Hello @ashgadala, Given link opens 404 page.
Hello, There is no default value in dropdown, there are only two values i.e.(Postal,Physical).
Hear i have attached code for Dropdown bind.
For .cshtml Page createModel.cshtml
<li class="wdth180">
<div class="form-group form-md-line-input form-md-floating-label no-hint">
<label for="addressTypeSelectionCombobox">@L("AddressType")</label>
<select id="addressTypeSelectionCombobox"
class=""
ng-options="addressTypeval.id as addressTypeval.postalAddressTypeName for addressTypeval in vm.addressTypes"
ng-model="vm.installer.addressType"
ui-jq="selectpicker"
title="Select Address Type"
ui-options='{ iconBase: "famfamfam-flag", tickIcon: "fa fa-check" }'
data-live-search="true">
<option value=""></option>
</select>
</div>
</li>
For .js page createModel.js
installerService.getPostalAddressType().then(function (result) {
vm.addressTypes = result.data.items;
vm.flags = result.data.flags;
setTimeout(function () {
$('#addressTypeSelectionCombobox').selectpicker('refresh');
$('#addressTypeSelectionCombobox').selectpicker('refresh');
}, 0);
vm.loading = false;
});
For service file
[UnitOfWork]
public ListResultDto<InstPostalAddressTypeListDto> GetPostalAddressType()
{
using (_unitOfWorkManager.Current.SetTenantId(null))
{
var addresstype = _addressTypeRepository
.GetAll()
.OrderByDescending(p => p.Id)
.ToList();
return new ListResultDto<InstPostalAddressTypeListDto>(addresstype.MapTo<List<InstPostalAddressTypeListDto>>());
}
}
Thank You @smry & @maliming I got solution and got test Email.
Hello,
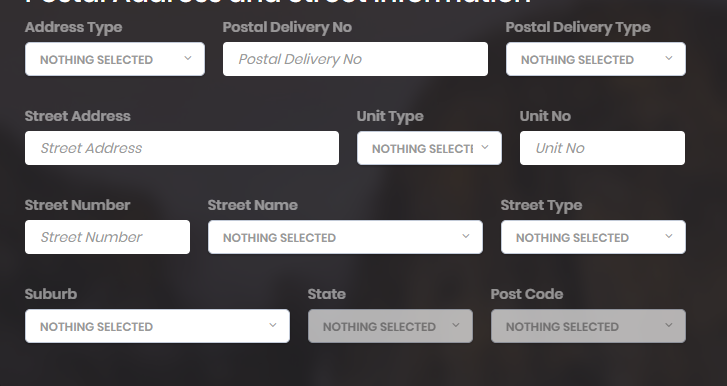
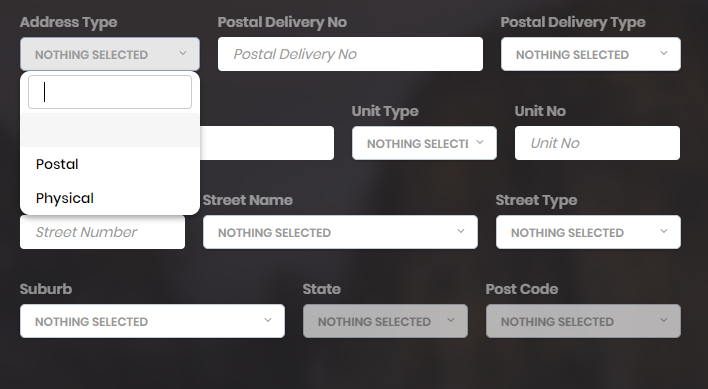
I have Attached screenshot below there are some dropdowns that all are showing "Nothing Selected".

And while i am opening that dropdown 1st field is shown as blank line.

I Want to change that both, Text With its relevant name i.e. "Select Address Type","Select State" and also blank field with same text.
Hello, i want to change dropdown 1st fields with some text(i.e. Select State,Select City,etc.). how can i change this text? Currently I Am Using ASP.NET MVC 5.x with AngularJS Verson.
Hello, I Am Using ASP.NET MVC 5.x with AngularJS Verson. I am facing issue while i am sending test emails. Popup Shows that email sent successfully, but i didnot receive any email.Can you please help to where i have to change in code to send emails.
Hello, Can Any one provide me solution for my below linked question?
https://support.aspnetzero.com/QA/Questions/8208
I Had Posted it before 6 Days but not get solution for this.