I removed *ngIf in tabs and fixed as mentioned here
Hi,
I am trying to move a componentName.component html and ts files to another page. I want to add these to another page view.componentName.component.html and ts files.
I copied and pasted first componentName.component.html (from primeng start to primeng finish) and also copied and pasted componentName.component.ts functions to another view.componentName.ts file. Also I added ViewChild('dataTable') dataTable: Table and paginator as well.
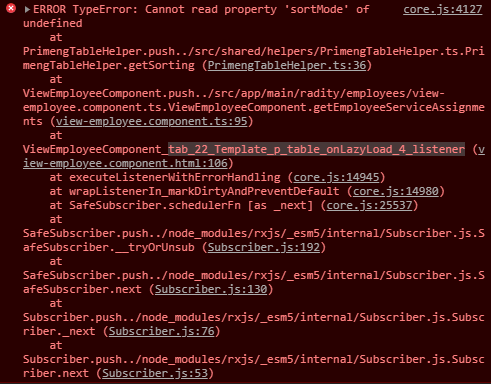
But I am getting this error
 and stucks in loading.
and stucks in loading.
I tried console.log(this.dataTable) in getEmployeeServiceAssignments method and it says undefined.
I could not understand what I am missing.
Solved! ASP.Net Zero is using root.module.ts file in main.ts file. So components should be imported to root.module.ts file. Now it works. Thank you
Product Version is 8.9.2 Angular9 .Net Core Hi, I want to use Telerik scheduler component in our Angular project. I followed Telerik's document but I could not achive.
https://www.telerik.com/kendo-angular-ui/components/scheduler/
This is what I want to use. Firstly I wrote command below
ng add @progress/kendo-angular-scheduler
All packages are set up. After that I imported the SchedulerModule to the app.module.ts file in src/app folder. And then I created a page called 'Scheduler' and created html and ts file called scheduler.component.* and also put that folder events.utc.ts file as in example. My scheduler.component.ts file has these codes:
` import { Component, ViewChild, Injector, Output, EventEmitter, OnInit, inject } from '@angular/core'; import { ModalDirective } from 'ngx-bootstrap/modal'; import { ClientsServiceProxy, GetClientForViewDto, ClientDto } from '@shared/service-proxies/service-proxies'; import { AppComponentBase } from '@shared/common/app-component-base'; import { ActivatedRoute } from '@angular/router'; import { appModuleAnimation } from '@shared/animations/routerTransition'; import { SchedulerEvent } from '@progress/kendo-angular-scheduler'; import { sampleData, displayDate } from './events-utc';
@component({ selector: 'my-app', template: ` <kendo-scheduler [kendoSchedulerBinding]="events" [selectedDate]="selectedDate" scrollTime="08:00" style="height: 600px;">
<kendo-scheduler-week-view>
</kendo-scheduler-week-view>
<kendo-scheduler-month-view>
</kendo-scheduler-month-view>
<kendo-scheduler-timeline-view>
</kendo-scheduler-timeline-view>
<kendo-scheduler-agenda-view>
</kendo-scheduler-agenda-view>
</kendo-scheduler>
`, animations: [appModuleAnimation()]
}) export class SchedulerComponent extends AppComponentBase { public selectedDate: Date = new Date('2018-10-22T00:00:00');
public events: SchedulerEvent[] = [{
id: 1,
title: 'Breakfast', start: new Date('2018-10-22T09:00:00'), end: new Date('2018-10-22T09:30:00'), recurrenceRule: 'FREQ=DAILY;COUNT=5;' }]; }`
and my scheduler.component.html file:
<div class="kt-portlet__body"> <my-app> </my-app> </div>
I don't know what I missed but after all of these when I want to compile angular side, it gives errors like
'kendo-scheduler' is not a known element:
If 'kendo-scheduler' is an Angular component, then verify that it is part of this module. If 'kendo-scheduler' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message. Not just for kendo-scheduler element but also the other ones too.
Is there anyone worked with telerik ui components? If there is, please tell me what I am doing wrong.