We have a plan to upgrade to the new version too, looking forward to the solution from ANZ team!
I've solved the issue temporarily by:
WEBSITE_TIME_ZONE to the Web Host's App ServiceClock.Provider = ClockProviders.Local;It's better if we check deeper to know why not using Clock.Provider = ClockProviders.Utc the time is still normalized.
Hi @ismcagdas,
In List view, I'm using this momentFormat:'HH:mm'
I've just update to not use ClockProvider.Utc, I still got this strange issue:
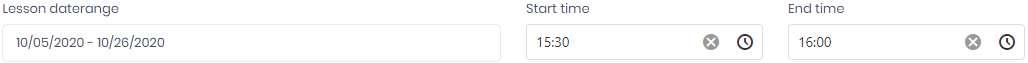
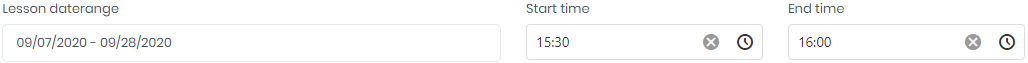
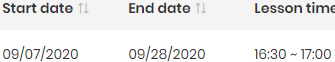
In CreateOrEdit view, input 15:30 ~ 16:00:
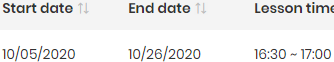
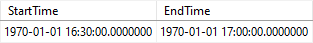
 Then in List view, it displays as :
Then in List view, it displays as :
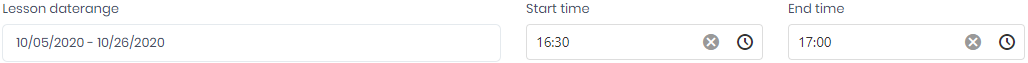
 Open CreateOrEdit view again:
Open CreateOrEdit view again:
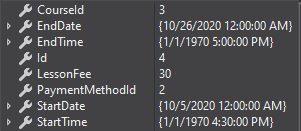
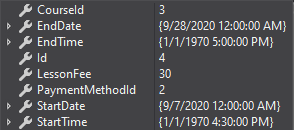
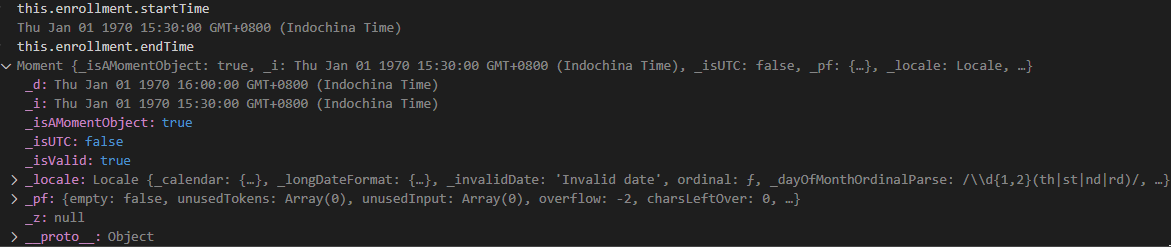
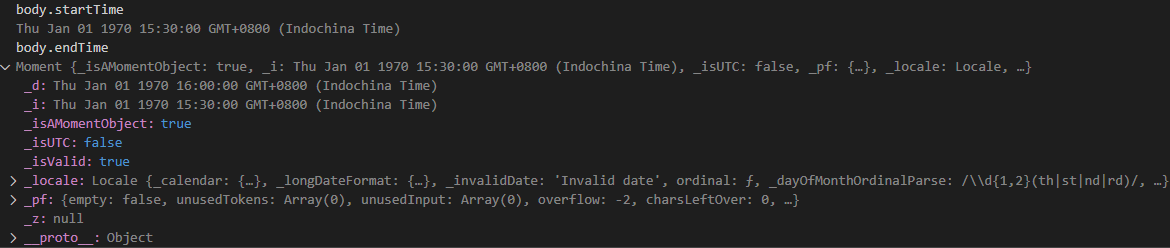
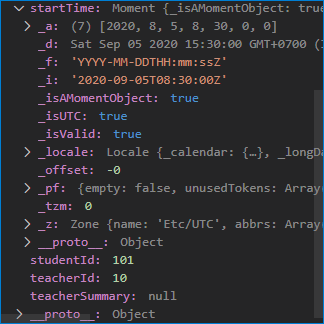
 In Server:
In Server:
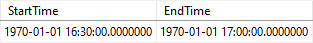
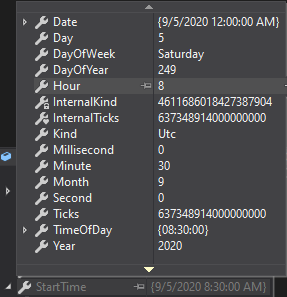
 In DB:
In DB:

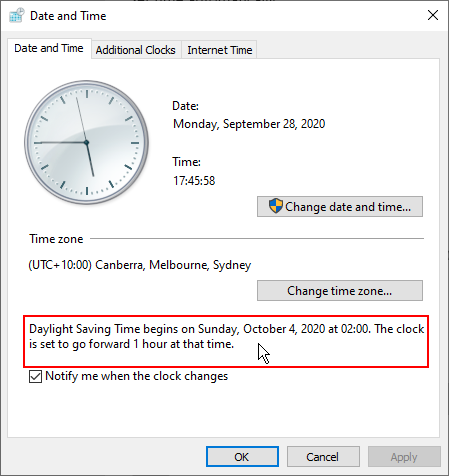
Wonder if it is related to this or not:

UPDATE:
Try to udpate the date to September, the issue still occurs:
In CreateOrEdit:
 In Server:
In Server:
 Then in List:
Then in List:
 In DB:
In DB:

UPDATE 2:
In Client, CreateOrEdit component:
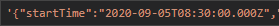
 In Client, ProxyService:
In Client, ProxyService:


UPDATE 3:
After deploying to Azure, the time is input as 15:30 but inserted into DB as 05:30 (PC's timezone: UTC+10:00)
Hi @ismcagdas,
About #1, I've tried several options when deploying to Azure:
ClockProvider or DisableDateTimeNormalization:
ClockProvider.Local and DisableDateTimeNormalization:
ClockProvider.Utc and DisableDateTimeNormalization (the same result as the 1st option)
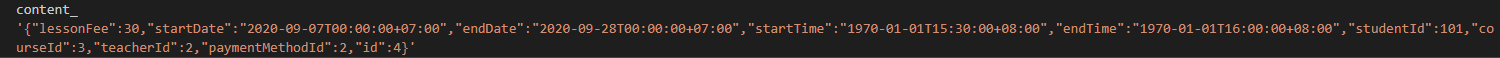
About #2, here is the string I got from my laptop when using Option 3:
 The string content at service-proxies.ts after using
The string content at service-proxies.ts after using JSON.stringify(body)



What I want is: the value '15:30' is displayed in both views (CreateOrEdit and List), at any TimeZone.
I got a strange error related to this issue, don't know where and how to investigate. Hope DEV team can help! It works as usual at LOCALHOST (Vietnam time GMT+7) when developing but the DateTime is substract by 7 hours (-7 hours) when deploying to Azure (location: Southeast Asia). I've tried using DisableDateTimeNormalization (applied to the CreateOrEdit DTOs) but it did not work (there's no differences before and after changed).
Hi @bobingham,
Can you share me your email, I have some information need to discuss with you in private? Here is my email: [email protected]
To whom it may concern, I've solved this problem by 02 options:
Option 1:
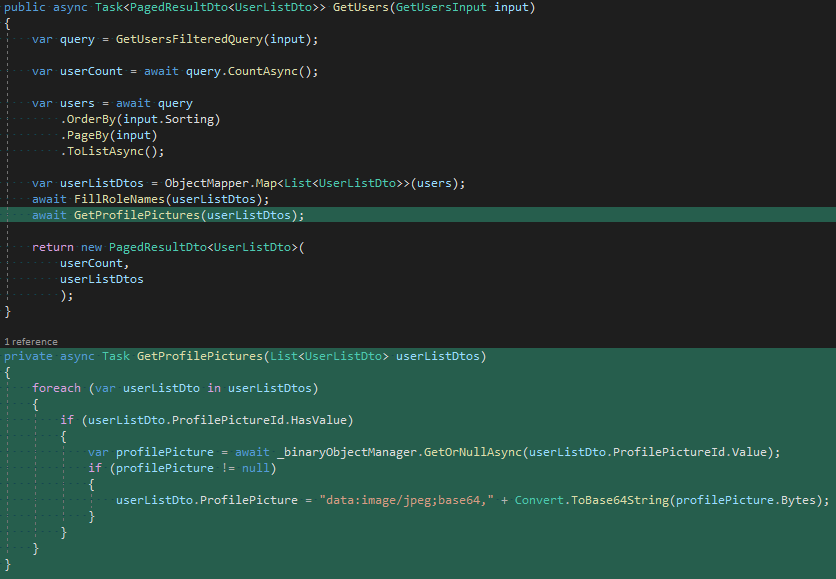
UserAppService.cs:
 users.component.html:
users.component.html:
<td style="width: 150px">
<span class="ui-column-title"> {{'UserName' | localize}}</span>
<div class="kt-user-card-v2">
<div class="kt-user-card-v2__pic">
<img *ngIf="!record.profilePictureId" src="./assets/common/images/default-profile-picture.png" alt="pic" />
<img *ngIf="record.profilePictureId" [src]="record.profilePicture" alt="pic" />
</div>
<div class="kt-user-card-v2__details">
<span class="kt-user-card-v2__name">{{record.userName}}</span>
</div>
</div>
</td>
Option 2: ProfileController.cs:
[AllowAnonymous]
public async Task<ActionResult> GetProfilePicture(Guid profilePictureId)
{
var defaultProfilePicture = "/Common/Images/SampleProfilePics/sample-profile-01.jpg";
var file = await _binaryObjectManager.GetOrNullAsync(profilePictureId);
if (file == null)
{
return File(defaultProfilePicture, MimeTypeNames.ImageJpeg);
}
return File(file.Bytes, MimeTypeNames.ImageJpeg);
}
users.component.html:
<td style="width: 150px">
<span class="ui-column-title"> {{'UserName' | localize}}</span>
<div class="kt-user-card-v2">
<div class="kt-user-card-v2__pic">
<img *ngIf="!record.profilePictureId" src="./assets/common/images/default-profile-picture.png" alt="pic" />
<img *ngIf="record.profilePictureId" [src]="remoteServiceBaseUrl + '/Profile/GetProfilePicture?profilePictureId=' + record.profilePictureId" alt="pic" />
</div>
<div class="kt-user-card-v2__details">
<span class="kt-user-card-v2__name">{{record.userName}}</span>
</div>
</div>
</td>
<td style="width: 150px">
No, there's no javascript error. The request is keeping generated and my CPU is 100% then I need to close Google Chrome.
No, I don't think it is expected. Actually users list has only 03 records. I think there might be a potential bug here. In meanwhile, I will try as your suggestion.
Thank you for the suggestion, I've tried to update as following:
user.component.html:
<td style="width: 150px">
<span class="ui-column-title"> {{'UserName' | localize}}</span>
<img *ngIf="!record.profilePictureId" src="./assets/common/images/default-profile-picture.png" alt="pic" />
<img *ngIf="record.profilePictureId" [src]="getProfilePicture(record.profilePictureId)" alt="pic" />
{{record.userName}}
</td>
user.component.ts:
getProfilePicture(profilePictureId: string): string {
let profilePicture = '';
this._profileServiceProxy.getProfilePictureById(profilePictureId).subscribe(result => {
if (result && result.profilePicture) {
profilePicture = 'data:image/jpeg;base64,' + result.profilePicture;
}
});
return profilePicture;
}
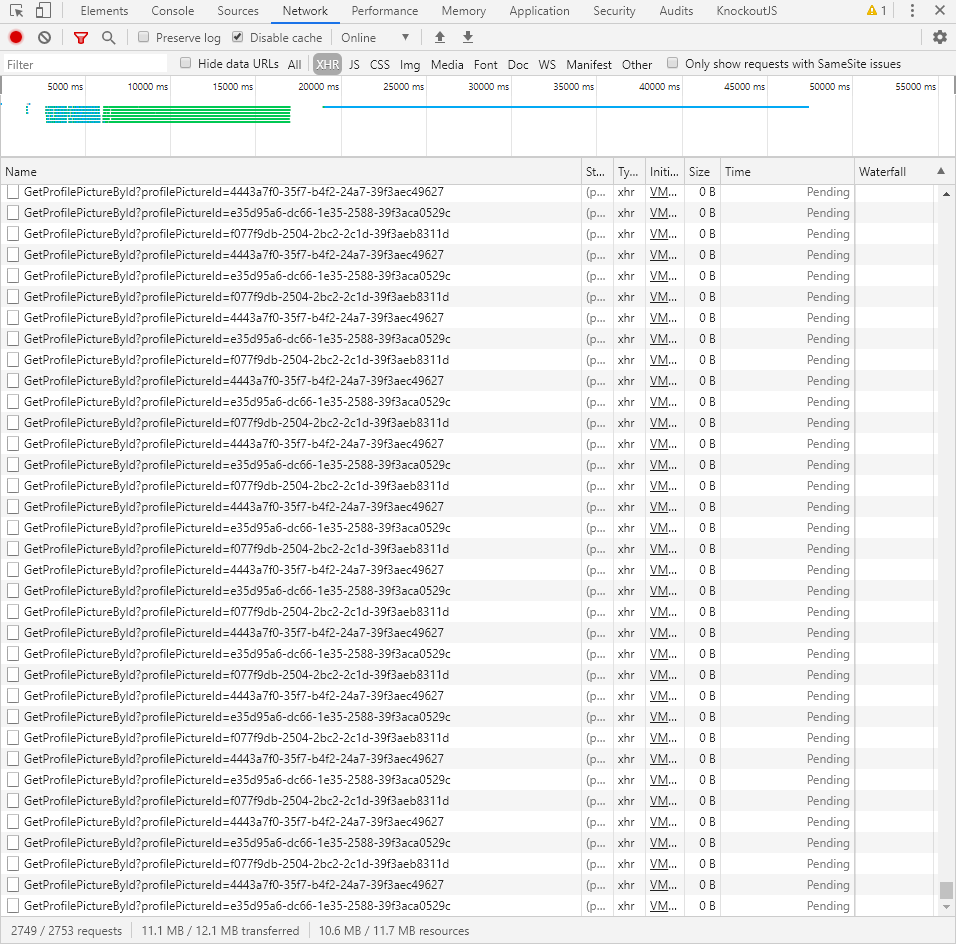
But, the Google Chrome was hang, and I got 100% CPU.
I've checked and found that there are many requests are made:

Can you give me any idea? What was wrong here?