,
dataType: 'html',
success: function (data) {
$('#searchResults').html(data);
afterRefreshSearchResults();
// always update for case edited after paging
pageInfo.pageIndex = searchFiltersData.PageIndex;
}
}).done(function (data) {
//debugger;
});
}
Controller action
public async Task<ActionResult> AXSearchResults([FromBody]JobVacancyListFilters input)
{
PagedResultDto<JobVacancyListDto> output;
output = await _jobVacancyAppService.GetSearchResultsList(input);
var model = new JobVacancyIndexViewModel(output.Items, null, null, output.TotalCount, input.PageIndex, input.PageSize, input, await GetJobSeekerSettings());
return PartialView("_SearchResults", model);
}
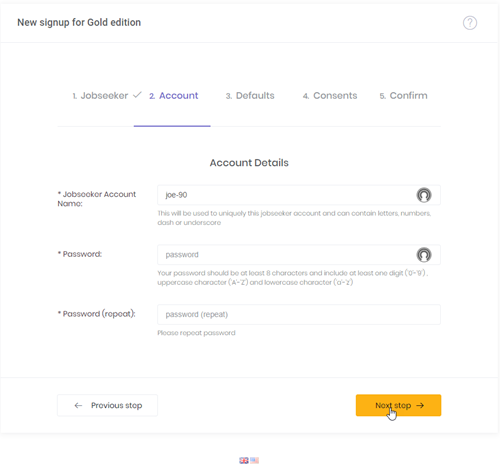
<cite>kwanp: </cite> how can i find sample code for create Form Wizard
Hi kwanp,
If you download the metronic source files from your ASPNetZero downloads page you can look at the source for wizard-1.html.
You can then add the relavant includes , clientside scripts and backend components to your page.
[attachment=0:39fu9h27]Wizard.png[/attachment:39fu9h27]

<cite>skinnerjames: </cite> @clusterkiller- We are preparing to do the same upgrade that you mentioned but are using the angular version. Are you willing to share your opinion on the best and most efficient approach for this task?
My recomendation is to keep a working copy of the project before the upgrade for comparison. I encountered a few issues upgrading the JQuery/Core version e.g. Datagrid paging on Modals, UI format changes.
Hi ManojReddy In my limited experience of upgrading I download the latest ASPNetZero project run yarn , gulp etc , amend references to database name in json files etc to create a new database then verify the latest solution compiles and runs. I then re-introduce my changes to the latest template starting with domain entities, dtos step by step using the vs2017 solution search to find any base template files that have moved location similar to following pages
<a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/issues/96#issuecomment-268093697">https://github.com/aspnetzero/aspnet-ze ... -268093697</a> <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-core/issues/397">https://github.com/aspnetzero/aspnet-ze ... issues/397</a>
hth mumfie
<cite>fguo: </cite> I just download Core+Angular v5.0.4. When I try to open *.All.sln in my VS2017, I got an "Unsupported" message:
This version of Visual Studio is unable to open the following projects. The project types may not be installed or this version of Visual Studio may not support them. ..*.Mobile.Droid*.Mobile.Droid.csproj ..*.Mobile.iOS*.Mobile.iOS.csproj
What I missed or any solution?
Thanks, p.s. My VS2017 is VS Community 2017 version 15.4.5
Do you have Xamarin installed ? <a class="postlink" href="https://developer.xamarin.com/guides/cross-platform/getting_started/installation/windows/">https://developer.xamarin.com/guides/cr ... n/windows/</a> <a class="postlink" href="https://aspnetzero.com/Documents/Development-Guide-Xamarin#prerequisites">https://aspnetzero.com/Documents/Develo ... requisites</a>