Hi everyone, we have the intermittent problem that we can no longer debug in certain browsers with Visual Studio 2022. The application tries to start and then it hangs on a white screen. Is there a solution to make it work again in the browser? We have already changed the port, recreated the application and cleared the browser cache.
Hello, we are using Windows Authentication in our application. This works very well. We have only one case where we have some problems. And that is when the user cancels the Windows login window.
Then comes a standard error page with a 401 error.
The URL is then: .../MixedAuth?state=c6ET79UdXtie-799oiesuH64HXRbfAmis-iT_7WVlclD4_KodxO9GDodMUwM9hNDnAeh5Z0CItYeil1jEUd883CmrAQTtfsXx5raNleKJKDDq9DqSvwUHguAjdCAx0vmsxmg79gERbNRt3fYivJuwlXCKcAkuamqNDMxhWSzCW2PCKvEjRSAmA8wIJy7jdWX
Is there any way to pick up this error? We would like to respond to it with a redirect. Possibly via a filter or similar ?
ActionResult result = new ChallengeResult("Windows", Url.Action("ExternalLoginCallback", "Account", new { ReturnUrl = returnUrl,Redirect =true})); The ExternalLoginCallback is unfortunately not called in the Cancel case.
Uwe
Hello, ASP.NET Core / Angular, Current Version auf Zero.
I have problem with Hangfire on production.
Locally in the development environment everything works. I have created a merged solution with dotnet publish -c release and installed it on the server. There everything is running too, I just can't access https://serverurl/hangfire
public const string SwaggerUiEndPoint = "/swagger"; public const string HangfireDashboardEndPoint = "/hangfire";
public static class WebConsts
{
public const string SwaggerUiEndPoint = "/swagger";
public const string HangfireDashboardEndPoint = "/hangfire";
Is there anything else I need to configure ?
/swagger and also my GUI/Angular is running.
With /hangfire I get /Error?statusCode=401
Greetings
Uwe
Is there any way that we can log the client side errors or show them in the popup as well? Here it would be nice if we could see the function incl. exact location and the logged in user. We are using abp 0.7.4
Thanks in advance.
We have in our Application.dll a recursive call with several database inserts/updates. After some time the error comes that 'The underlying provider failed on Open', which probably has to do with the many open and close of the database connections. How can we work around this problem? We need to write values to different tables.
Hello. We are running our application on Azure. Unfortunately the logging doesn't work there anymore. We are using e.g. public ILogger Logger { get; set; } Logger.Debug("test") These values are still written to the log: DEBUG 2022-02-15 12:55:27,651 [1 ] Abp.Modules.AbpModuleManager - 13 modules loaded. DEBUG 2022-02-15 12:56:20,096 [1 ] Abp.Localization.LocalizationManager - Initializing 4 localization sources. DEBUG 2022-02-15 12:56:20,127 [1 ] Abp.Localization.LocalizationManager - Initialized localization source: Abp DEBUG 2022-02-15 12:56:20,127 [1 ] Abp.Localization.LocalizationManager - Initialized localization source: AbpWeb DEBUG 2022-02-15 12:56:20,127 [1 ] Abp.Localization.LocalizationManager - Initialized localization source: AbpZero DEBUG 2022-02-15 12:56:20,330 [1 ] Abp.Localization.LocalizationManager - Initialized localization source: QMP3
Hello, I have the problem that I get a DynamicProxy instead of my object from the Repository. What can be the problem here? I'll get it later problems with mapping because of the _entityWrapper.
The object and the repo looks exactly like all entities. I can not find a mistake here.
Return of workflowRepository.Get(input.Workflow.Id); looks like this:

Object looks like this: `public class Workflow : Entity, IHasCreationTime, IHasModificationTime { [ForeignKey("StateId")] public virtual State State { get; set; } public int StateId { get; set; }
[ForeignKey("ProductId")]
public virtual Product Product { get; set; }
public int ProductId { get; set; }
public bool Default { get; set; }
public bool Active { get; set; } // Aktiv ja, nein, wenn Active aber nicht SendMail müssen die Anhänge trotzdem erstellt werden
public bool SendMail { get; set; }
public bool AutoSend { get; set; }
public bool SendMailToCustomer { get; set; }
public string SendMailToBcc { get; set; }
[JsonIgnore]
public List<WorkflowI18N> WorkflowI18Ns { get; set; }
[IgnoreDataMember]
[JsonIgnore]
public List<Template> Attachments { get; set; }
public DateTime CreationTime { get; set; }
public DateTime? LastModificationTime { get; set; }
}`
Gruss
Uwe
Hello, I have the following problem. I would like to update an entity incl. the attached list of objects. Unfortunately, the attached objects are always reinserted instead of being updated.
This is what my object looks like:
public class Template : Entity, IHasCreationTime, IHasModificationTime
{
public string Label { get; set; }
public virtual TemplateType Type { get; set; }
[JsonIgnore]
public List<TemplateI18N> TemplateI18Ns { get; set; }
public DateTime CreationTime { get; set; }
public DateTime? LastModificationTime { get; set; }
}
For the template i18n's an insert is made instead of an update.
This is my update function in the APP service:
protected virtual async Task UpdateTemplateAsync(CreateOrUpdateDto input)
{
var template = await templateRepository.GetAsync(input.Template.Id);
input.Template.MapTo(template);
template.LastModificationTime = DateTime.Now;
await templateRepository.UpdateAsync(template);
}_
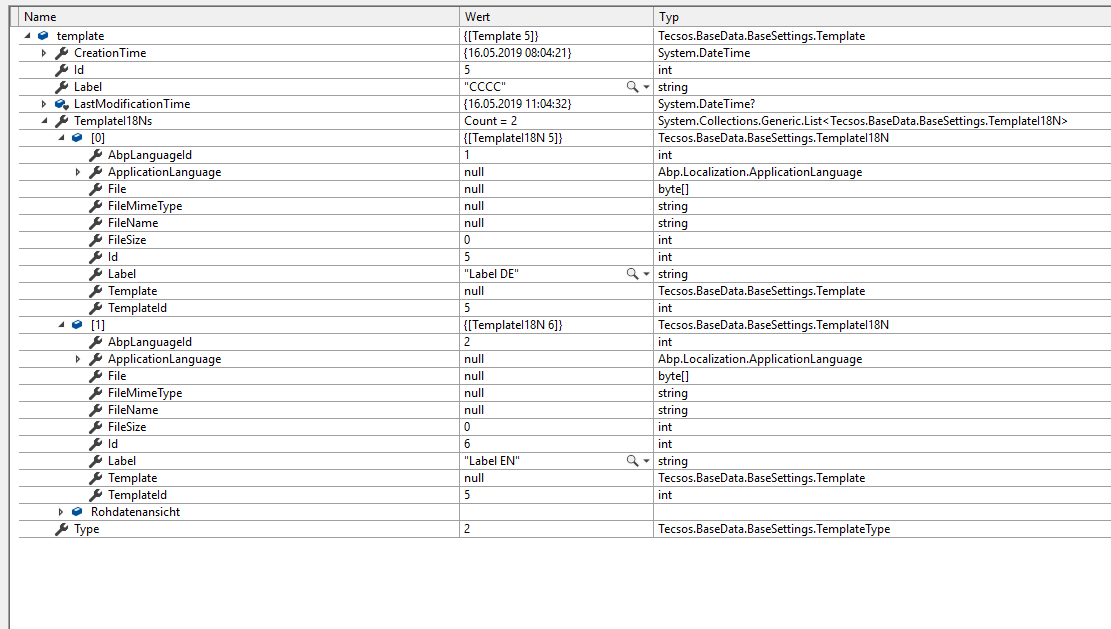
The template object looks like this before the update:

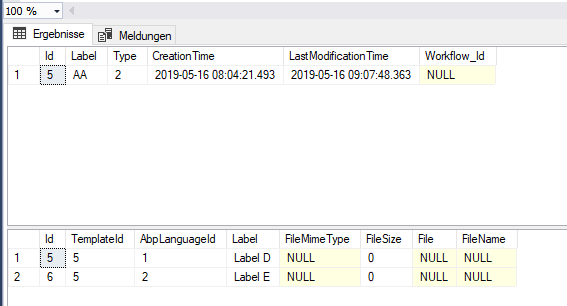
DB looks like this befor update:

What am I doing wrong?`
Thanks for your help. Uwea
Hi,
we published our web app on server. If we try to log in our backend, following error occurs:
Login.js?v=636704311600000000:28 Uncaught TypeError: Cannot read property 'contentTypes' of undefined at HTMLFormElement.<anonymous> (Login.js?v=636704311600000000:28) at HTMLFormElement.dispatch (jquery.min.js?v=636704311600000000:9) at HTMLFormElement.r.handle (jquery.min.js?v=636704311600000000:9)
I check the element in login.js and the complete app object is undefined.
The web application locally runs without any problems...