Activities of "oguzhanagir"
Hi
After logging in with the user who has the plan on the aspnetzero.com website, clicking the manage button under the Account button, you can give permission to the github user you are trying to log in from the Github Members tab on the relevant page.
Hi
Make sure you have completed all the steps in this blog post because the steps are interconnected. Have you applied the steps under the title Hiding Elsa Controllers from Swagger in this blog post? Since we do not use API versioning in ASP.NET Zero, the steps under this heading are important.
Hi
This issue is caused by the browser. There are a few things we can do to fix it in the app.
Using HTML Meta Tags: On the Angular side, you can add the relevant meta tag to the head section of the layout.
< head>
< meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';">
< /head>
Adding a middleware like the one below to the Startup.cs file on the server side
app.Use(async (context, next) =>
{
context.Response.Headers.Add("Content-Security-Policy", "script-src 'self' 'unsafe-inline';");
await next();
});
I think one of these changes will solve this problem.
The instructions here will be helpful, you can look at the details here if you want.
Hi cyber50.ae
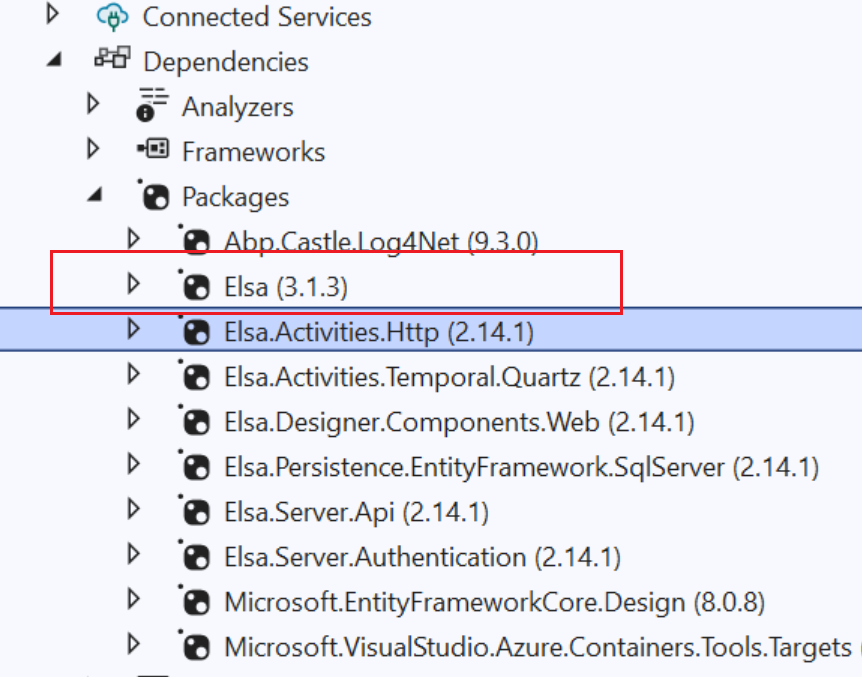
Could you update the Elsa package to version 2.14.1 and try this again?
If your project is Angular, you can proceed from this blog post.
Hi
For UseEntityFrameworkPersistence you need to add namespace as below.
using Elsa.Persistence.EntityFramework.Core.Extensions;
You need to add the following namespaces for all methods inside the ConfigureElsa method.
using Elsa.Persistence.EntityFramework.Core.Extensions;
using Elsa.Persistence.EntityFramework.SqlServer;
using Elsa;
using Microsoft.AspNetCore.Mvc.Versioning;
using Microsoft.AspNetCore.Routing;
using Microsoft.AspNetCore.Mvc;
Hi
We're glad you found the solution; we believe your approach is correct and effective
Hi
Have you followed the instructions in the document found here?
Hi Bernard
The return type of the CreateOrEdit method used by Javascript must also be CreateOrEditPersonOutput. Because you call this method on the javascript side. Did you change it like this?
The method you shared is the Create method, which will need to return the CreateOrEditPersonOutput class in the same way.
public class CreateOrEditPersonOutput
{
public int Id { get; set; }
}
If you want to get the ID of the added person, you need to return the return type of the service method used in JavaScript as a class.