Activities of "oaalvarado"
Hi @ismcagdas,
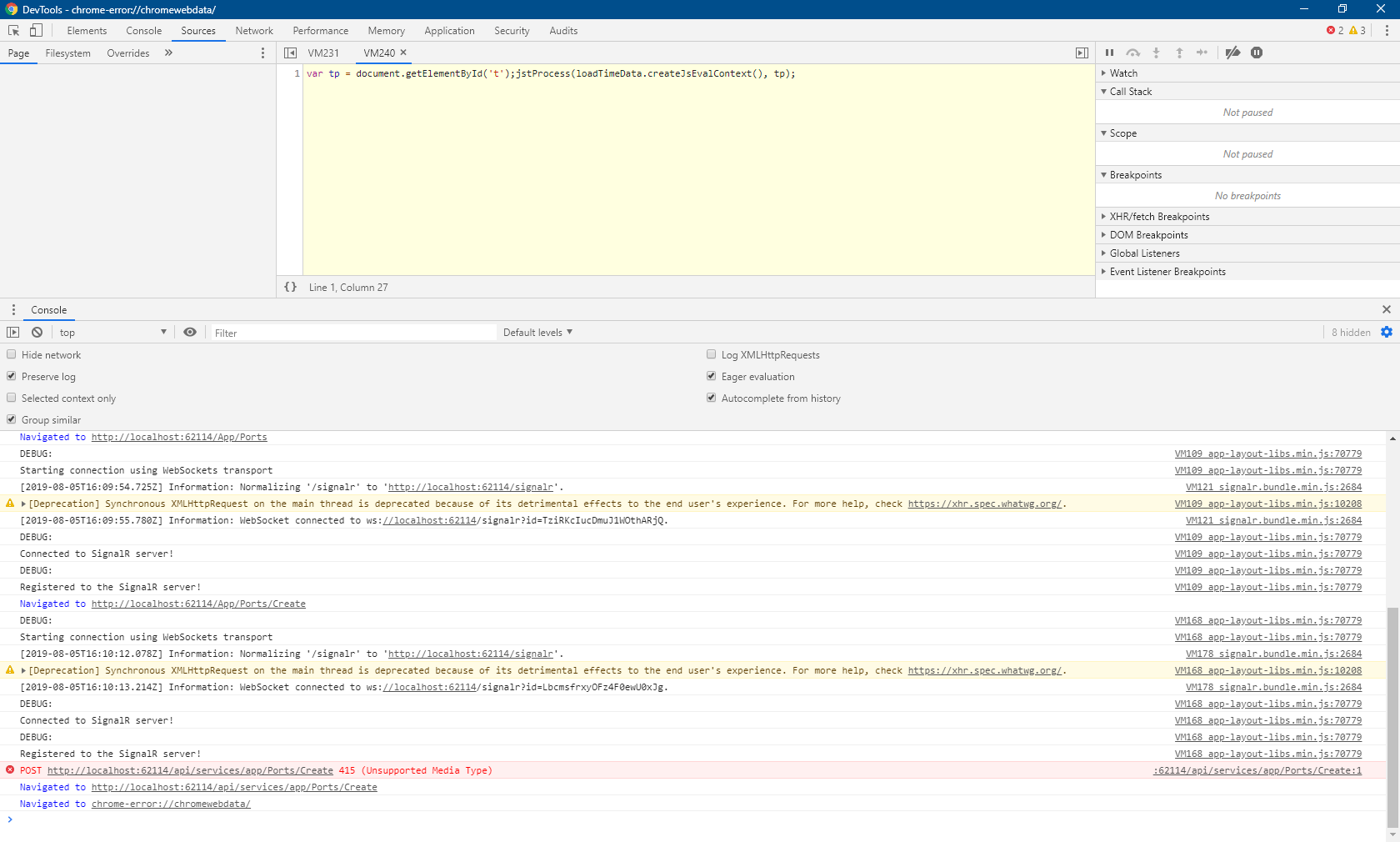
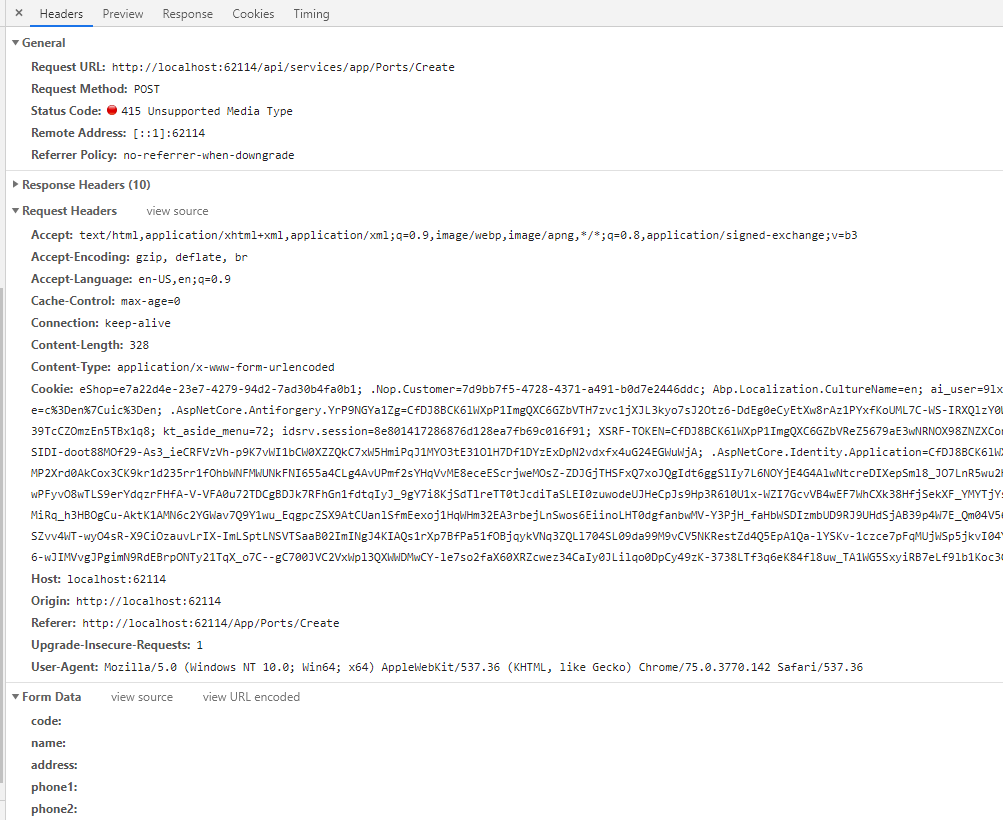
Sorry for the late response, I was out of the office last week. I enabled the Preserve log in Dev Tools and tried to Save a new port. At first I had a javascript error, the script file was not loading. I fixed this, and now I get this error in the Dev Tool Console:
POST http://localhost:62114/api/services/app/Ports/Create 415 (Unsupported Media Type)
Thanks for your help.
Hi maliming,
This is the code for the Create method in portsAppService:
[AbpAuthorize(AppPermissions.Pages_Ports_Create)]
public async Task Create(CreatePortDto input)
{
var organization = new Organization()
{
Name = input.Name,
Logo = null, //input.Logo,
Address = input.Address,
Phone1 = input.Phone1,
Phone2 = input.Phone2,
Fax = input.Fax,
EMail1 = input.EMail1,
EMail2 = input.EMail2,
Website = input.Website,
CategoryId = input.CategoryId,
CountryId = input.CountryId,
CityId = input.CityId
};
var result = await _organizationRepository.InsertAsync(organization);
var port = new PortDetail()
{
Code = input.Code,
Governance = input.Governance,
OrganizationId = result.Id
};
var result2 = await _portDetailRepository.InsertAsync(port);
}
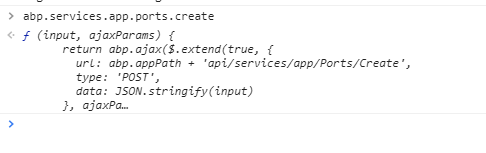
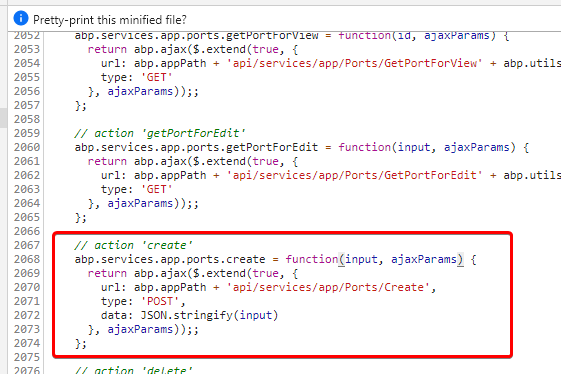
This is the output for abp.services.
I have noticed that when I click in the Save button, the code in the portsAppService is not called. Neither the code in the Javascript. I think maybe is something with the CSHTML? This is the Create.cshtml code (I removed part of the code that is irrelevant):
@using CPMS.Authorization @using CPMS.Web.Areas.App.Models.Ports @using CPMS.Web.Areas.App.Startup
@model CreatePortViewModel @{ ViewBag.CurrentPageName = AppPageNames.Application.Ports; }
@section Scripts { <script abp-src="/view-resources/Areas/App/Views/Ports/Create.js" asp-append-version="true"></script> }
**<form class="kt-form createPort-form" id="CreatePortForm" name="CreatePortForm" role="form" novalidate asp-action="Create" asp-controller="Ports" asp-area="App" method="post">**
<div class="kt-subheader kt-grid__item">
<div class="kt-subheader__main">
<h3 class="kt-subheader__title">
<span>@L("CreateNewPort")</span>
</h3>
<span class="kt-subheader__separator kt-subheader__separator--v"></span>
<div class="kt-subheader__desc">
@*<h3> @Model.Code - @Model.Name </h3>*@
</div>
</div>
<div class="kt-subheader__toolbar">
<div class="kt-subheader__wrapper">
<button id="ReturnPortList" class="btn btn-primary"><i class="fa fa-backward"></i> @L("PortsList")</button>
** <button id="Save" type="submit" class="btn btn-secondary btn-outline-secondary"><i class="fa fa-save"></i> @L("Save")</button>**
<button id="SaveAndEdit" type="submit" class="btn btn-secondary btn-outline-secondary"><i class="fa fa-save"></i> @L("SaveAndEdit")</button>
</div>
</div>
</div>
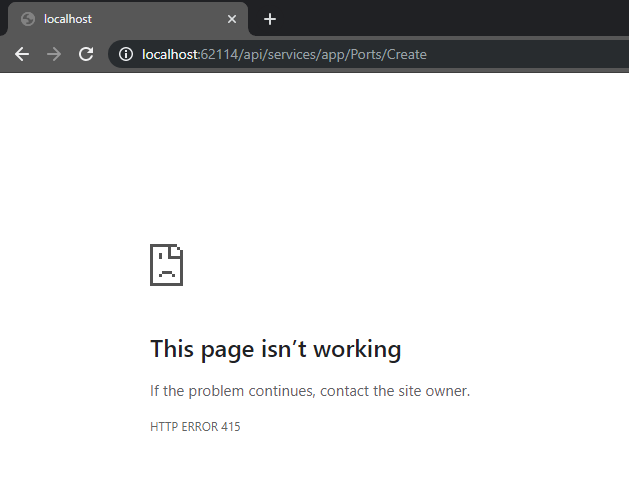
When I click the submit button, it goes to this URL: http://localhost:62114/api/services/app/Ports/Create but displays the error: HTTP Error 415.
Thanks for your help.
Hi exInt,
Thanks for the code. If I understand the code correctly, it is for a modal View. But I am not using a modal View, and want to use a normal View, because in the form I have to include several datatables, and this datatables will have modal Views to add or edit data.
Also, I don't know how to fix the "HTTP Error 415". How can I specify the Content Type in the submit? I believe the correct Content Type would be "application/JSON", right?
Hi,
Remove "Trusted_Connection=True;" from the connectionString, if you are not using Windows Authentication. Looks like you are using a SQL Server user to connect to the database.
I did some searching and I think the code in in the Login.cshtml, Login.js, EmailActivation.cshtml and EmailActivation.js files is what I need to do. I'm I right Maliming?
Hi,
Thanks exInt, I'll check the links you provided.
Maliming, the ContentType is 'application/x-www-form-urlencoded'.
I tried to do the call from javascript like this:
(function () { $(function () { var _portsAppService = abp.services.app.ports;
var portForm = null;
$('#Save').click(function () {
portForm = $('#CreatePortForm').serializeFormToObject();
_portsAppService.create({
port: portForm
}
);
})
});
})();
and I'm getting a Validation error message: "Your request is not valid!", which is correct, because I don't know how to call the validation from javascript. How can I call the validation from javascript for a View?
Thanks.
Thanks Maliming for your reply. I'll do what you suggested.
Hi maliming,
I tried to deploy to a website sub-application and I still get the errors. I'm guessing I need to update the href in layout.cshtml and login.cshtml to add the ~ so they can get the proper application path? Can you tell me which files I need to update the href?
Thanks.
Hi maliming,
I didn't know that ASP.NET Core does not support IIS Virtual Directory. I will try to deploy it to an IIS sub-application to see if it works. I'll let you know the results.
Thanks.