Activities of "schmid_alexander"
In other words - Hover Feature is broken: (All screenshots and code are from a clean v9.3)
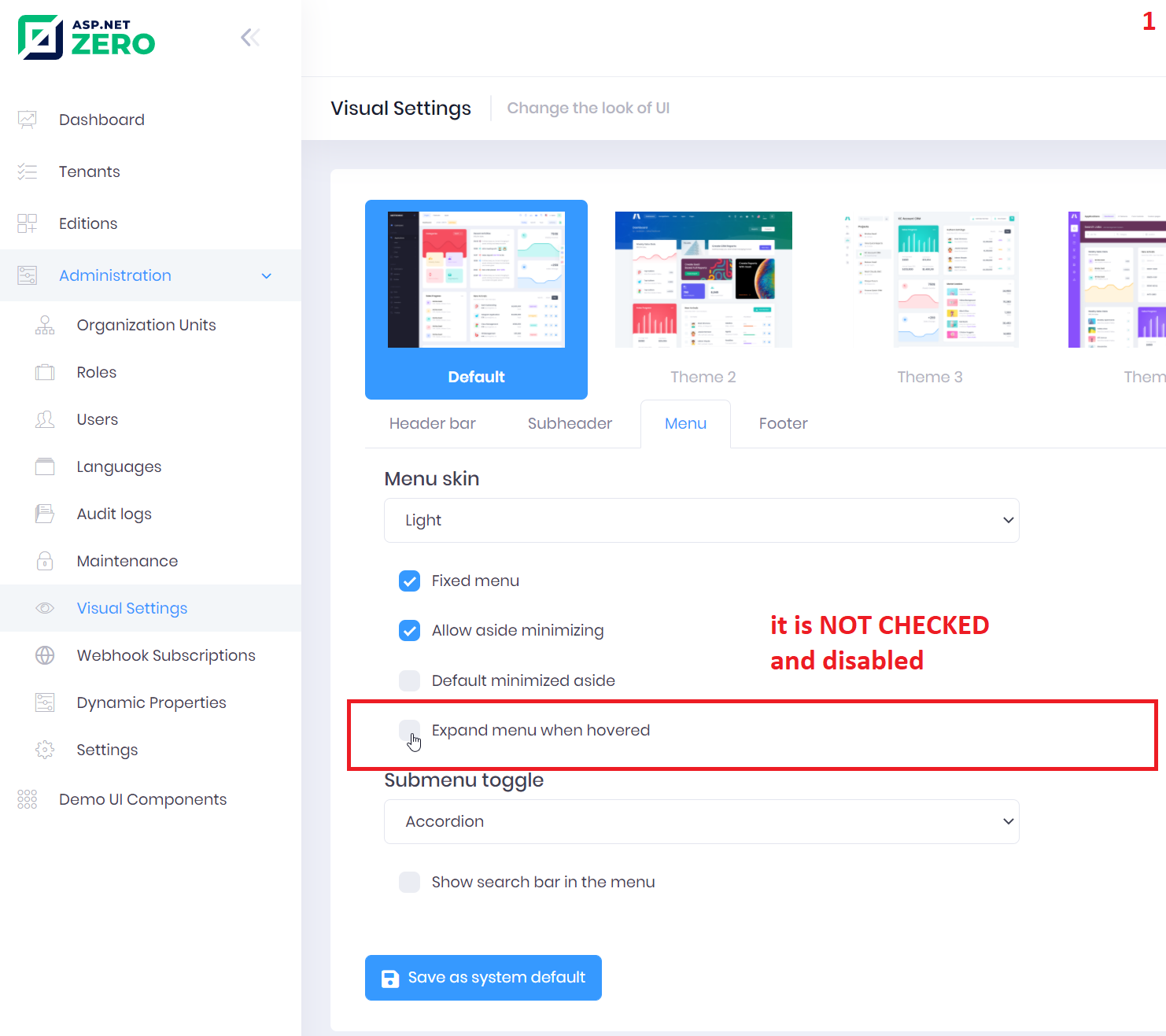
- you can never enable/disable the "new hover" feature -> see new Checkbox option under (original code): <input type="checkbox" name="HoverableAside" [(ngModel)]="settings.menu.hoverableAside" [(disabled)]="!settings.menu.hoverableAside"> -> wrong code here: hoverableAside is false as a default Setting in the Backend and so the checkbox(input) is always disabled since this condition validates to disabled = true
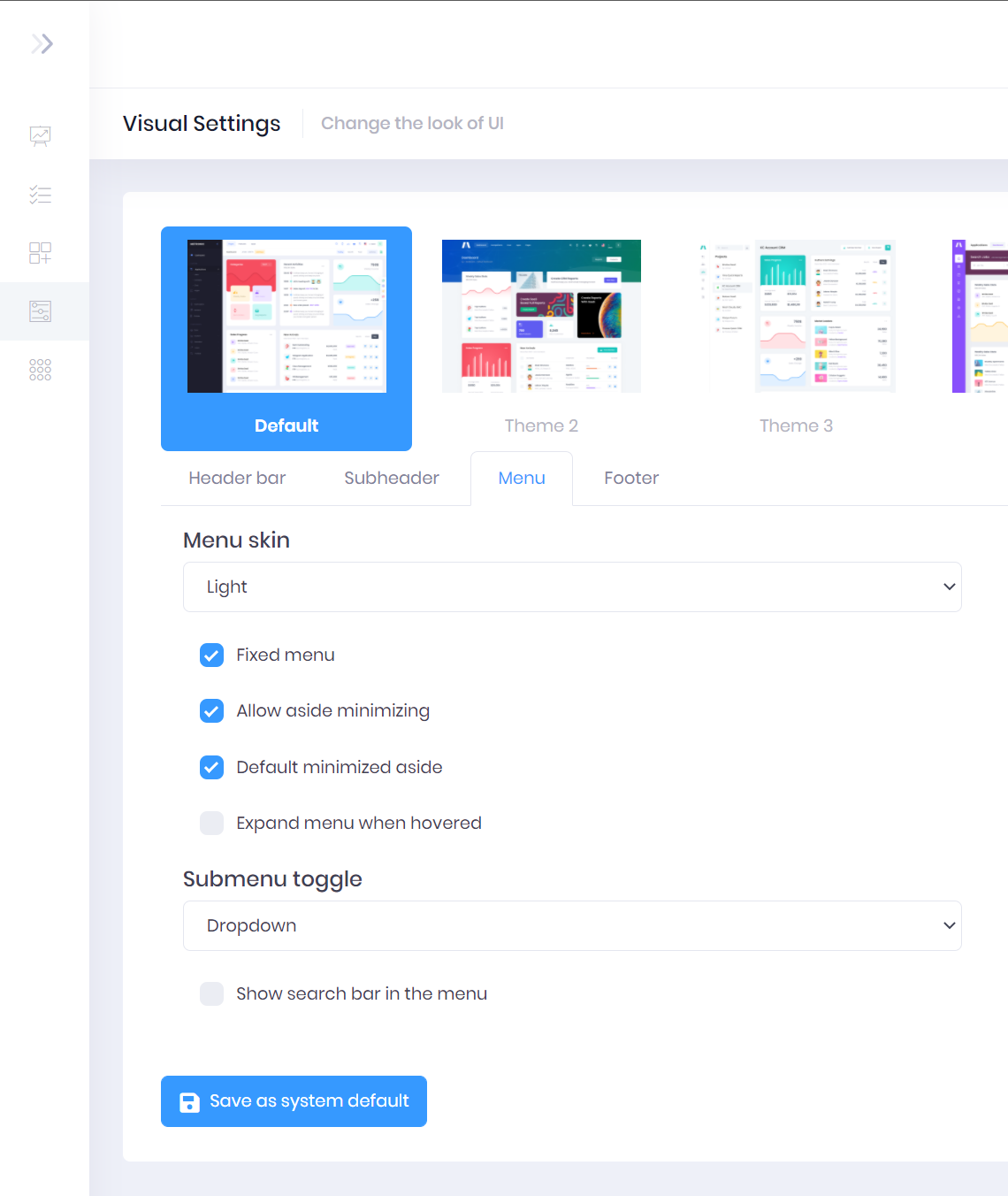
I can never edit the hover checkbox (BUG 1), the checkbox is disabled and hover is false (not checked):

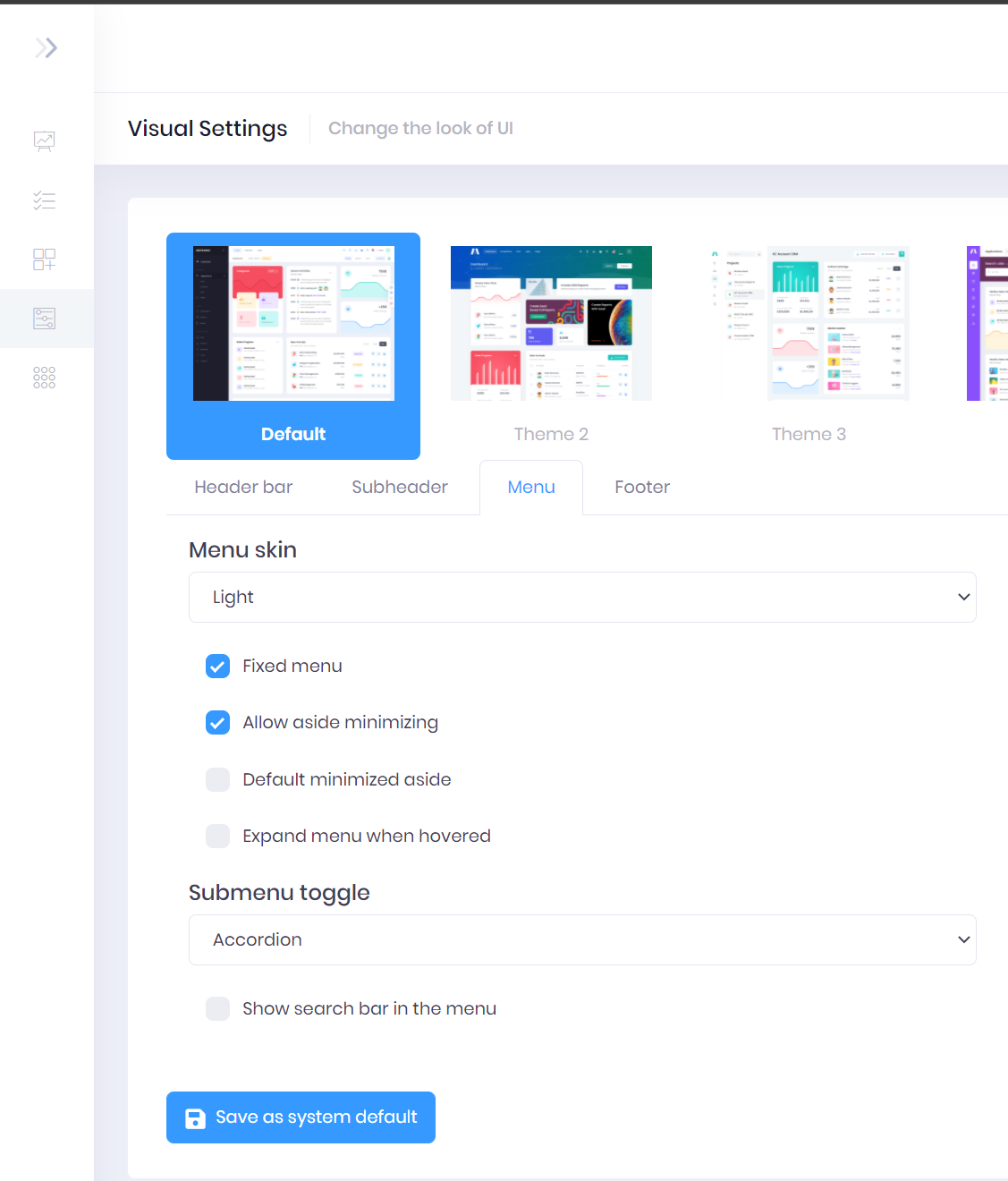
I save, it gets minimized but checkbox is not checked anymore (BUG 2), also hover is DISABLED and FALSE

now I hover over side menu and it opens the sidebar (BUG 3) screenshot:

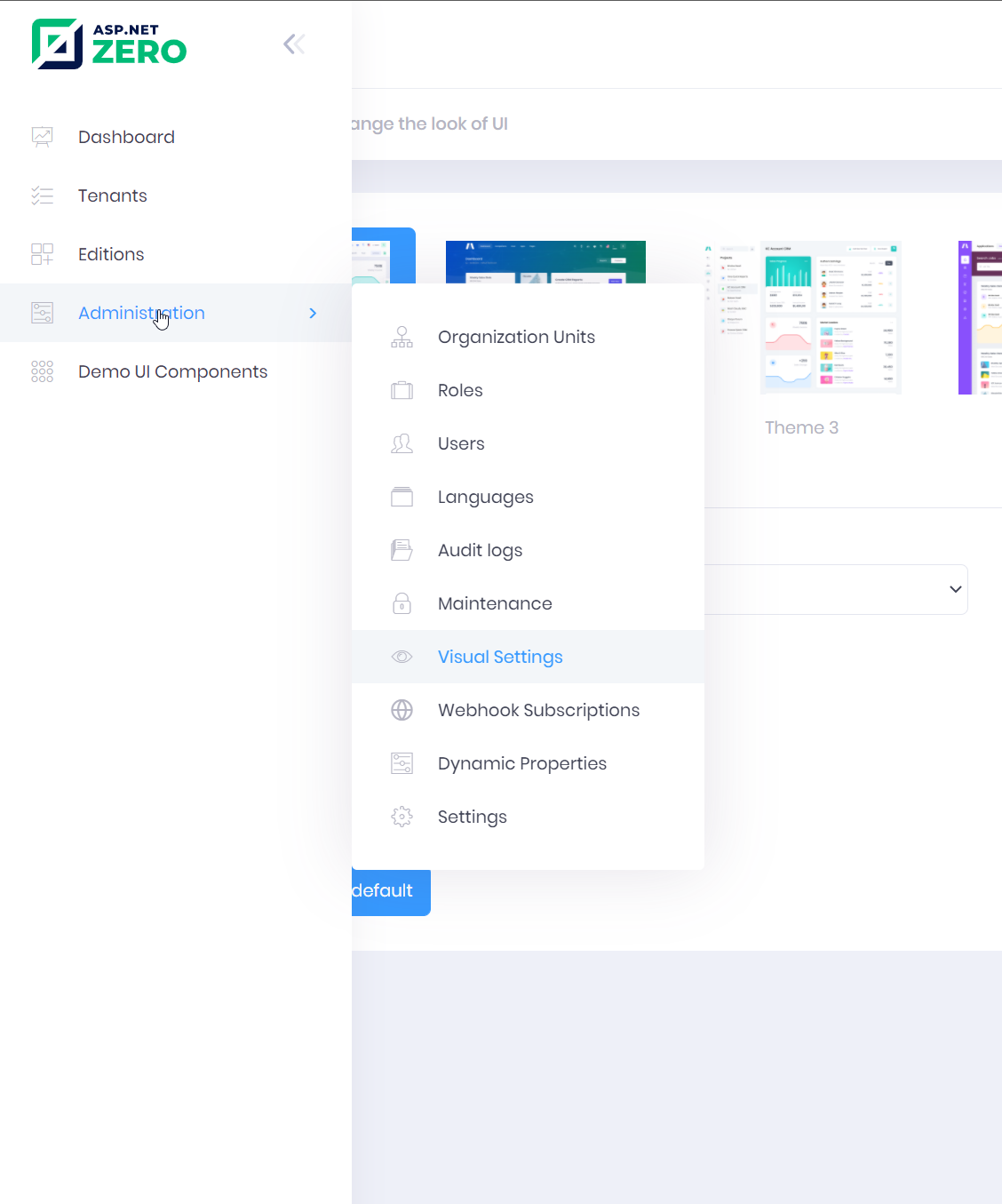
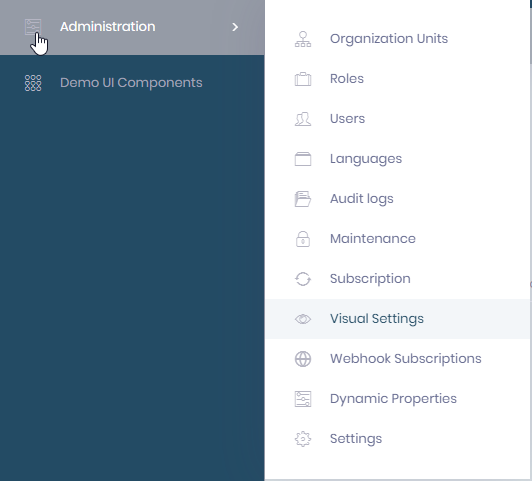
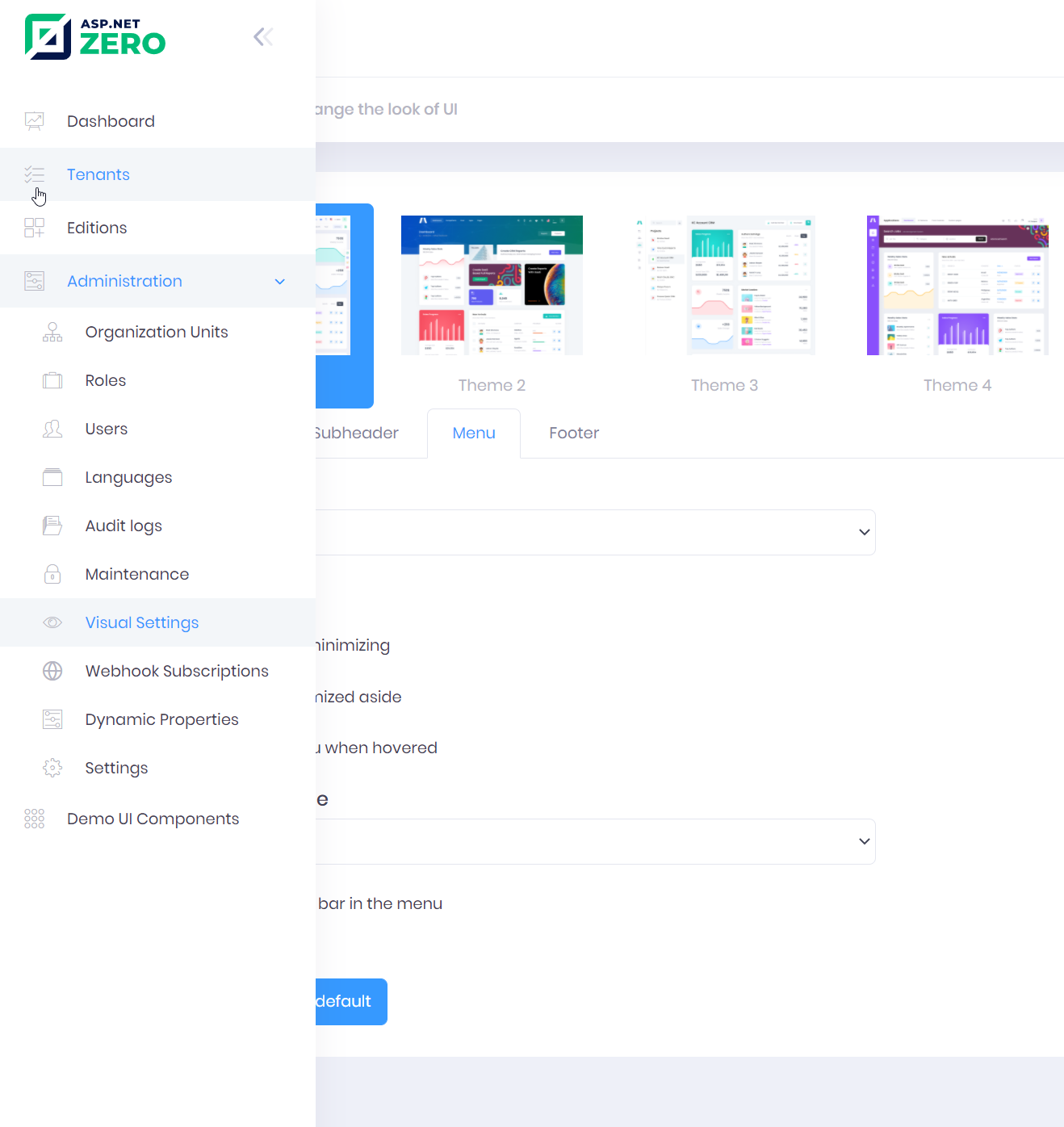
in my application I want to only see the Icons on the left with a dropdown menu -> to get this I check sidebar is collapsed by default and NO hover. And the submenu toggle as dropdown: (Settings)

It is now broken with the new hover feature... (v9.3)
- You can never enable hover -> Angular code:
<input type="checkbox" name="HoverableAside"
[(ngModel)]="settings.menu.hoverableAside"
[(disabled)]="!settings.menu.hoverableAside">
Defaulted to false in Backend, so always disabled.
Showing 1 to 2 of 2 entries