Activities of "sophoana"
Hi support,
I want to format number with input type number.
HTML code:
<div class="col-sm-6 col-md-3">
<div class="form-group">
<label for="ReceiptAmount">{{"ReceiptAmount" | localize}}</label>
<input
id="ReceiptAmount"
class="form-control"
type="number"
name="ReceiptAmount"
[(ngModel)]="customerReceipt.amount | number:''1.4-5''"
(ngModelChange)="onAmountChange()"
(blur)="onLeaveAmount()">
</div>
</div>
I want to show like this.
Hello support,
I want to use moment format with bsdatepicker. When format 01-04-2020 it show 01-Feb-2004 while use [bsConfig]="{ dateInputFormat: 'DD-MMM-YYYY' }". But when use Date format that it good 01-Feb-2020.
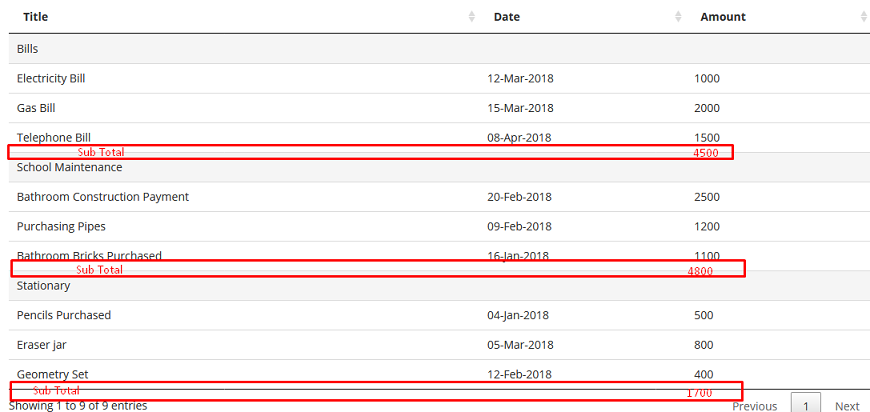
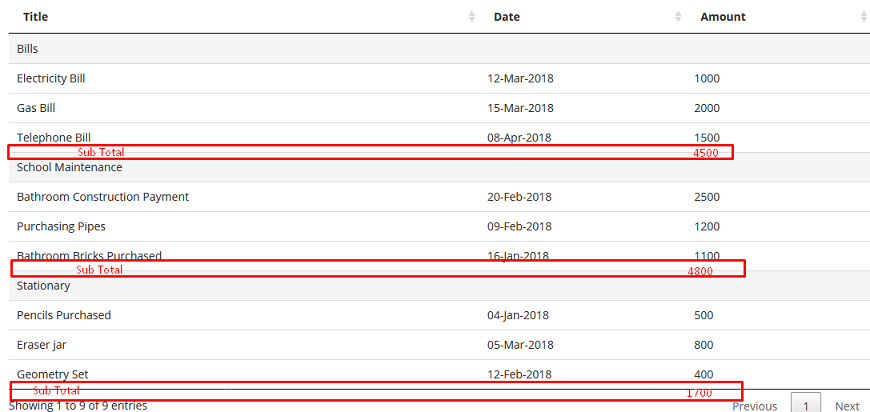
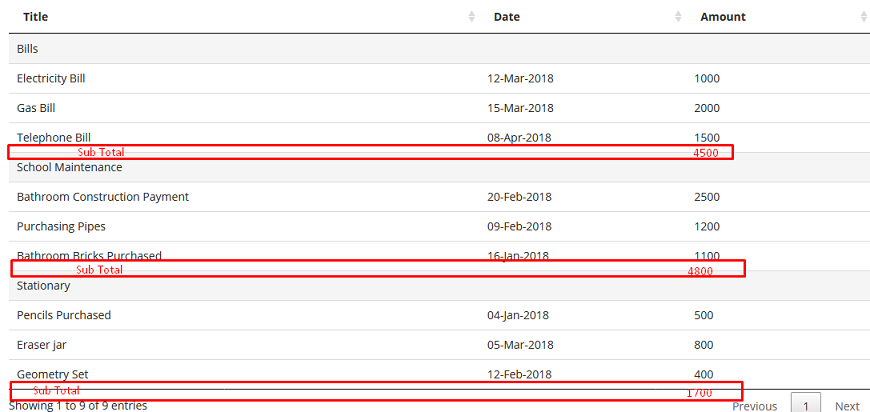
I want to show like this:
HTML Code:
<input
id="GeneralJournalDate"
type="text"
#GeneralJournalDate
name="GeneralJournalDate"
class="form-control"
bsDatepicker
[bsConfig]="{ dateInputFormat: 'DD-MMM-YYYY' }"
[(ngModel)]="generalJournal.date">
Hello support,
I want to format date with bsdatepicker.
I want to show like this:
<input
id="GeneralJournalDate"
type="text"
#GeneralJournalDate
name="GeneralJournalDate"
class="form-control"
bsDatepicker
[(ngModel)]="generalJournal.date">
Thanks!
Hi support,
I have problem with timezone, when I input 02/01/2020 while backend store 01/01/2020 17:00:00 I don't know why. I'm use moment to store date frontend.
Angular 7 ASP.net Core
code:
<input
id="GeneralJournalDate"
type="datetime"
#GeneralJournalDate
name="GeneralJournalDate"
class="form-control"
bsDatepicker
[(ngModel)]="generalJournal.date"
autocomplete="new-password">
Hi support,
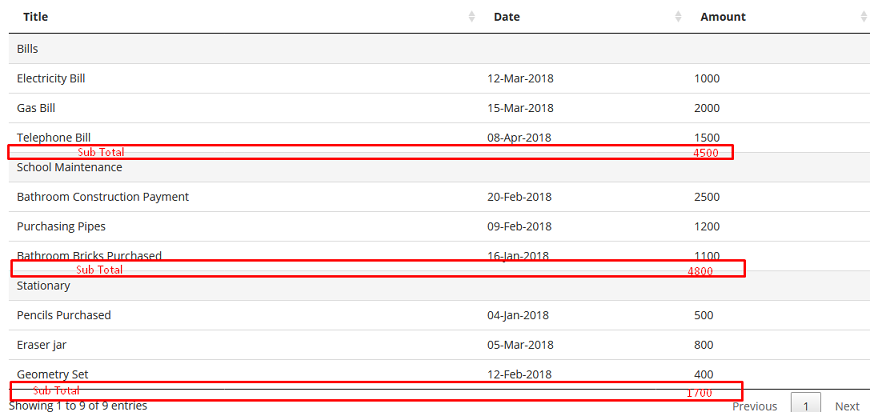
How to apply primeng treetable in angular project.
ASP.Net Core Angular 7
Hi support
I want to create p-autocomplete inside p-table. Can you have solutions to show me. thanks you.
I'm use: -angular 7 -asp.net core