Activities of "rbreton"
Hi, ryancyq
The two images are from the same screen on two different computers.
It seems to be something related to the browser but not yet that it can be.
You mean the PC localization settings?
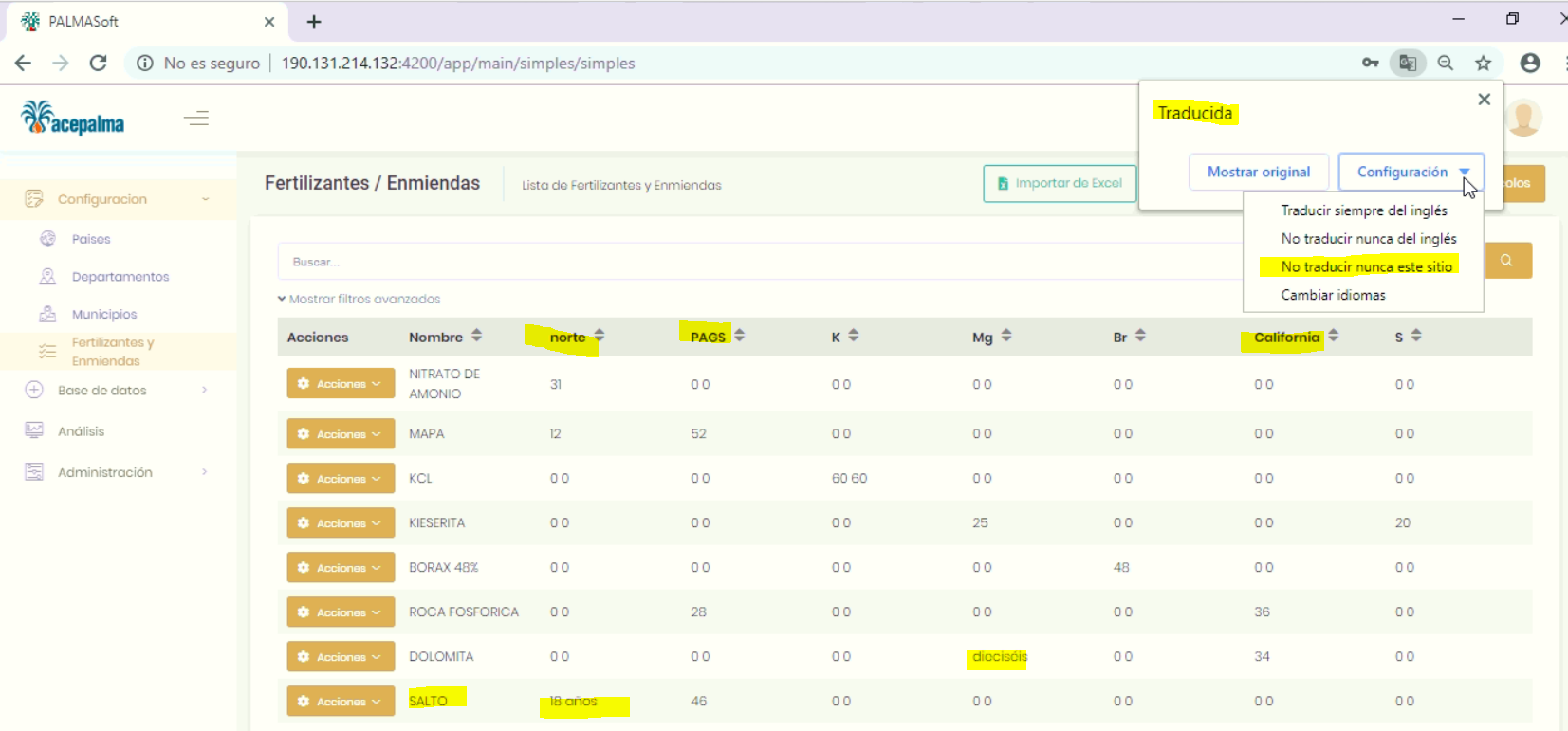
In some users, the data displayed in the browser is changed to junk data. For example, instead of numbers, it shows letters as seen in the following image. Yellow highlights are junk data...
In the following image is the correct data as seen in other users ...
Please have any idea what the problem is in this case?
@aaron, yes that was!
I really appreciate your help. Thanks
Hi,
I create a combo component called "departamentos-combo" however when included in the html generates the following errror, please any idea?...
ERROR Error: Uncaught (in promise): Error: Template parse errors: 'departamento-combo' is not a known element:
- If 'departamento-combo' is an Angular component, then verify that it is part of this module.
- If 'departamento-combo' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message. ("-3"> <div class="form-group"> [ERROR ->]<departamento-combo name="departamentoFilter" [(ngModel)]="role"></departamento-combo> "): ng:///MainModule/ClientesComponent.html@106:36 Error: Template parse errors: 'departamento-combo' is not a known element:
- If 'departamento-combo' is an Angular component, then verify that it is part of this module.
- If 'departamento-combo' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message. ("-3"> <div class="form-group"> [ERROR ->]<departamento-combo name="departamentoFilter" [(ngModel)]="role"></departamento-combo> "): ng:///MainModule/ClientesComponent.html@106:36 at syntaxError (compiler.js:2426) at TemplateParser.push../node_modules/@angular/compiler/fesm5/compiler.js.TemplateParser.parse (compiler.js:20600) at JitCompiler.push../node_modules/@angular/compiler/fesm5/compiler.js.JitCompiler._parseTemplate (compiler.js:26146) at JitCompiler.push../node_modules/@angular/compiler/fesm5/compiler.js.JitCompiler._compileTemplate (compiler.js:26133) at compiler.js:26076 at Set.forEach (<anonymous>) at JitCompiler.push../node_modules/@angular/compiler/fesm5/compiler.js.JitCompiler._compileComponents (compiler.js:26076) at compiler.js:25986 at Object.then (compiler.js:2417) at JitCompiler.push../node_modules/@angular/compiler/fesm5/compiler.js.JitCompiler._compileModuleAndComponents (compiler.js:25985) at resolvePromise (zone.js:831) at resolvePromise (zone.js:788) at zone.js:892 at ZoneDelegate.push../node_modules/zone.js/dist/zone.js.ZoneDelegate.invokeTask (zone.js:423) at Object.onInvokeTask (core.js:17279) at ZoneDelegate.push../node_modules/zone.js/dist/zone.js.ZoneDelegate.invokeTask (zone.js:422) at Zone.push../node_modules/zone.js/dist/zone.js.Zone.runTask (zone.js:195) at drainMicroTaskQueue (zone.js:601) defaultErrorLogger @ core.js:15713 push../node_modules/@angular/core/fesm5/core.js.ErrorHandler.handleError @ core.js:15761 next @ core.js:17760 schedulerFn @ core.js:13504 push../node_modules/rxjs/_esm5/internal/Subscriber.js.SafeSubscriber.__tryOrUnsub @ Subscriber.js:194 push../node_modules/rxjs/_esm5/internal/Subscriber.js.SafeSubscriber.next @ Subscriber.js:132 push../node_modules/rxjs/_esm5/internal/Subscriber.js.Subscriber._next @ Subscriber.js:76 push../node_modules/rxjs/_esm5/internal/Subscriber.js.Subscriber.next @ Subscriber.js:53 push../node_modules/rxjs/_esm5/internal/Subject.js.Subject.next @ Subject.js:47 push../node_modules/@angular/core/fesm5/core.js.EventEmitter.emit @ core.js:13488 (anonymous) @ core.js:17310 push../node_modules/zone.js/dist/zone.js.ZoneDelegate.invoke @ zone.js:391 push../node_modules/zone.js/dist/zone.js.Zone.run @ zone.js:150 push../node_modules/@angular/core/fesm5/core.js.NgZone.runOutsideAngular @ core.js:17247 onHandleError @ core.js:17310 push../node_modules/zone.js/dist/zone.js.ZoneDelegate.handleError @ zone.js:395 push../node_modules/zone.js/dist/zone.js.Zone.runGuarded @ zone.js:164 _loop_1 @ zone.js:694 api.microtaskDrainDone @ zone.js:703 drainMicroTaskQueue @ zone.js:608 Promise.then (async) scheduleMicroTask @ zone.js:584 push../node_modules/zone.js/dist/zone.js.ZoneDelegate.scheduleTask @ zone.js:413 onScheduleTask @ zone.js:301 push../node_modules/zone.js/dist/zone.js.ZoneDelegate.scheduleTask @ zone.js:404 push../node_modules/zone.js/dist/zone.js.Zone.scheduleTask @ zone.js:238 push../node_modules/zone.js/dist/zone.js.Zone.scheduleMicroTask @ zone.js:258 scheduleResolveOrReject @ zone.js:879 resolvePromise @ zone.js:825 (anonymous) @ zone.js:741 webpackJsonpCallback @ bootstrap:25 (anonymous) @ app-main-main-module.js:1
This is the code that generate the error...
This is the code of the function that populates the combo...
According to the blogs the following code must be included but even so the error persists...
Hi @ismcagdas,
For example, I need to show in the UI a combobox with the list of cities populated from city table . Additional that I can apply filters on the records to show.
When creating or editing a record of the customer table I can assign the city that corresponds to it