Activities of "nadav"
Hi,
You need to add this to
Widget.cson the server side and then re-generate service proxies usingrefresh.batin the angular app.
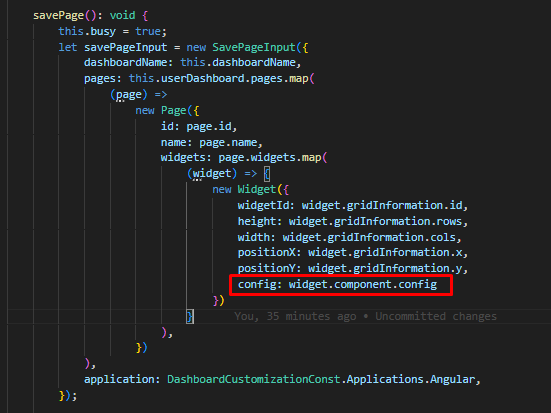
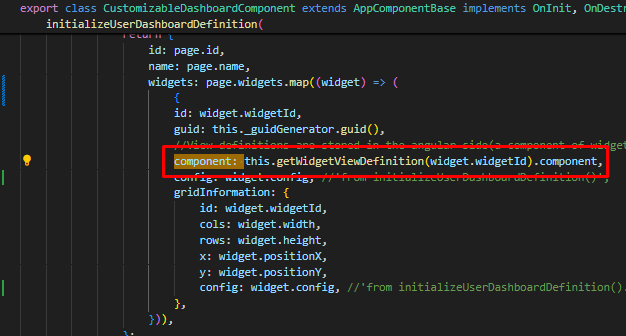
I did that, and I see the new widget's property coming back empty from DB to client. The problem is in the other way around, client-to-server. fetching the new config value (widget's component form model) and save it to DB via Dashboard.Page.savePage()
Hi. We have an ASP.NET Zero + Angular project v13.1.0.
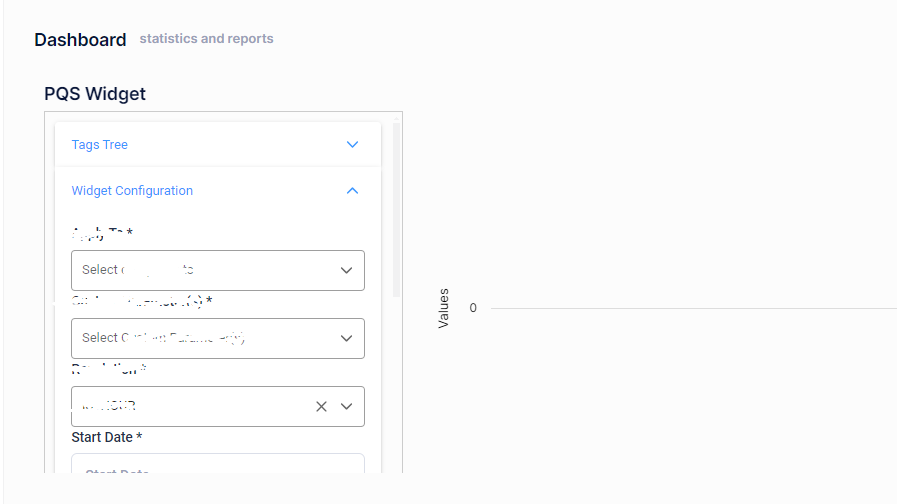
We are building a custom widget with its own config fields on it (WidgetComponent.ts / WidgetComponent.html) that we want to save to DB and make them persistence. We've added a new property (string Config) to all Widget's POCOs and DTOs inside the [ProjectName].Application and are trying to save the new Config property together with all other widget properties into AbpSettings table
The problem is that a widget cannot expose its related component inner fields and states. Could you please suggest what would be the best steps for resolving this issue? Much appreciated.
How can I save a widget config properties to server side and make it persistence?
Hi @musa.demir
Adding multiple widget on a single page is implemented you will be able to use it in next release.
You can use widget filter by using abp event. It is the easiest way to implement it. For example on the demo you can check the following code part:
ngOnInit(): void { this.subHelloWorldFilter(); } ngOnDestroy(): void { this.unSubHelloWorldFilter(); } onNameChange = (name) => { //do something } subHelloWorldFilter() { abp.event.on('app.dashboardFilters.helloFilter.onNameChange', this.onNameChange); } unSubHelloWorldFilter() { abp.event.off('app.dashboardFilters.helloFilter.onNameChange', this.onNameChange); }
Zero manages dashboard pages, widgets, and filters that users can see according to its permissions. Loads widgets to correct position with the correct scale, etc... But doesn't care about the widget's work or what is its content. If you want to make a user-configurable widget you should implement it. For example, you can create a widget that has a setting button that opens a settings model. Users can click it to change the widget's configuration and save it. Then you can reload content on modal save with a new configuration. And you can also save it on the server. etc. It depends on what you need.
How can I save a widget config properties to server side and make it persistence?
You need to use PostgreSQL dialect inside your DBContext.cs => onModelCreating(ModelBuilder modelBuilder) { ... modelBuilder.Entity<SubscriptionPaymentExtensionData>(b => { b.HasQueryFilter(m => !m.IsDeleted) .HasIndex(e => new { e.SubscriptionPaymentId, e.Key, e.IsDeleted }) .IsUnique() ** .HasFilter(""IsDeleted" = FALSE"); // <=====** }); ... }