Activities of "pliaspzero"
Hi, thanks - we tried that - but Push Notification wasnt sent. Also we would expect that user after next login get something like PopUp "New Version pls press OK" or something like that? Any further hints for me? Thx in advance.
Hi,
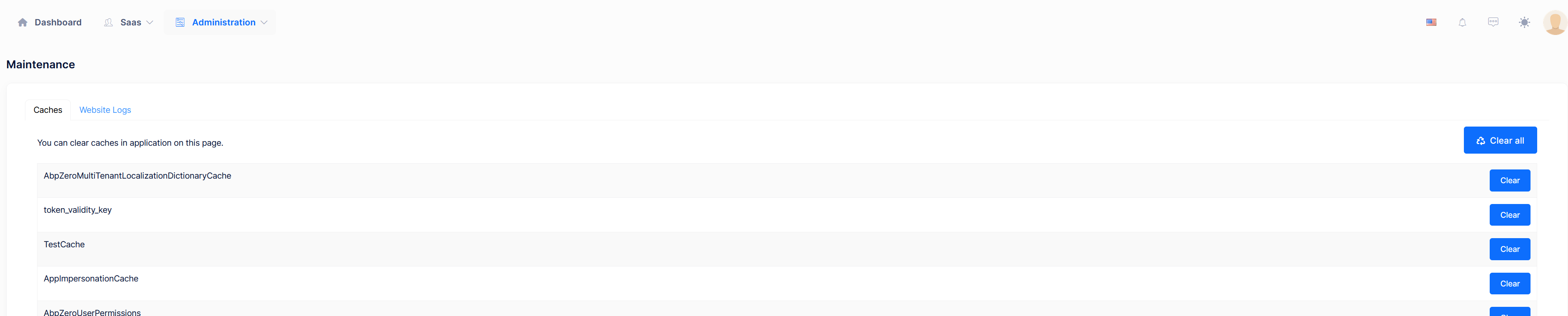
When there is a new release deployed the users always have to press CTRL + F5 to clear the cache and reload the Javascript and CSS files correctly.
I wonder if there is a way to automatically reload or clear the cache when there is a new version deployed.
Is that the Maianentane feature ? How dsoes it work if so?
Kind regards, Oliver
...and this is the backend https://pliapi.pliwfm.one UI - https://pliapi.pliwfm.one/Ui/Login looks a bit "strange" - seems CSS issue
When you open https://pliapp.pliwfm.one and run Dev Tools F12 - you see it in more detail
Hi,
we updated from V 12 to 13.4 - when we deploy the Angular app on Azure as Web App in App Service - we get following error -
could you help us out wsith that?
ERROR SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data onreadystatechange https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 X https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 invokeTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 onInvokeTask https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 invokeTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 runTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 invokeTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 Ct https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 Ft https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 Ht https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 Xt https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 scheduleTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 onScheduleTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 scheduleTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 scheduleTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 scheduleEventTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 H https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 set https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 ajax https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 getServerStatus https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 run https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 getApplicationConfig https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 onreadystatechange https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 X https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 invokeTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 onInvokeTask https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 invokeTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 runTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 invokeTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 Ct https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 Ft https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 Ht https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 Xt https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 scheduleTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 onScheduleTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 scheduleTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 scheduleTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 scheduleEventTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 H https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 set https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 ajax https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 getApplicationConfig https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 run https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 ot https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 Mt https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 ot https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 runInitializers https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 kD https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 Wx https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 kD https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 invoke https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 onInvoke https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 invoke https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 run https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 run https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 ED https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 bootstrapModuleFactory https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 kD https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 invoke https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 run https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 D https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 invokeTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 runTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 tr https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 promise callback*Ft https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 Ht https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 scheduleTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 scheduleTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 scheduleMicroTask https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 D https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 then https://pliapp.pliwfm.one/polyfills.ce1ab5650c81c793.js:1 setDriver https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 oi https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 40119/qi.exports<[4]< https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 X https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 s https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 40119 https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 e https://pliapp.pliwfm.one/runtime.467daad61cfa9a73.js:1 47674 https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 e https://pliapp.pliwfm.one/runtime.467daad61cfa9a73.js:1 89440 https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 e https://pliapp.pliwfm.one/runtime.467daad61cfa9a73.js:1 14675 https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 e https://pliapp.pliwfm.one/runtime.467daad61cfa9a73.js:1 <anonymous> https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1 c https://pliapp.pliwfm.one/runtime.467daad61cfa9a73.js:1 <anonymous> https://pliapp.pliwfm.one/main.9542f11b88ad6a71.js:1
It is outside - I used default script - how can I change it to inside host ? o install angular/cli globally. In order to install it, run npm install -g @angular/cli I did already few times
Hi,
I'm trying to run the "ASP.NET CORE & Angular" version of the project within Docker for testing on localhost.
this is for ex. my ASPNET core api project
Dockerfile
Use the official ASP.NET Core runtime image for Windows
FROM mcr.microsoft.com/dotnet/aspnet:8.0.0-windowsservercore-ltsc2022 AS final
Set the working directory in the container
WORKDIR /app
Copy the published output from your Release folder
COPY ./Release/. .
Expose the ports for Kestrel
EXPOSE 80 EXPOSE 443
Set the entry point for the application
ENTRYPOINT ["dotnet", "WFMOne.Web.Host.dll"]
and my docker-compose.yml version: '3.8' services: pli02: build: context: C:/PLI_Deployments/wfmone_api # Path to your project directory dockerfile: Dockerfile # Name of your Dockerfile image: pli02:latest container_name: pli02_container ports: - "44302:443" # Host-Port 44302 to Container-Port 443 (HTTPS) - "62671:80" # Host-Port 62671 to Container-Port 80 (HTTP) environment: - ASPNETCORE_ENVIRONMENT=Production - ASPNETCORE_URLS=http://+:80;https://+:443
Issue is - I can not start on http://localhost:62671 or https://localhost:44302
project is starting on port 5000 now instead of 80/443.
Here container log: 2024-10-10 12:18:18 Hosting environment: Production 2024-10-10 12:18:18 Content root path: C:\app 2024-10-10 12:18:18 Now listening on: http://localhost:5000 2024-10-10 12:18:18 Application started. Press Ctrl+C to shut down.
Any hint how can I fix it to test on localhost / machine?
Hello,
I'm following this guide - with fresh version V13.4 - but I get "Error: This command is not available when running the Angular CLI outside a workspace." - how to fix?
https://docs.aspnetzero.com/aspnet-core-angular/latest/Deployment-Angular-Docker
#################### PUBLISH ANGULAR UI PROJECT #################### yarn install v1.22.19 [1/4] Resolving packages... success Already up-to-date. Done in 0.05s. Error: This command is not available when running the Angular CLI outside a workspace. #################### COPY YML AND PFX FILES ANGULAR #################### #################### CREATE DOCKER IMAGES ####################