Hi i have used Primeng FullCalendar in my Core / Angular app, latest version.
The events in the calendar are unreadable grey font on blue blackground
To overrule the css i have added a .less file with
` .fc-unthemed .fc-event .fc-title, .fc-unthemed .fc-event-dot .fc-title { color: #ffffff !important;
}`
It seems that the .less file isn't overruling it.
but without effect, what am i missing?
Hi guys, i hope you are doing fine and everybody is still healthy!
I want to use the fullcalendar from primeng https://primefaces.org/primeng/showcase/#/fullcalendar
I have an ApplicationAppService with CalendarEvents
To load data in the fullcalendar, fullcalendar needs an simple array
"data": [ { "id": 1, "title": "All Day Event", "start": "2017-02-01" }, { "id": 2, "title": "Long Event", "start": "2017-02-07", "end": "2017-02-10" }, { "id": 3, "title": "Repeating Event", "start": "2017-02-09T16:00:00" }, //...
My question is can i return an simple array from my applicationservice "CalendarEventAppService" or should i use an mvc controller to return JSON?
I'm using ASP.NET CORE & Angular (single solution) .NET Core 3.1 8.5
ASP.NET CORE & Angular (single solution) .NET Core 3.1 v8.2.1
I want to use the Primeng Editor <p-editor> in a modal But the data isn't updated, is there a trick to make in work in a modal?
Thanks in advance, Rene van Woezik
Hi Guys,
ANZ Core - Angular 8.21
I am forced to work from home, and on my home computer running refresh.bat gives the following error.
nswag run gives error:
Executing file 'D:\repo\FP.Phoogle.v821\src\FP.Phoogle.Web.Host\nswag\service.config.nswag' with variables ''... Newtonsoft.Json.JsonReaderException: Invalid character after parsing property name. Expected ':' but got: ". Path 'codeGenerators.openApiToTypeScriptClient.handleReferences', line 51, position 6.
Searched Google but could only find something about path length to long.
Please advice Kind Regards, Rene van Woezik
ASP.NET Core - Angular 8.21 Hi, i have something weird. I have an EmployeeAppService which query users, it worked in v8.0
public async Task<PagedResultDto<EmployeeListDto>> GetEmployees(GetEmployeesInput input)
{
var query = _userRepository.GetAll()
.Include(u => u.TherapistWorkHours)
.Include(u => u.HomeAddress)
.Include(u => u.PostalAddress)
.WhereIf(
!input.Filter.IsNullOrWhiteSpace(),
u =>
u.Name.Contains(input.Filter) ||
u.Surname.Contains(input.Filter) ||
u.UserName.Contains(input.Filter) ||
u.EmailAddress.Contains(input.Filter)
);
var users = query
.Where(u => u.UserName != "admin")
.OrderByDescending(u => u.HireDate).AsQueryable();
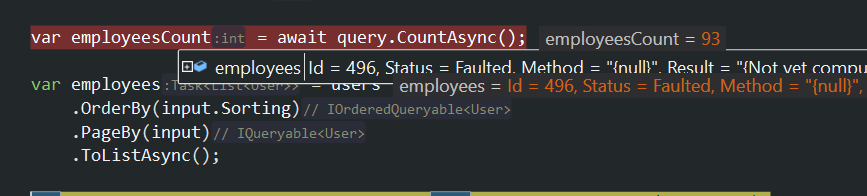
var employeesCount = await query.CountAsync();
var employees = users
.OrderBy(input.Sorting)
.PageBy(input)
.ToListAsync();
var employeeListDtos = ObjectMapper.Map<List<EmployeeListDto>>(employees);
return new PagedResultDto<EmployeeListDto>(
employeesCount,
employeeListDtos
);
}
In the log it says missing map, but i am sure the map is there
When i debug and put a watch on employees is says Status Faulted

If i put the same function in UserAppService it works
What am i missing?
I see that in the userappservice the filtering of the users is moved to a private function
Hi, I have a project which i have made single tenant. When i go to the Xamarin Sign In Screen i get the option to change tenant. How to disable this?
Kind regards, Rene van Woezik
ASP.NET Core + Angular
I have differenct Tenants with one DB, what is the best way to load specific Dashboard for each tenant?
HI, i have followed the Xamarin sample "Implementing a video player". When i run the downloaded sample it works right away. When i add all the files to ANZ xamarin app, the video's don't play, no errors. What am i missing?
When publishing updates to Angular via FTP, do you guys first delete the old files?
In my navigation menu (angular) i like to import the FeatureCheckerService, so i can display menu items only for certain tenants/editions.
Like this:
new AppMenuItem('Users', 'Pages.Administration.Users', 'flaticon-users', '/app/admin/users', undefined, undefined, undefined, () => { return this._featureCheckerService.isEnabled('App.ChatFeature'); })
But how to import the FeatureCheckerService?
import { FeatureCheckerService } from '.............