Activities of "rodrigosturm"
Hi,
Please, share this code.
rodrigo.sturm@hotmail.com
Thanks.
Thanks @ismcagdas, i was using a old version before(5.3v), there is a lot of diference between to 6.5v.
I use bundler & minifiy extension for VS 2017, and It works.
But i use to use 5.4v (aspcore + mvc) and I've never need to do this before this version... do I need use this on every Rad tool then I'll generate?
I can't see why minify this kind of files.....
Hi,
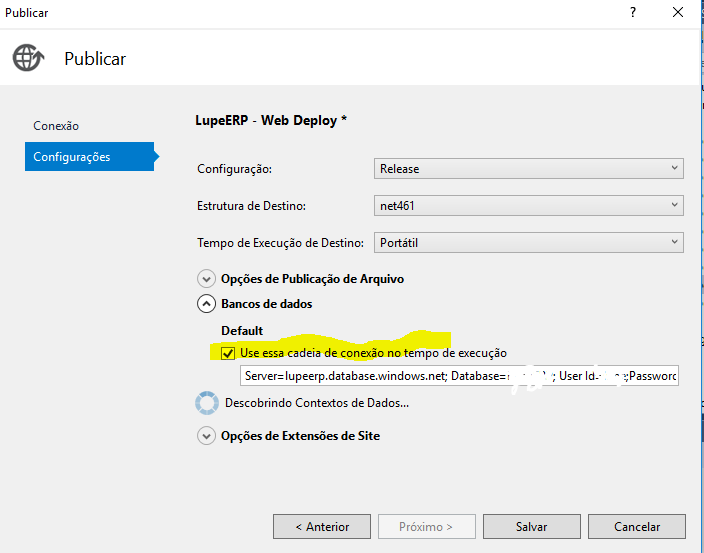
In parts yes, I solved the problem, I Saw the log and see a SQL conection error. So, a had to check the Conection string in publisher profile ( I had never did that before).
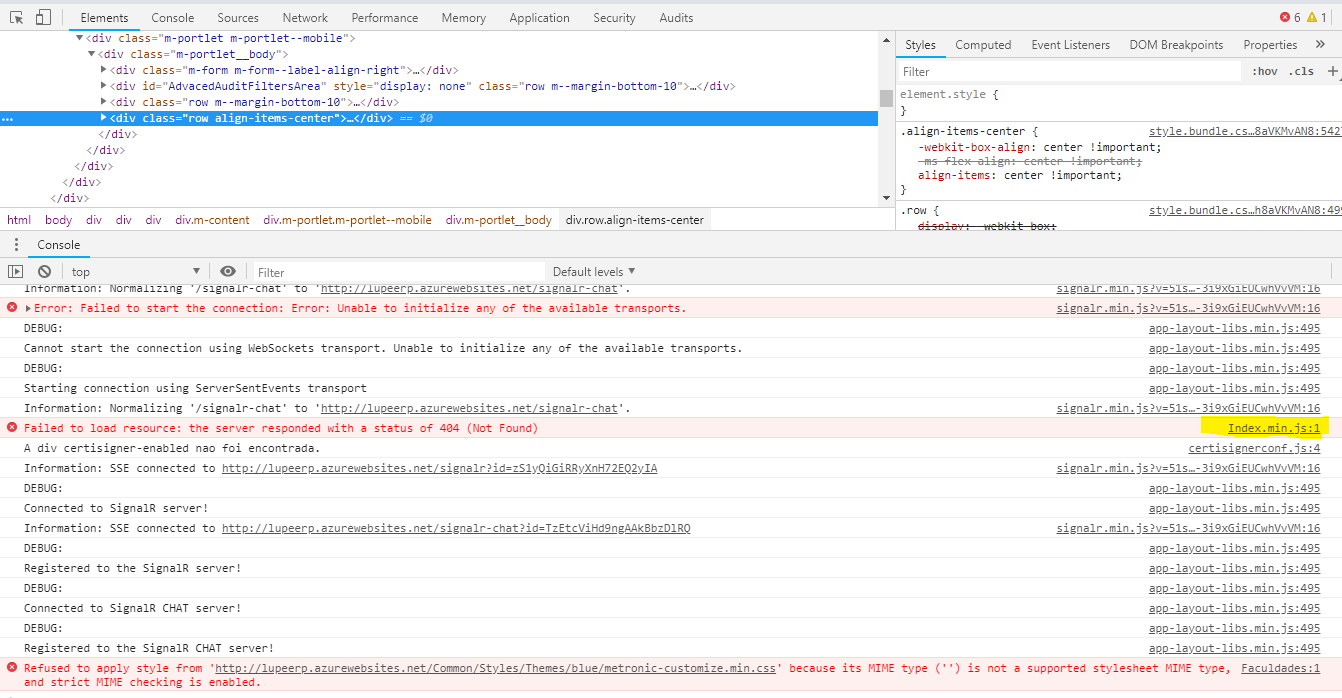
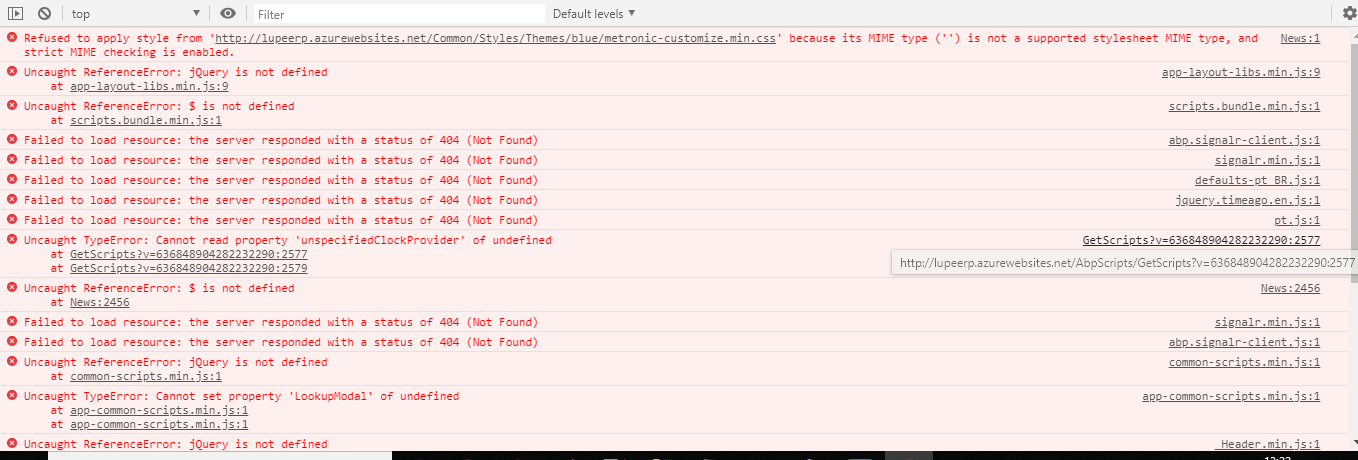
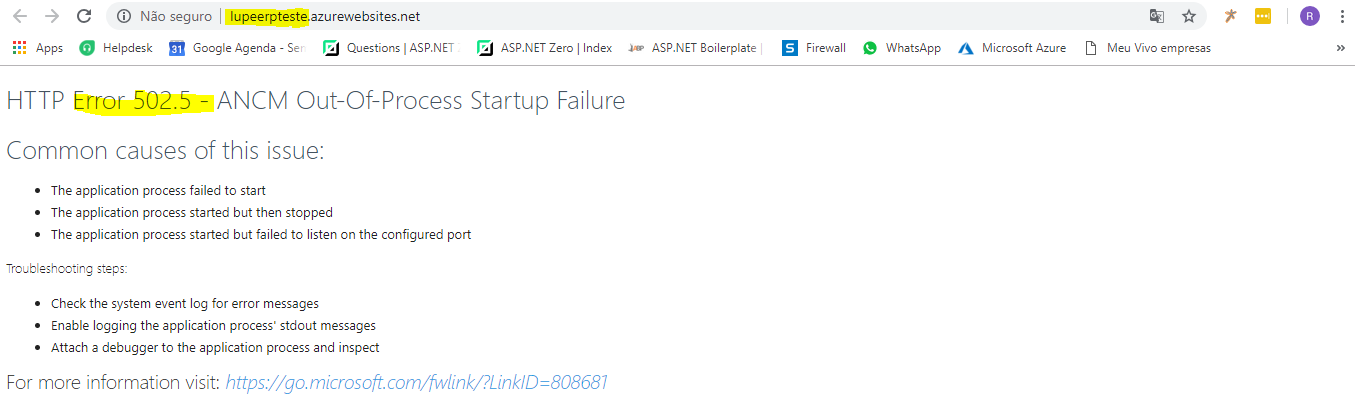
But, I have another issue, loading the page, a get a lot of error. I Try to delete bin folder, run yarn, but i coldn't find the solution...
Hi Ryancyq,
All my code is in the Modal page ( _createOrEditModal.js, i generated this on Rad Tool). All my code:
(function ($) {
app.modals.CreateOrEditAnuncioModal = function () {
var _anunciosService = abp.services.app.anuncios;
var CidadesEscolhidas = "";
var _modalManager;
var _$anuncioInformationForm = null;
var $jcropApi = null;
var uploadedFileName = null;
var SelecionouFoto = false;
var _userLookupTableModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/Anuncios/UserLookupTableModal',
scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/Anuncios/_UserLookupTableModal.js',
modalClass: 'UserLookupTableModal'
});
var _cidadeVanLegalLookupTableModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/Anuncios/CidadeVanLegalLookupTableModal',
scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/Anuncios/_CidadeVanLegalLookupTableModal.js',
modalClass: 'CidadeVanLegalLookupTableModal'
});
var _faculdadeLookupTableModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/Anuncios/FaculdadeLookupTableModal',
scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/Anuncios/_FaculdadeLookupTableModal.js',
modalClass: 'FaculdadeLookupTableModal'
});
var _assinaturaLookupTableModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/Anuncios/AssinaturaLookupTableModal',
scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/Anuncios/_AssinaturaLookupTableModal.js',
modalClass: 'AssinaturaLookupTableModal'
});
this.init = function (modalManager) {
_modalManager = modalManager;
var modal = _modalManager.getModal();
modal.find('.date-picker').datetimepicker({
locale: abp.localization.currentLanguage.name,
format: 'L'
});
$('#ChangeProfilePictureModalForm input[name=ProfilePicture]').change(function () {
$('#ChangeProfilePictureModalForm').submit();
});
$('#ChangeProfilePictureModalForm').ajaxForm({
beforeSubmit: function (formData, jqForm, options) {
var $fileInput = $('#ChangeProfilePictureModalForm input[name=ProfilePicture]');
var files = $fileInput.get()[0].files;
if (!files.length) {
return false;
}
var file = files[0];
//File type check
var type = '|' + file.type.slice(file.type.lastIndexOf('/') + 1) + '|';
if ('|jpg|jpeg|png|gif|'.indexOf(type) === -1) {
abp.message.warn(app.localize('ProfilePicture_Warn_FileType'));
return false;
}
//File size check
if (file.size > 5242880) //5MB
{
abp.message.warn(app.localize('ProfilePicture_Warn_SizeLimit', app.maxProfilPictureBytesUserFriendlyValue));
return false;
}
return true;
},
success: function (response) {
if (response.success) {
var $profilePictureResize = $('#ProfilePictureResize');
var profileFilePath = abp.appPath + 'Temp/Downloads/' + response.result.fileName + '?v=' + new Date().valueOf();
uploadedFileName = response.result.fileName;
SelecionouFoto = true;
if ($jcropApi) {
$jcropApi.destroy();
}
$profilePictureResize.show();
$profilePictureResize.attr('src', profileFilePath);
$profilePictureResize.attr('originalWidth', response.result.width);
$profilePictureResize.attr('originalHeight', response.result.height);
$profilePictureResize.Jcrop({
setSelect: [0, 0, 100, 100],
aspectRatio: 1,
boxWidth: 400,
boxHeight: 400
}, function () {
$jcropApi = this;
});
} else {
abp.message.error(response.error.message);
}
}
});
_$anuncioInformationForm = _modalManager.getModal().find('form[name=AnuncioInformationsForm]');
_$anuncioInformationForm.validate();
};
$('#OpenUserLookupTableButton').click(function () {
var anuncio = _$anuncioInformationForm.serializeFormToObject();
_userLookupTableModal.open({ id: anuncio.userId, displayName: anuncio.userName }, function (data) {
_$anuncioInformationForm.find('input[name=userName]').val(data.displayName);
_$anuncioInformationForm.find('input[name=userId]').val(data.id);
});
});
$('#ClearUserNameButton').click(function () {
_$anuncioInformationForm.find('input[name=userName]').val('');
_$anuncioInformationForm.find('input[name=userId]').val('');
});
$('#OpenFaculdadeLookupTableButton').click(function () {
var anuncio = _$anuncioInformationForm.serializeFormToObject();
_faculdadeLookupTableModal.open({ id: anuncio.faculdadeId, displayName: anuncio.faculdadeDescricao }, function (data) {
_$anuncioInformationForm.find('input[name=faculdadeDescricao]').val(data.displayName);
_$anuncioInformationForm.find('input[name=faculdadeId]').val(data.id);
});
});
$('#ClearFaculdadeDescricaoButton').click(function () {
_$anuncioInformationForm.find('input[name=faculdadeDescricao]').val('');
_$anuncioInformationForm.find('input[name=faculdadeId]').val('');
});
$('#OpenAssinaturaLookupTableButton').click(function () {
var anuncio = _$anuncioInformationForm.serializeFormToObject();
_assinaturaLookupTableModal.open({ id: anuncio.assinaturaId, displayName: anuncio.assinaturaPlano }, function (data) {
_$anuncioInformationForm.find('input[name=assinaturaPlano]').val(data.displayName);
_$anuncioInformationForm.find('input[name=assinaturaId]').val(data.id);
});
});
$('#ClearAssinaturaPlanoButton').click(function () {
_$anuncioInformationForm.find('input[name=assinaturaPlano]').val('');
_$anuncioInformationForm.find('input[name=assinaturaId]').val('');
});
//>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
// GENERATE THE BUTTONS
//>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
$('#OpenCidadeVanLegalLookupTableButton').click(function () {
_cidadeVanLegalLookupTableModal.open({ id: 0, displayName: $('#cidadeVanLegalDescricao').val() }, function (data) {
$("#divCidades").append("<button type='button' name= 'btn_RemoverCidade' value='" + data.id + "' class='btn btn_RemoverCidade m-btn--pill ' m-btn m-btn--custom m-btn--bolder m-btn--uppercase '><i class='fa fa-close'></i>" + data.displayName + "</button>");
CidadesEscolhidas = CidadesEscolhidas + "," + data.id;
$("#cidadeVanLegalId").val(CidadesEscolhidas);
});
});
//>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
//Removing the BUTTONS
//>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
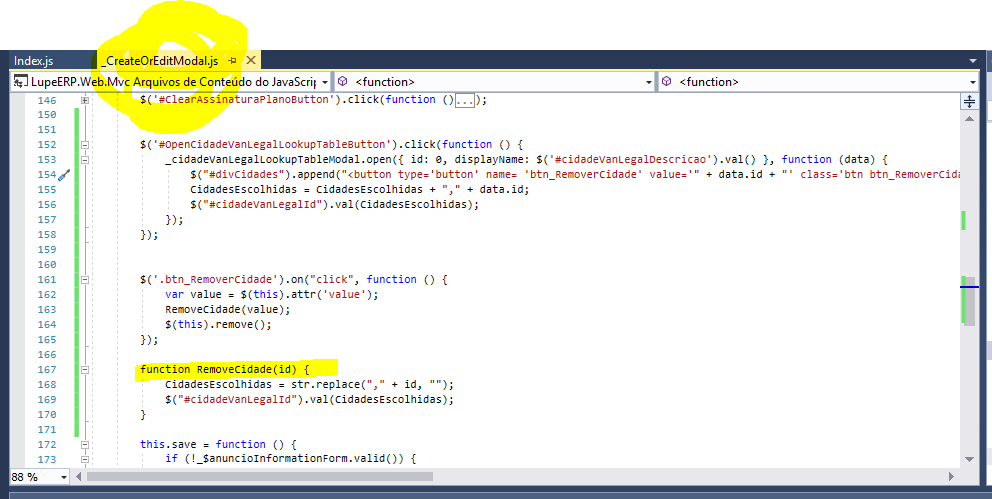
$('.btn_RemoverCidade').on("click", function () {
var value = $(this).attr('value');
RemoveCidade(value);
$(this).remove();
});
function RemoveCidade(id){
CidadesEscolhidas = str.replace("," + id, "");
$("#cidadeVanLegalId").val(CidadesEscolhidas);
}
this.save = function () {
if (!_$anuncioInformationForm.valid()) {
return;
}
var anuncio = _$anuncioInformationForm.serializeFormToObject();
console.log(anuncio);
if (SelecionouFoto) {
var resizeParams = {};
if ($jcropApi) {
resizeParams = $jcropApi.getSelection();
}
var containerWidth = $jcropApi.getContainerSize()[0];
var containerHeight = $jcropApi.getContainerSize()[1];
var originalWidth = containerWidth;
var originalHeight = containerHeight;
if ($('#ProfilePictureResize')) {
originalWidth = parseInt($('#ProfilePictureResize').attr("originalWidth"));
originalHeight = parseInt($('#ProfilePictureResize').attr("originalHeight"));
}
var widthRatio = originalWidth / containerWidth;
var heightRatio = originalHeight / containerHeight;
anuncio.height = parseInt(resizeParams.h * heightRatio);
anuncio.width = parseInt(resizeParams.w * widthRatio);
anuncio.x = parseInt(resizeParams.x * widthRatio);
anuncio.y = parseInt(resizeParams.y * heightRatio);
anuncio.fileName = uploadedFileName;
}
_modalManager.setBusy(true);
_anunciosService.createOrEdit(anuncio).done(function () {
abp.notify.info(app.localize('SavedSuccessfully'));
_modalManager.close();
abp.event.trigger('app.createOrEditAnuncioModalSaved');
}).always(function () {
_modalManager.setBusy(false);
});
};
};
})(jQuery);
Hello,
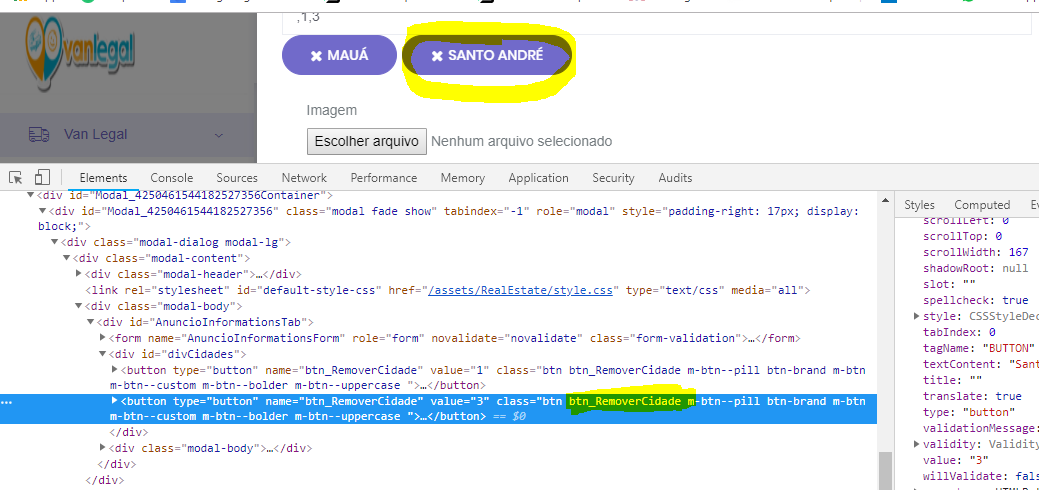
I'm creating buttons in real time with this code:
$('#OpenCidadeVanLegalLookupTableButton').click(function () {
_cidadeVanLegalLookupTableModal.open({ id: 0, displayName: $('#cidadeVanLegalDescricao').val() }, function (data) {
$("#divCidades").append("<button type='button' name= 'btn_RemoverCidade' value='" + data.id + "' class='btn btn_RemoverCidade m-btn--pill ' m-btn m-btn--custom m-btn--bolder m-btn--uppercase '><i class='fa fa-close'></i>" + data.displayName + "</button>");
CidadesEscolhidas = CidadesEscolhidas + "," + data.id;
$("#cidadeVanLegalId").val(CidadesEscolhidas);
});
});
And it's working!
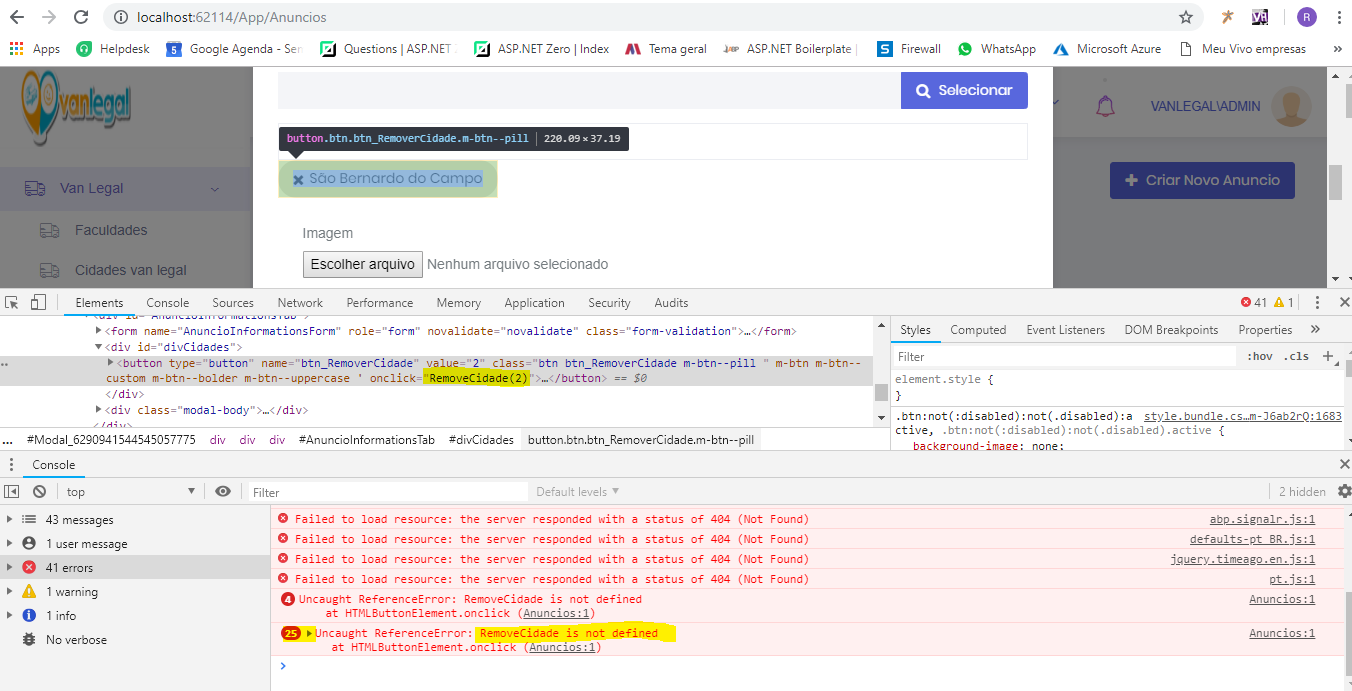
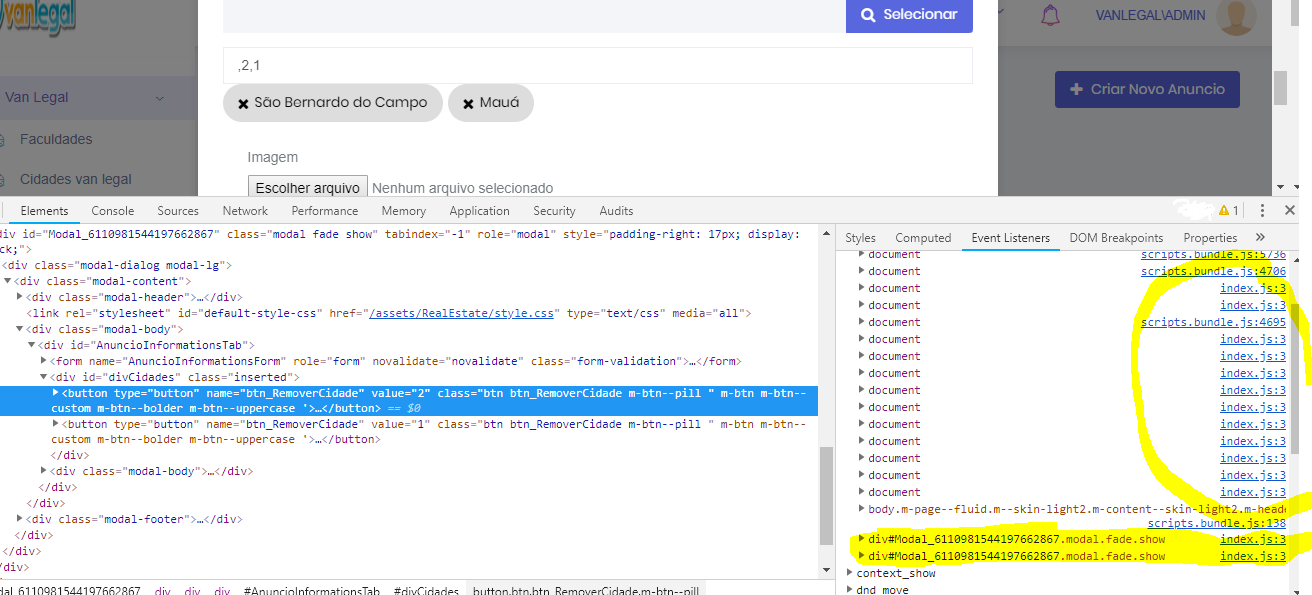
But, i need to remove this buttons when its clicked. and I use this code above, but Its not work. I use this a lot in my codes, but it is the first time I use in a Modal page, there are any diference between regular page and modal page in this case?
$('.btn_RemoverCidade').on("click", function () {
var value = $(this).attr('value');
RemoveCidade(value);
$(this).remove();
});
Att,