Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
<br> <br> <br> <br>
1 tenantId, Nullable1 userId, Boolean fallbackToDefault)
at Skanix.Enterprise.Web.UiCustomization.Metronic.UiThemeCustomizerBase.ResetDarkModeSettingsAsync(UserIdentifier user) in C:\git\Onecontact.Portal\src\Skanix.Enterprise.Web.Core\UiCustomization\Metronic\UiThemeCustomizerBase.cs:line 76
at Skanix.Enterprise.Web.UiCustomization.Metronic.Theme3UiCustomizer.UpdateTenantUiManagementSettingsAsync(Int32 tenantId, ThemeSettingsDto settings, UserIdentifier changerUser) in C:\git\Onecontact.Portal\src\Skanix.Enterprise.Web.Core\UiCustomization\Metronic\Theme3UiCustomizer.cs:line 99
at Skanix.Enterprise.Configuration.UiCustomizationSettingsAppService.UpdateDefaultUiManagementSettings(ThemeSettingsDto settings) in C:\git\Onecontact.Portal\src\Skanix.Enterprise.Application\Configuration\UiCustomizationSettingsAppService.cs:line 74
at lambda_method3516(Closure , Object )
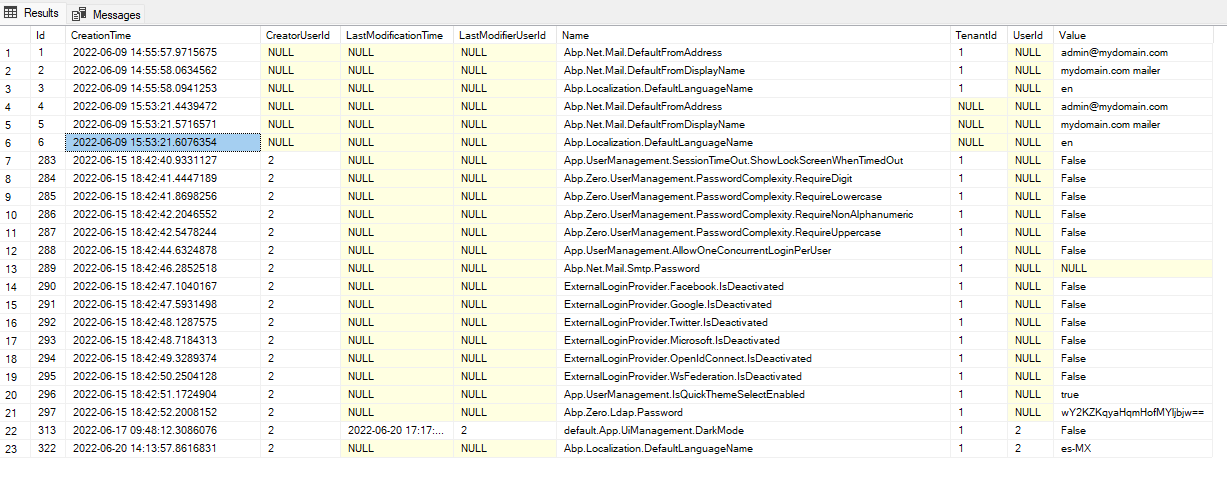
at Microsoft.AspNetCore.Mvc.Infrastructure.ActionMethodExecutor.AwaitableResultExecutor.Execute(IActionResultTypeMapper mapper, ObjectMethodExecutor executor, Object controller, Object[] arguments)This is the data of the abp.settings table:
<br>
 we appreciate your useful help.
we appreciate your useful help.
regards
<br> <br>
Hello, after deploy the website in iis, I'm getting this error:
appsettings.Production.json { "ConnectionStrings": { "Default": "Server=scs-*****, 1600; Database=OneContactDb; User=sa; Password=***********" }, "App": { "ServerRootAddress": "http://localhost:9901/", "ClientRootAddress": "http://localhost:4200/", "CorsOrigins": "http://localhost:9902" }
Please can help me?
Regards.
Hi, we are trying to publish in release mode, but we are getting errors in the minified files, using asp.net mvc 5 with angular 1,
https://docs.angularjs.org/error/$injector/modulerr?p0=app&p1=Error:%20%5B$injector:unpr%5D%20http:%2F%2Ferrors.angularjs.org%2F1.6.4%2F$injector%2Funpr%3Fp0%3Dn%0A%20%20%20%20at%20https:%2F%2Fapp.skanix.com.pe%2FBundles%2FApp%2Flibs%2Fjs%3Fv%3DZgFZ65Fn-gwTHh1kPoch1oLZDupfh3_MgLQg-12ZnGs1:2762:425%0A%20%20%20%20at%20https:%2F%2Fapp.skanix.com.pe%2FBundles%2FApp%2Flibs%2Fjs%3Fv%3DZgFZ65Fn-gwTHh1kPoch1oLZDupfh3_MgLQg-12ZnGs1:2801:375%0A%20%20%20%20at%20d%20(https:%2F%2Fapp.skanix.com.pe%2FBundles%2FApp%2Flibs%2Fjs%3Fv%3DZgFZ65Fn-gwTHh1kPoch1oLZDupfh3_MgLQg-12ZnGs1:2799:92)%0A%20%20%20%20at%20e%20(https:%2F%2Fapp.skanix.com.pe%2FBundles%2FApp%2Flibs%2Fjs%3Fv%3DZgFZ65Fn-gwTHh1kPoch1oLZDupfh3_MgLQg-12ZnGs1:2799:333)%0A%20%20%20%20at%20Object.invoke%20(https:%2F%2Fapp.skanix.com.pe%2FBundles%2FApp%2Flibs%2Fjs%3Fv%3DZgFZ65Fn-gwTHh1kPoch1oLZDupfh3_MgLQg-12ZnGs1:2799:418)%0A%20%20%20%20at%20d%20(https:%2F%2Fapp.skanix.com.pe%2FBundles%2FApp%2Flibs%2Fjs%3Fv%3DZgFZ65Fn-gwTHh1kPoch1oLZDupfh3_MgLQg-12ZnGs1:2798:64)%0A%20%20%20%20at%20https:%2F%2Fapp.skanix.com.pe%2FBundles%2FApp%2Flibs%2Fjs%3Fv%3DZgFZ65Fn-gwTHh1kPoch1oLZDupfh3_MgLQg-12ZnGs1:2798:203%0A%20%20%20%20at%20q%20(https:%2F%2Fapp.skanix.com.pe%2FBundles%2FApp%2Flibs%2Fjs%3Fv%3DZgFZ65Fn-gwTHh1kPoch1oLZDupfh3_MgLQg-12ZnGs1:2763:495)%0A%20%20%20%20at%20g%20(https:%2F%2Fapp.skanix.com.pe%2FBundles%2FApp%2Flibs%2Fjs%3Fv%3DZgFZ65Fn-gwTHh1kPoch1oLZDupfh3_MgLQg-12ZnGs1:2797:476)%0A%20%20%20%20at%20eb%20(https:%2F%2Fapp.skanix.com.pe%2FBundles%2FApp%2Flibs%2Fjs%3Fv%3DZgFZ65Fn-gwTHh1kPoch1oLZDupfh3_MgLQg-12ZnGs1:2802:44
Hope you can help please.
Hi, trying to opening a modal with a function on resolve:
vm.searchDocument = function () {
var modalDoc = $uibModal.open({
templateUrl: '~/App/tenant/views/search/index.cshtml',
controller: 'tenant.views.search.index as vm',
backdrop: 'static',
resolve: {
docType: function () {
return "01";
}
}
});
modalDoc.result.then(function () {
//return something
});
};
appModule.controller('tenant.views.search.index', [
'$rootScope', '$scope', 'abp.services.app.sales', 'uiGridConstants', 'docType',
function ($rootScope, $scope, salesService, uiGridConstants, docType) {
var vm = this;
console.log(docType);
In the console I can see : 01 but after that this error appear:
https://docs.angularjs.org/error/$injector/unpr?p0=docTypeProvider%20%3C-%20docType%20%3C-%20tenant.views.search.index
what are wrong?
thanks for you help
Hi!, how can set the currency and date formats in ui-grid?
I found the cellFilter: {currency} but are getting this default? format: 1.000,00 € how can change to: 1,000.00 $?,
thanks!
Hi!, can someone help me to do this?: I want to download a pdf and xml files on the fly, we have the files stored in db as base64 encoded strings, we try with blob feature but not work in mobile, you have any recommendation?, we create a controller on the webapi project for response the files as bytes[]
here is the example code:
[HttpGet]
public async Task<HttpResponseMessage> GetPdfInvoice(int saleId)
{
var fileName = string.Concat($@"invoice.pdf");
var filePath = HttpContext.Current.Server.MapPath("~/Reporting/" + fileName);
var nameFile = await GenerateNewPdf(saleId, filePath);
var result = Request.CreateResponse(HttpStatusCode.OK);
result.Content = new StreamContent(new FileStream(filePath, FileMode.Open));
result.Content.Headers.ContentDisposition =
new ContentDispositionHeaderValue("attachment") {FileName = nameFile };
return result;
}
private Task<string> GenerateNewPdf(int saleId, string filePath)
{
return Task.Run(() =>
{
using (var stream = Assembly.GetExecutingAssembly().GetManifestResourceStream(Report))
{
var factura = _salesAppService.GetSale(saleId);
var fac = _clientAppService.GetClientbyId(factura.ClientId);
var lista = new List<SalesDto> {factura};
var client = new List<ClientDto> { fac };
var viewer = new ReportViewer();
viewer.LocalReport.EnableExternalImages = true;
viewer.LocalReport.LoadReportDefinition(stream);
Warning[] warnings;
string[] streamids;
string mimeType;
string encoding;
string filenameExtension;
viewer.LocalReport.DataSources.Add(new ReportDataSource("Factura", lista));
viewer.LocalReport.DataSources.Add(new ReportDataSource("Items", lista[0].SoldItems));
viewer.LocalReport.DataSources.Add(new ReportDataSource("Client",client));
viewer.LocalReport.Refresh();
var bytes = viewer.LocalReport.Render(
"PDF", null, out mimeType, out encoding, out filenameExtension,
out streamids, out warnings);
using (var fs = new FileStream(filePath, FileMode.Create))
{
fs.Write(bytes, 0, bytes.Length);
}
return factura.NameFile;
}
});
}
someone can help me please to avoid create the pdf starting with a filepath?,(want to create in the fly), and make this working on mobile?, so many thanks
Hi, when we try to deploy the app in Release mode, we are getting this error, what we can do?
js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2930 Uncaught Error: [$injector:modulerr] http://errors.angularjs.org/1.6.4/$injector/modulerr?p0=app&p1=Error%3A%20%…2Flibs%2Fjs%3Fv%3DMe9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1%3A2970%3A44)
at js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2930
at js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2966
at q (js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2931)
at g (js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2965)
at eb (js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2970)
at c (js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2945)
at Sc (js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2946)
at ue (js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2944)
at HTMLDocument.<anonymous> (js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:3255)
at i (js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:6)
(anonymous) @ js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2930
(anonymous) @ js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2966
q @ js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2931
g @ js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2965
eb @ js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2970
c @ js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2945
Sc @ js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2946
ue @ js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:2944
(anonymous) @ js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:3255
i @ js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:6
fireWith @ js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:6
ready @ js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:6
K @ js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:6
js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:3798 DEBUG:
js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:3798 Connected to SignalR server!
js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:3798 DEBUG:
js?v=Me9BsJnwvtNb8w7lCjGnFGSVrwb7By8TPrM_nZalVQQ1:3798 Registered to the SignalR server!
thank you
Hi, when access to te app, we are getting this error:
localforage.min.js:7 Uncaught (in promise) DOMException
e.onabort.e.onerror @ localforage.min.js:7
We don't use localforage.
Can someone help, please?
:| Our app is in angular 1 + asp net mvc 5.x
I can use this components: <a class="postlink" href="https://material.angularjs.org/latest/getting-started">https://material.angularjs.org/latest/getting-started</a> ?, if yes, how?